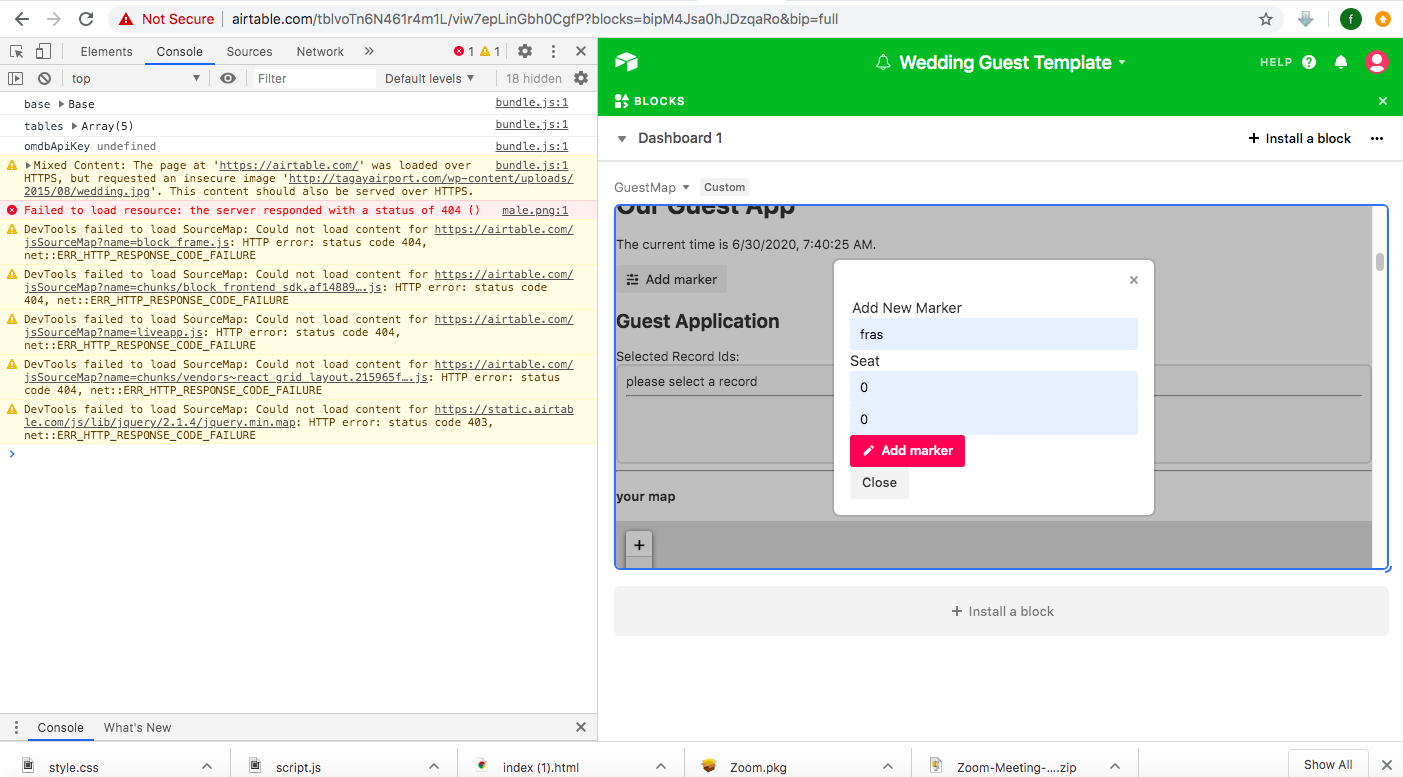
i have button to add record. before release , in development ,was able to add record from custom block succesfully with `table.createRecordAsync’ . when block is released does not add new record. block is started on terminal
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.