I need to center the logo image of my client in the body of an email. How do I do that? (Don't worry - I'm not using an image in an attachment field. )
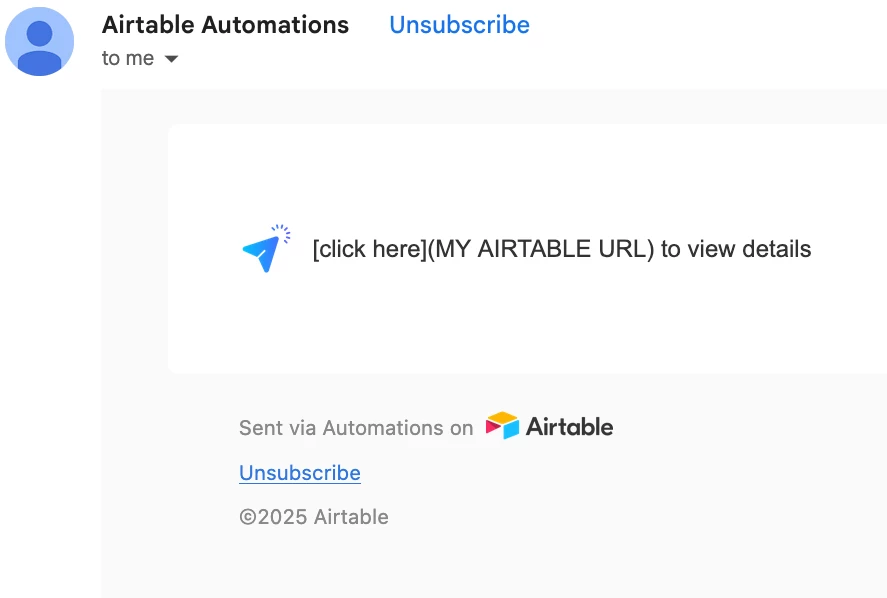
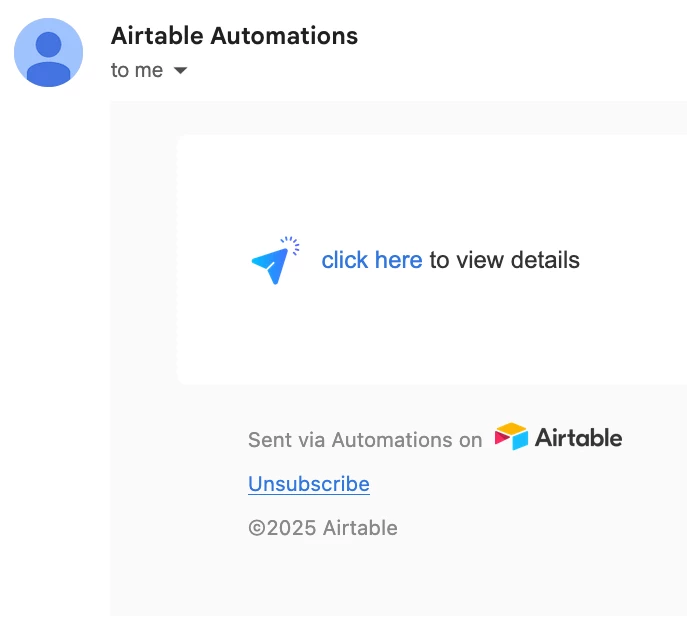
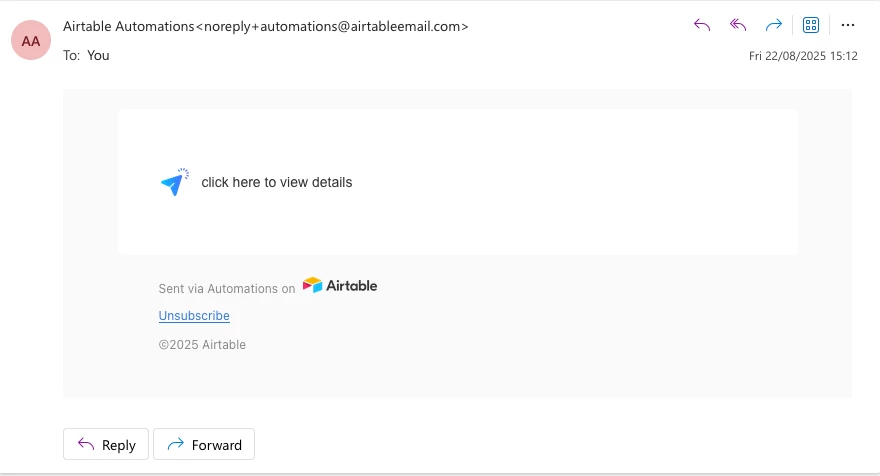
This is what I currently have, but the image is not actually centered. Can anyone help?
<div style="text-align: center;">
<img width="400" src="https://static1.squarespace.com/static/myimageurl.jpg">
</div>