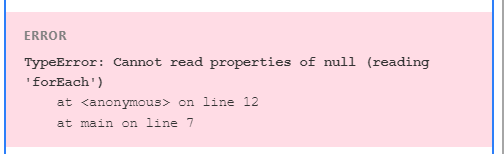
Is it because i have records which has empty attachment field? If yes, how can i ignore those records?
Sorry, didn’t check for that. Here you go:
const table = base.getTable("Table 5")
const recordsQuery = await table.selectRecordsAsync();
let updateArray = [];
// iterate over all records
recordsQuery.records.forEach(record => {
const attField = record.getCellValue("Attachment 1");
// iterate over object and save as url
if(attField) {
let urlArray = [];
attField.forEach(item => urlArray.push(item.url))
const urlString = urlArray.join(', ')
updateArray.push({id: record.id, fields: {"Joined": urlString}})
}
})
// update records
while (updateArray.length > 0) {
await table.updateRecordsAsync(updateArray.slice(0, 50));
updateArray = updateArray.slice(50);
}