Hey all,
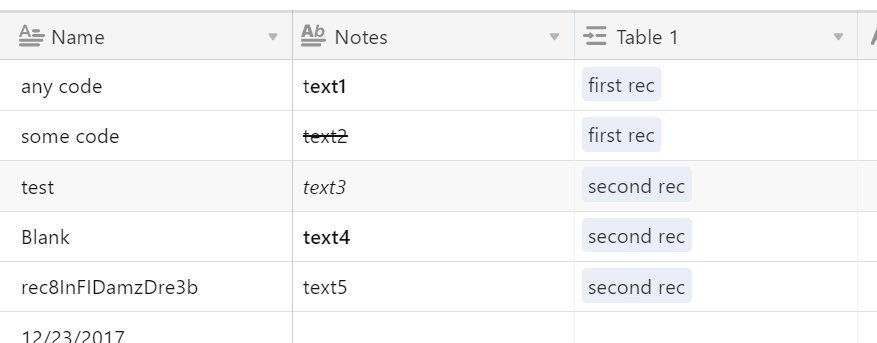
I’ve tested a simple script that takes two Rich Text fields and copies them into a third field, and excitingly the Markdown format keeps as I’d hoped. :partying_face:
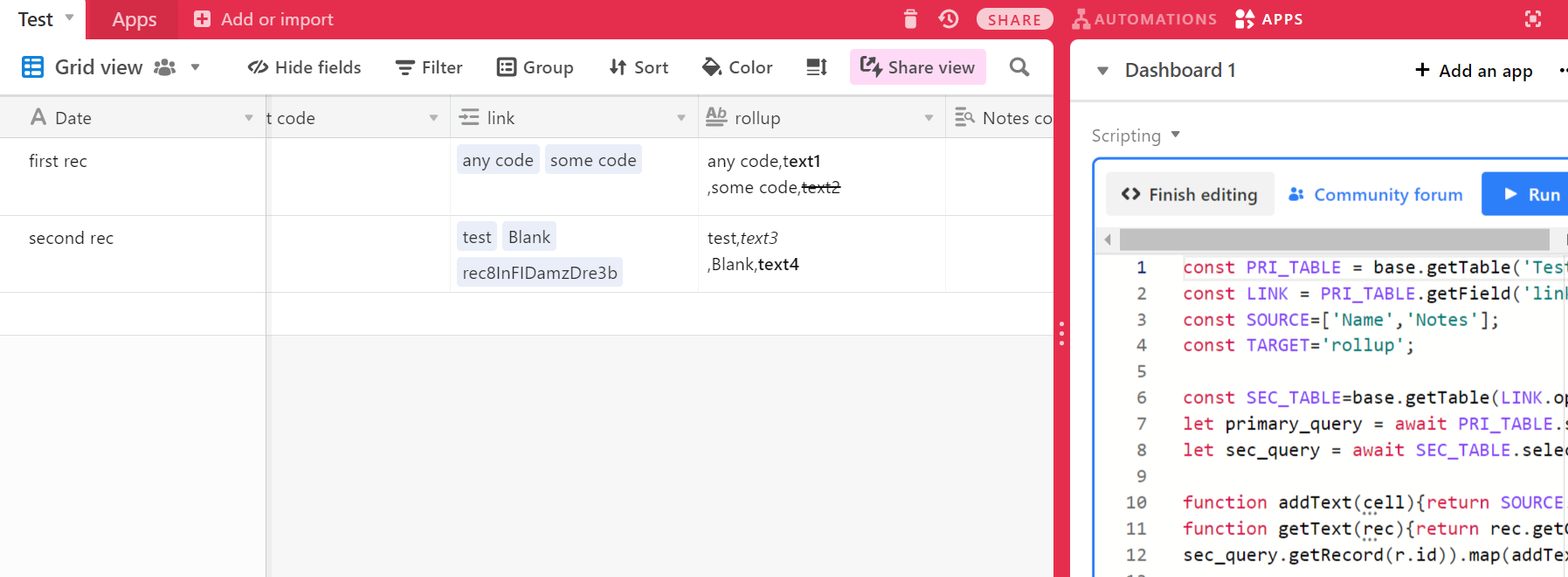
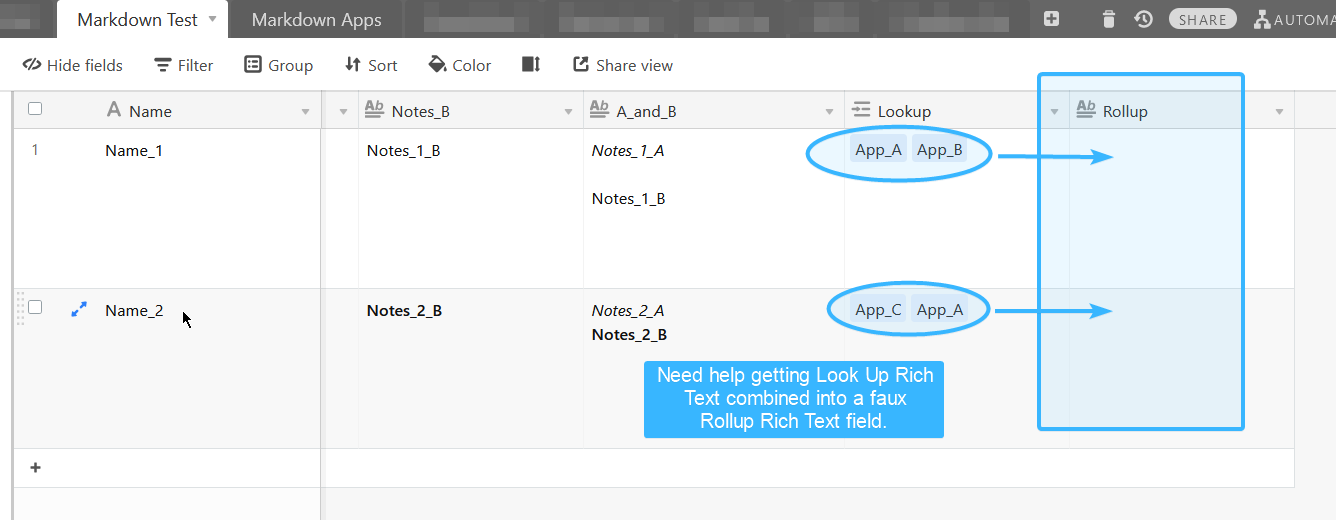
My next step is to now have two tables in a base, a primary table that has field lookups to the secondary table. And then any lookups added to the primary table record - to have their single Rich Text fields (in the Secondary Table) combined into the Primary table Rich Text Field. I’m basically substituting the Airtable RollUp formula due to it lacking support for Rich Text, as although the Rollup works unfortunately it drops all formatting (and I’ve since written a support request to address this).
