Um, yeah - it is. But first, a little of the backstory.
As is often the case just when you’ve thought you’ve seen it all, a client asks -
Is it possible to chain blocks and run them sequentially - as one completes, the next one starts?
No, right?
But then she tossed in another requirement -
The computational results from the first block must be available to the next block and sometimes to all subsequent blocks.
Oy! Nothing like a mind-bender for a Monday morning.
This business requirement is daunting – indeed, impossible given the nature of Script Blocks. I’m sure the Airtable folks have pondered this, but as it stands, it’s off the table for now, right? Indeed, Script Blocks are simply not capable … until and unless … you factor in the amazing power of that which Airtable is known and most famous for - simple data/content management with an intimate relationship with integrated script.
Often, it is the alchemy of data and code that spark the most remote possibilities into a new reality.
Simple Workflow Example - a Happiness Survey
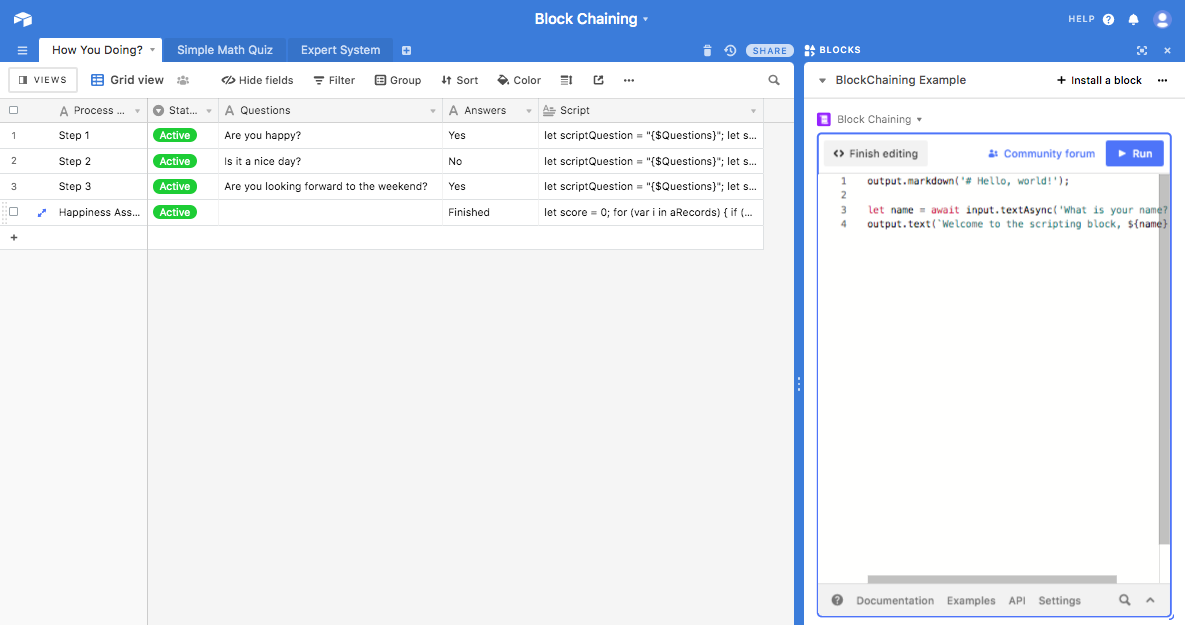
Imagine a three-step process asking basic questions about your day. It’s a survey per-se and I’ve embodied the essence of it into a simple table shown below. Each step has a question and a column for answers. Lastly, there’s a final step - Happiness Assessment - that computes your relative happiness based on your answers
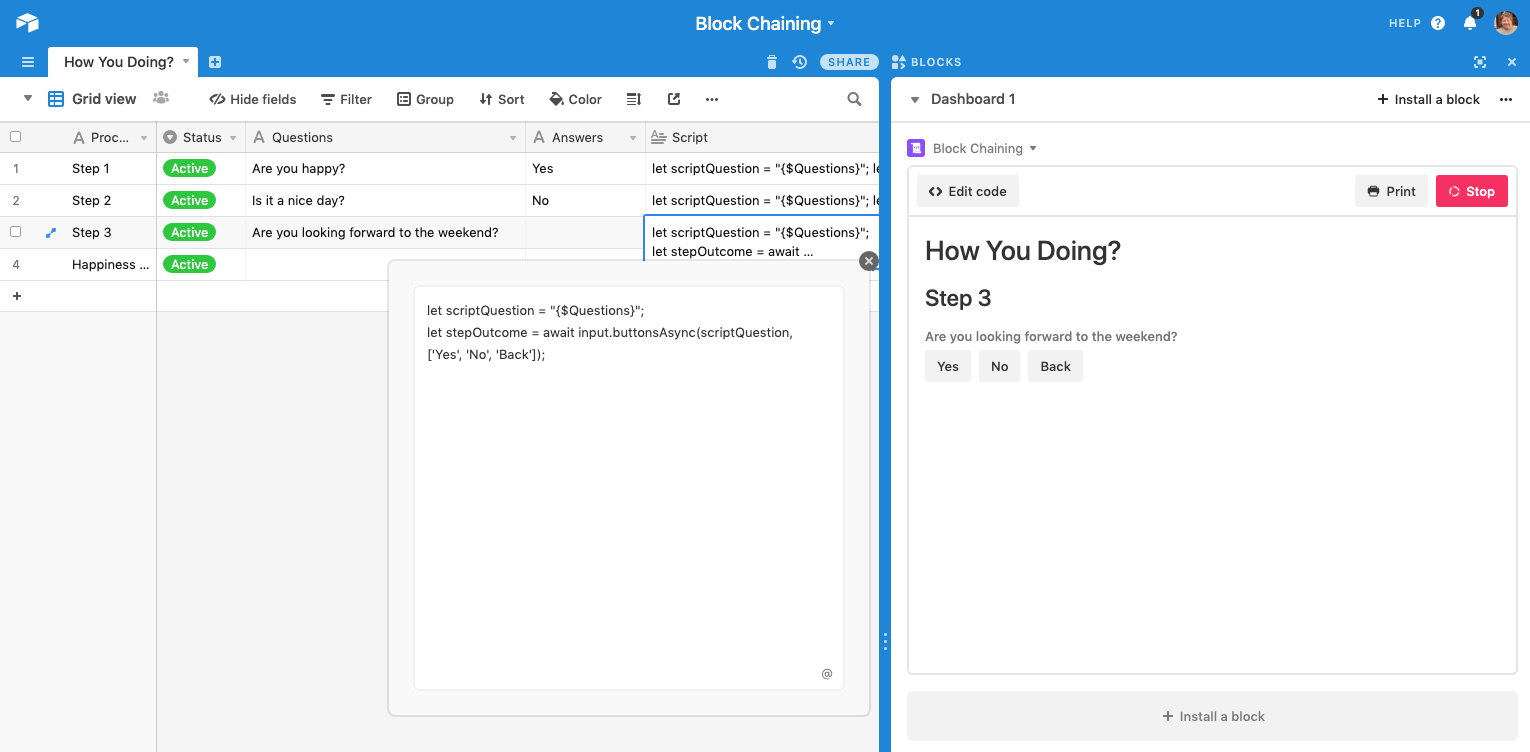
The following screenshot shows this three-step process but also displays a very important field showing Block Script in a long text field.
As I mentioned, each step is a question, and each question is presented abstractly in the script using the value in the first column (i.e., Process Step). The final stage in the process is based upon the answers at each step in the survey process.

