I’m trying to limit the available choices when picking a field for my app. Looking through the FieldPickerSynced documentation I found “allowedTypes” property. Per and example I found here: Error: Cell values for field X are not loaded - #3 by Maximilian I added the “import {FieldType}” line.
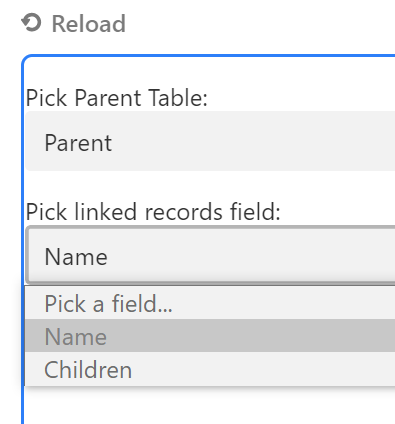
I can pick a table, but I can’t pick a field and it doesn’t limit my choices to a specific field type. If I removed the “allowedTypes” property, I can select any field.

The table I’m testing this on only has two columns (autonumber, link to record).
What am I missing?
import {
initializeBlock,
TablePickerSynced,
FieldPickerSynced,
useGlobalConfig,
useWatchable,
useLoadable,
useBase,
} from '@airtable/blocks/ui';
import {cursor} from '@airtable/blocks';
import {FieldType} from '@airtable/blocks/models'; //<--ADDED THIS LINE
import React from 'react';
function CopyDataset() {
// YOUR CODE GOES HERE
const base = useBase();
const globalConfig = useGlobalConfig();
const tableId = globalConfig.get('selectedTableId'); // parent table selection
const fieldId = globalConfig.get('fieldId');
const table = base.getTableByIdIfExists(tableId);
const field = table ? table.getFieldByIdIfExists(fieldId) : null;
//const ctableId = globalConfig.get('selectedcTableId'); // child table selection
useLoadable(cursor);
useWatchable(cursor, ['selectedRecordIds', 'selectedFieldIds']) // retrieves record and field ids of selection
return (
<div>
<p>Pick Parent Table: <TablePickerSynced globalConfigKey="selectedTableId" /></p>
Pick linked records field: <FieldPickerSynced
table = {table}
globalConfigKey="fieldId"
placeholder="Pick a field..."
allowedTypes={[FieldType.AUTONUMBER]} \\<--ADDED THIS LINE
/>
</div>
);
}
function SelectedRecordAndFieldIds() {
// load selected records and fields
useLoadable(cursor);
// re-render whenever the list of selected records or fields changes
useWatchable(cursor, ['selectedRecordIds', 'selectedFieldIds']);
return (
<div>
Selected records: {cursor.selectedRecordIds.join(', ')}
Selected fields: {cursor.selectedFieldIds.join(', ')}
</div>
);
}
initializeBlock(() => <CopyDataset />);