A few months ago, we announced some unstable APIs for creating tables, creating fields, and updating field options using the Custom Blocks SDK. As of last week’s new release of the SDK (v0.0.54), these APIs have been marked as stable. These methods include:
-
base.createTableAsync()
- Creates a new table in the base with specified name and fields
-
table.createFieldAsync()
- Creates a new field in the table with specified name, field type, and field options
-
field.updateOptionsAsync()
- Updates the options of a field (e.g. adding or renaming choices in a SELECT field)
If you’ve been using the unstable_ variants on a previous version of the SDK, you can remove the unstable_ prefix on these method names when upgrading your @airtable/blocks version to v0.0.54 or later. No other changes to the method arguments are required.
We’ve also added a new guide Changing base schema to the public docs site to illustrate how you can use these new methods inside your own custom block. Please refer to the FieldType documentation for full details on each field type’s expected options format. Creating and updating fields is not yet supported for all field types.
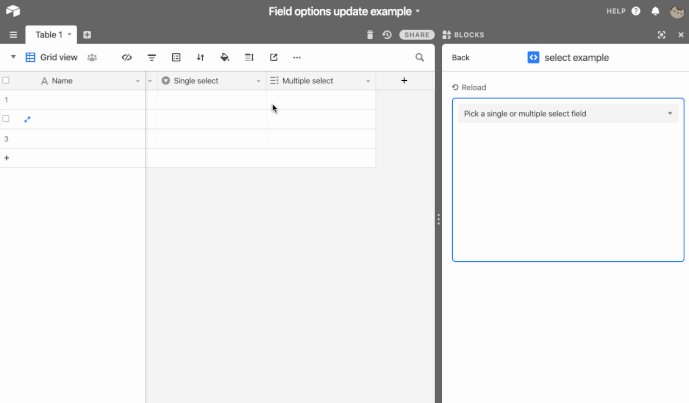
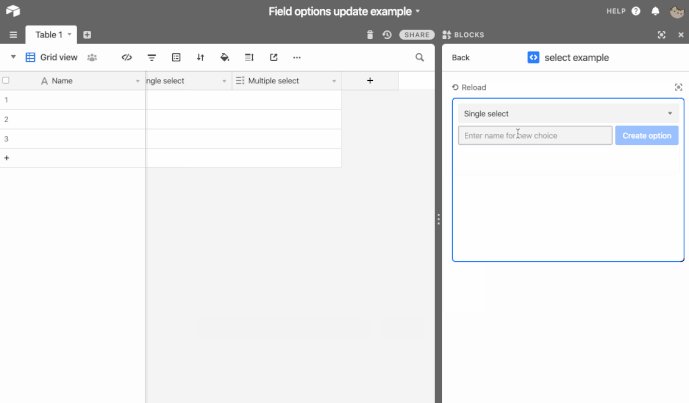
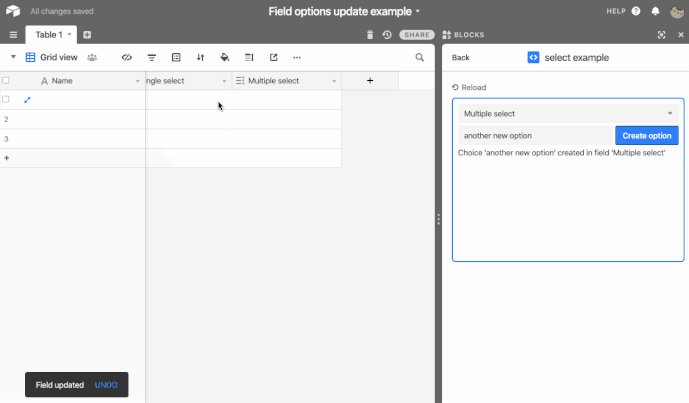
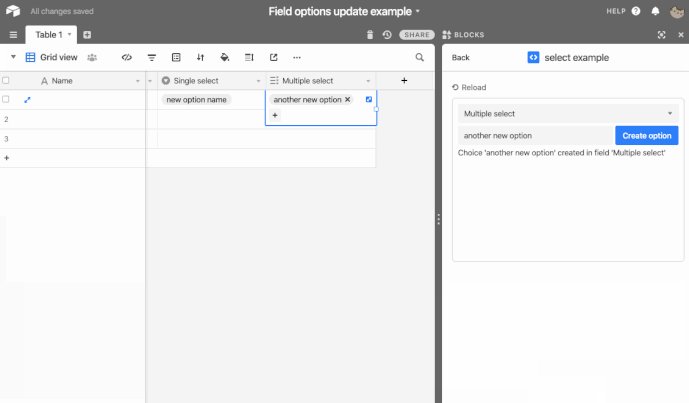
Here’s an example that showcases using Field.updateOptionsAsync to add choices to select fields (source code at bottom):

import {initializeBlock, useBase, Box, Button, FieldPicker, Input, Text} from "@airtable/blocks/ui";
import { FieldType } from "@airtable/blocks/models";
import React, { useState } from "react";
async function addChoiceToSelectField(field, choiceName) {
await field.updateOptionsAsync({
choices: [
// Include existing choices
...field.options.choices,
// Color can also be specified here
{ name: choiceName },
],
});
}
function AddOptionToSelectFieldBlock() {
const base = useBase();
const table = base.getTableByName("Table 1");
const [field, setField] = useState(null);
const [choiceName, setChoiceName] = useState("");
const [successText, setSuccessText] = useState("");
return (
<Box margin={2}>
<FieldPicker
table={table}
field={field}
onChange={(field) => setField(field)}
allowedTypes={[FieldType.SINGLE_SELECT, FieldType.MULTIPLE_SELECTS]}
placeholder="Pick a single or multiple select field"
marginBottom={1}
/>
{field && (
<Box display="flex">
<Input
value={choiceName}
onChange={(e) => {
setChoiceName(e.target.value);
}}
placeholder="Enter name for new choice"
marginRight={1}
marginBottom={1}
/>
<Button
onClick={async () => {
await addChoiceToSelectField(field, choiceName);
setSuccessText(
`Choice '${choiceName}' created in field '${field.name}'`
);
}}
variant="primary"
disabled={!choiceName}
>
Create option
</Button>
</Box>
)}
{successText && <Text>{successText}</Text>}
</Box>
);
}
initializeBlock(() => <AddOptionToSelectFieldBlock />);