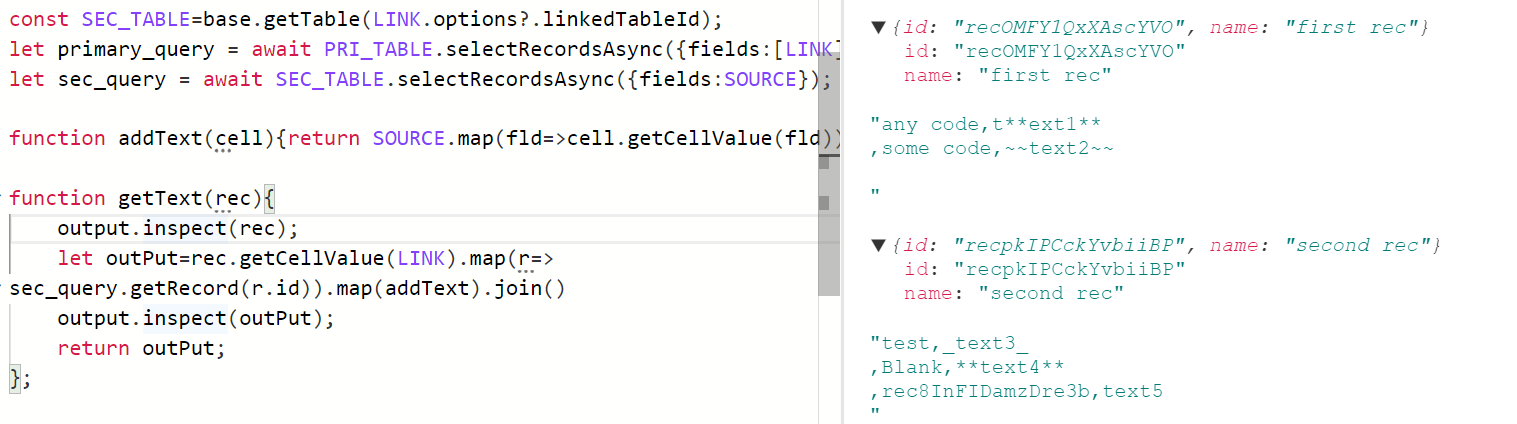
Here’s my work so far, keep in mind I’m still learning JS so this is all new to me. I understand some of the basics, but am struggling to understand the syntax of how to place the Lookup Name values into a For Loop, and then assign each of their Rich Text contents to a variable that I then combine into the Primary Table record field, hopefully I’ve explained well enough for people to understand.
I’m assuming I need a loop in a loop, but… just can’t get the syntax correctly understood.
let primary_table = base.getTable('Markdown Test');
let primary_view = primary_table.getView('Grid view');
let primary_query = await primary_view.selectRecordsAsync();
let secondary_table = base.getTable('Markdown Apps');
let secondary_view = secondary_table.getView('Grid view');
let secondary_query = await secondary_view.selectRecordsAsync();
console.log(primary_query)
for (let my_record of primary_query.records) {
let _name = my_record.getCellValue("Name");
let _notes_a = my_record.getCellValue("Name") ? my_record.getCellValue("Notes_A") : ''
let _notes_b = my_record.getCellValue("Name") ? my_record.getCellValue("Notes_B") : ''
// console.log(String(primary_query.records.length) + ' records found.');
// console.log(_name)
// console.log(_notes_a)
primary_table.updateRecordAsync(my_record, {
"A_and_B": _notes_a + _notes_b
})
for (let _record of primary_query.records) {
let _lookup = _record.getCellValue("Name") ? _record.getCellValue("Lookup") : ''
console.log(_lookup);
for (let _record of secondary_query.records) {
let _name = _record.getCellValue("App_Name") ? _record.getCellValue("App_Name") : ''
let _notes = _record.getCellValue("App_Name") ? _record.getCellValue("App_Notes") : ''
console.log(_notes);
}
}
}


I’ll spend the next couple of hours reading through Airtable script examples, as I’m sure this has probably been done a million times already - appreciate any help or direction that anyone can give.