BlockChaining
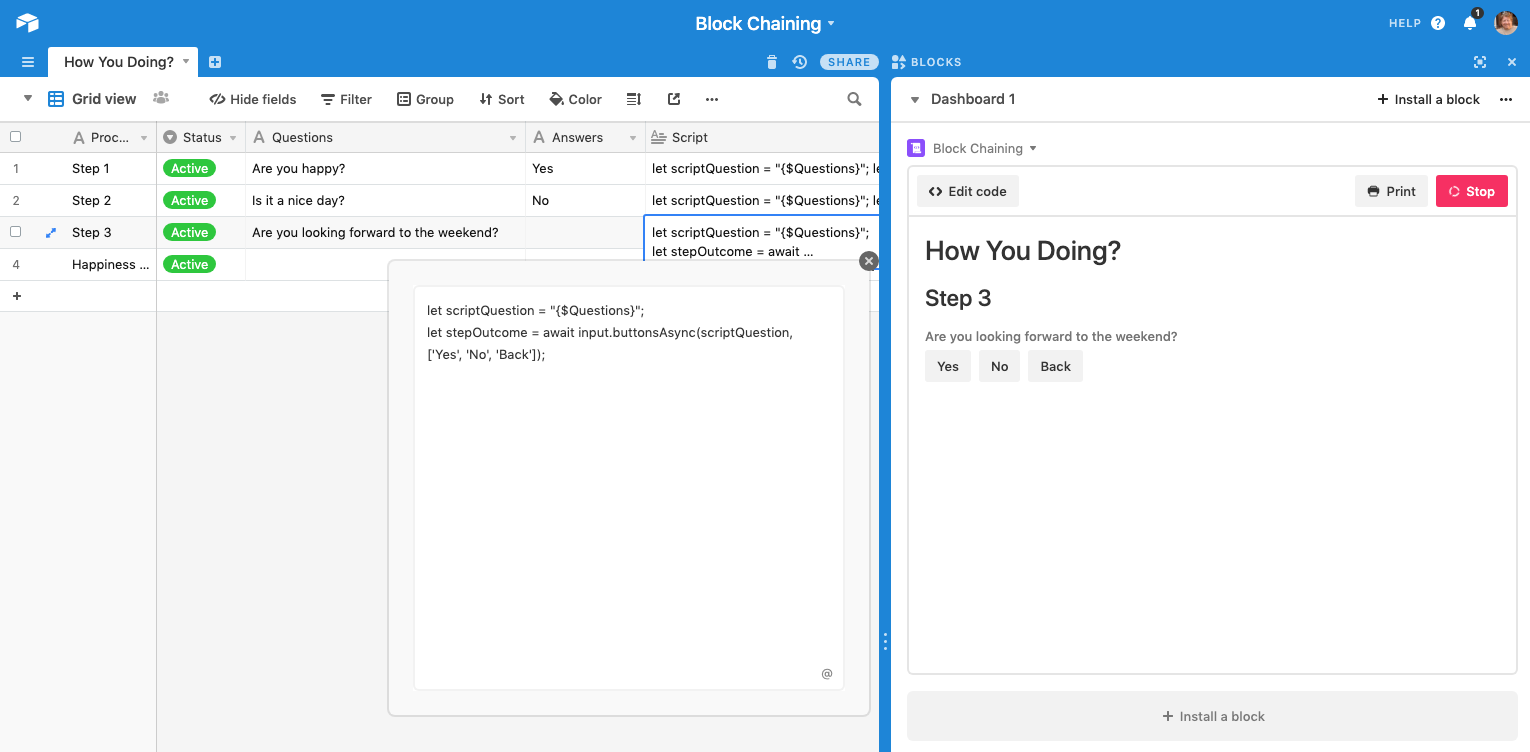
To do this elegantly and well, chaining together different script blocks is ideal.
Each script in each process is loaded and executed sequentially. A single “runner” Block orchestrates the execution of each data-based block and it manages the in-memory scope of the results from start to finish.

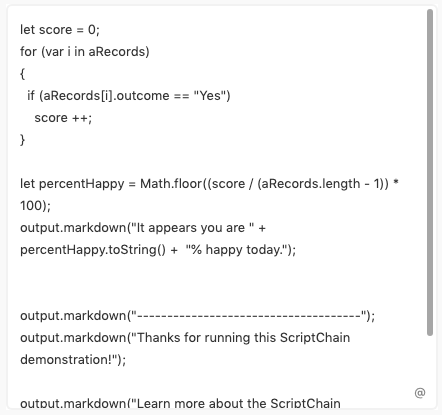
The final step includes the block shown below which displays the resulting happiness assessment. Note the reference to aRecords - this is the variable that contains all of the answers gathered from each of the chained blocks.

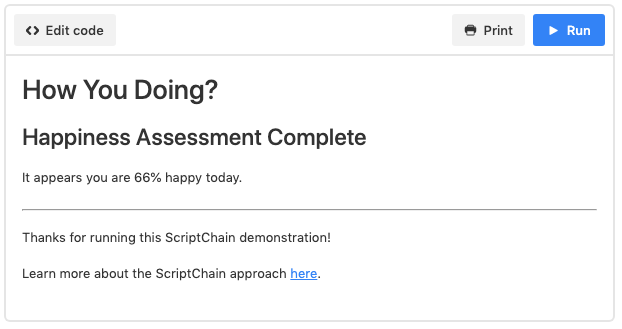
And the outcome in the block runner reveals this display when all four steps have completed.

Summary
Block chaining is possible. In and of itself, this is an important realization. While my example is super simple and somewhat lame, imagine the incredible solutions that could be built by chaining block scripts together in easily-managed table data.
- The execution order of block segments could be altered by simply dragging table rows.
- Imagine using this to administer dynamic tests where specific (named) users must be tracked.
- Learning systems could be provided through Block Chaining.
- Searching block script for key elements and debugging is made simple by Airtable search.
- Building complex expert systems are more possible because blending data is virtually unlimited.
- Block Chaining is somewhat ideal for creating code reuse.
- Building code in Long Text fields is terrible (just sayin’… build them in a real block and test, then deploy as data objects).
As I mentioned, it is also possible to manage, share, and aggregate computational results that occur across multiple block segments.
Tell me - is Block Chaining a thing?


 Block Chaining Base because I want to learn a lot more from it as it is suggested here:
Block Chaining Base because I want to learn a lot more from it as it is suggested here: