After some digging in the documentation pages of Airtable i have managed to go one step further.
let createOpportunity = await opportunities.createRecordAsync({
'Opportunity Name': 'name',
'Organization number': 123456789,
'Company Type': "AS",
'Company Code': "01.001",
'Company Description': "Company Description",
'Foretaksregistret': "JA",
'Website': "test.no",
});I only now need to be able to input the correct values from the JSON into the values i have created above...

Fixed it, looking through some documentation i figured out that each record field is declared as a item. All then that remained was to make a for loop counting the number of objects that arrived and push the looped value to the field value declared by Airtable in the background.
// ABOVE is the code for the API source and filters
// BELOW creates a dynamic API request based on a number of happenings within publicly released company data.
let = opportunityGenerator = apiSourceLink + apiFilterTroendelag + apiFilterEtablertIgaar + apiFilterOrganisasjonsform
//console.log(opportunityGenerator)
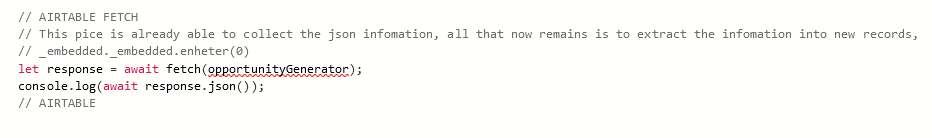
// AIRTABLE FETCH This one fetches the infomation from the dynamic API and declares "brregJson" as Json so i don't have to do it for every value in the ForLoop.
let brregRawData = await fetch(opportunityGenerator);
let brregJson = await brregRawData.json()
// For Loop that pushes the counted values from Airtable Fetch into the declared field values.
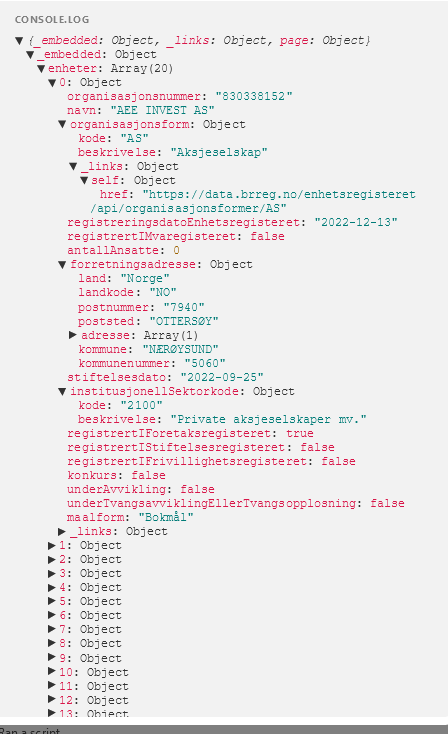
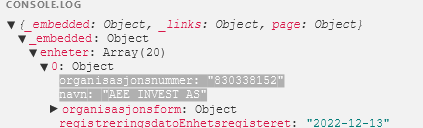
for (let i = 0; i < brregJson._embedded.enheter.length; i++) {
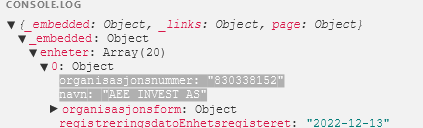
let organizationName = brregJson._embedded.enheter[i].navn
let organizationNumber = brregJson._embedded.enheter[i].organisasjonsnummer
let organizationType = brregJson._embedded.enheter[i].organisasjonsform.kode
console.log(brregJson._embedded.enheter[i]);
let createOpportunity = await opportunities.createRecordAsync({
'Opportunity Name': organizationName,
'Organization number': organizationNumber,
'Company Type': organizationType,
});
}
// AIRTABLE create record
I'm just a hobby JS user so there's probably much better ways to solve this issue but it works so i'm happy 😅