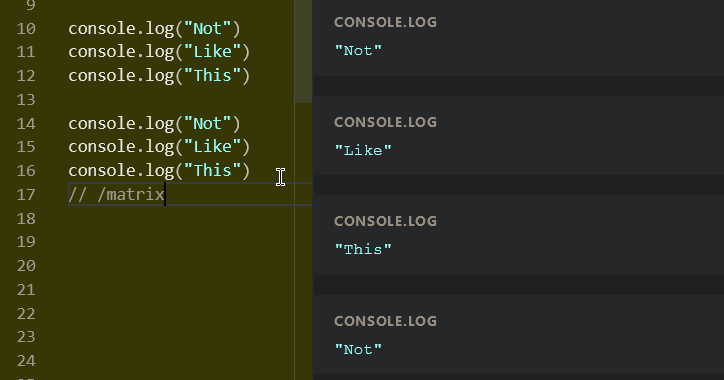
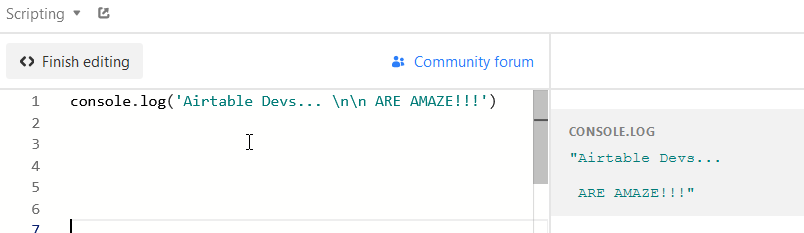
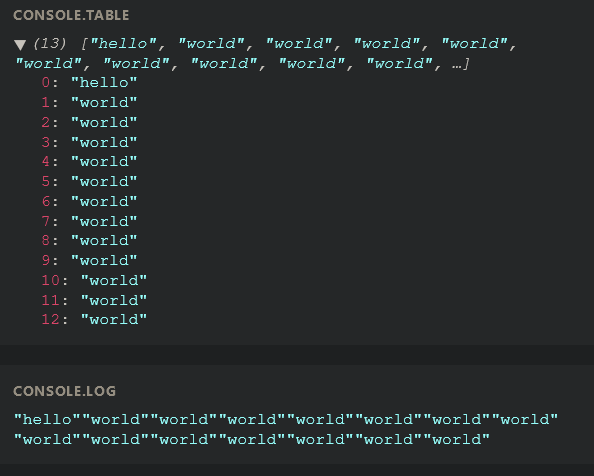
Scripting within an automation, I’ve tried a couple of ways but I can’t get the console log to output across multiple lines. As a work around I can use a table, but it’s kind of annoying that it’s collapsed, and I just want a few lines of console to appear;

Any suggestions?