Hello!
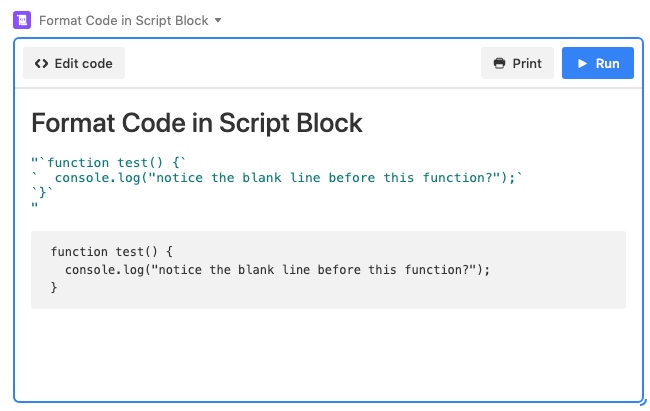
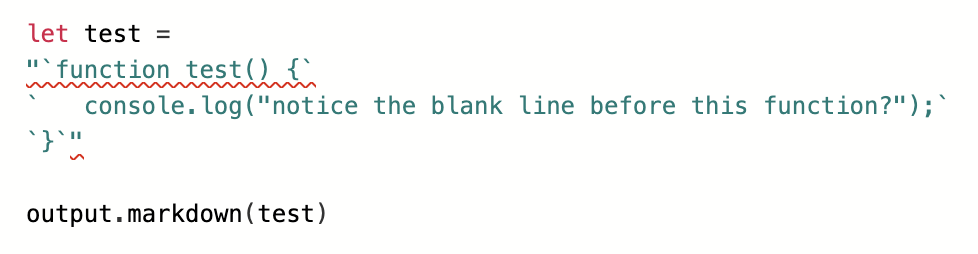
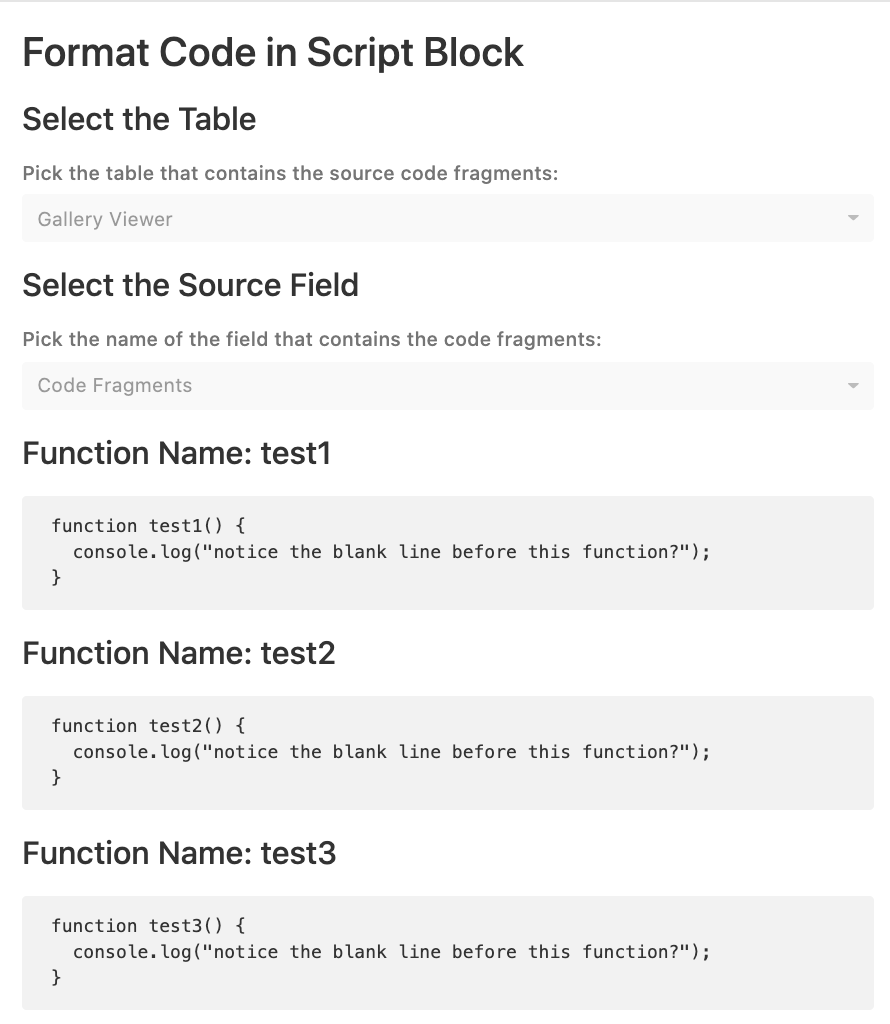
I’m trying to use my Airtable base to output multiline code snippets based on the records, but I can’t seem to figure out how to give the output.markdown() the correct strings to render something like:
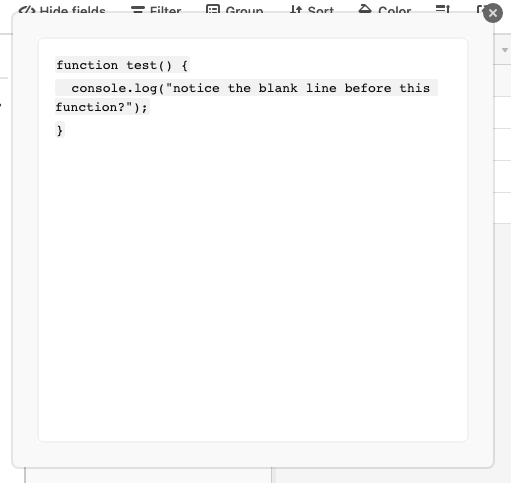
function test() {
console.log("notice the blank line before this function?");
}
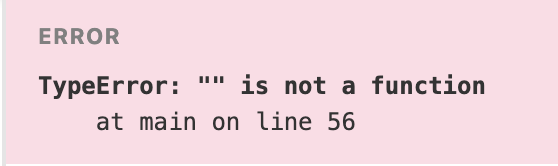
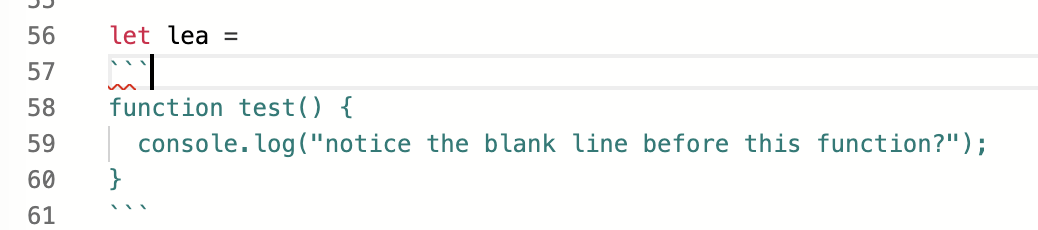
It works fine when using the single back tick, `, to create a preformatted text style, but if I use the triple back-tick like so, ```, it throws an error. Here’s an example: