I have this script I made a month ago. It worked perfectly fine. Just tried it today and it doesn’t work. The fields that I’m updating with updateRecordAsync do not update. They are just blank.
let newRecord = await main.createRecordAsync(obj)
main.updateRecordAsync(newRecord, {
"ID" : newID,
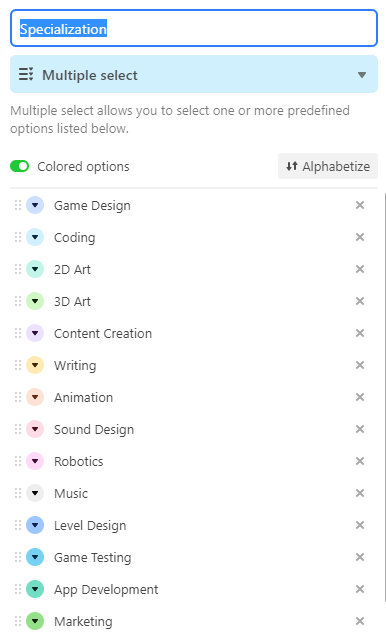
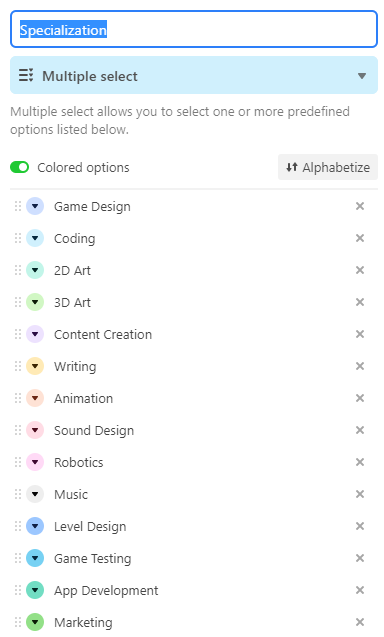
"Discipline" : {name: record.getCellValueAsString("Discipline")},
"Experience" : {name: record.getCellValueAsString("Experience")},
"Duration" : {name: record.getCellValueAsString("Duration")},
"Activity Type" : {name: record.getCellValueAsString("Activity Type")},
"Content": newCombinedText
})
Like I said, this script did exactly as I wanted to in the past. Did something change with updateRecordAsync?