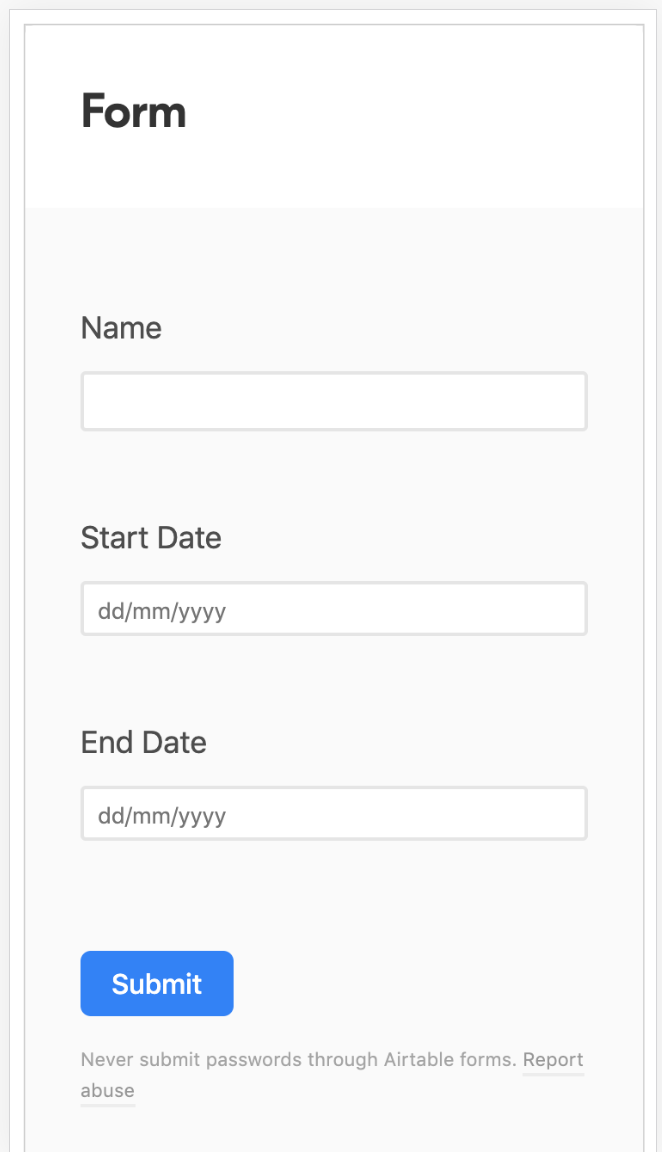
I have created a form to collect input into my airtable, and have it embedded in a webpage vis iframe.
Form loads and works fine, but the input fields are displayed in a narrow column down centre of page, rather than loading edge-to edge in the browser window. On moble, this makes the form look very small/unusabel.
Is possible to zoom in but I’d much prefer the form loads so that the columns of input fields is displayed at max size in the available browser window.
I’ve tried both with and without header graphic in the form, and have specified 100% width for the iframe.
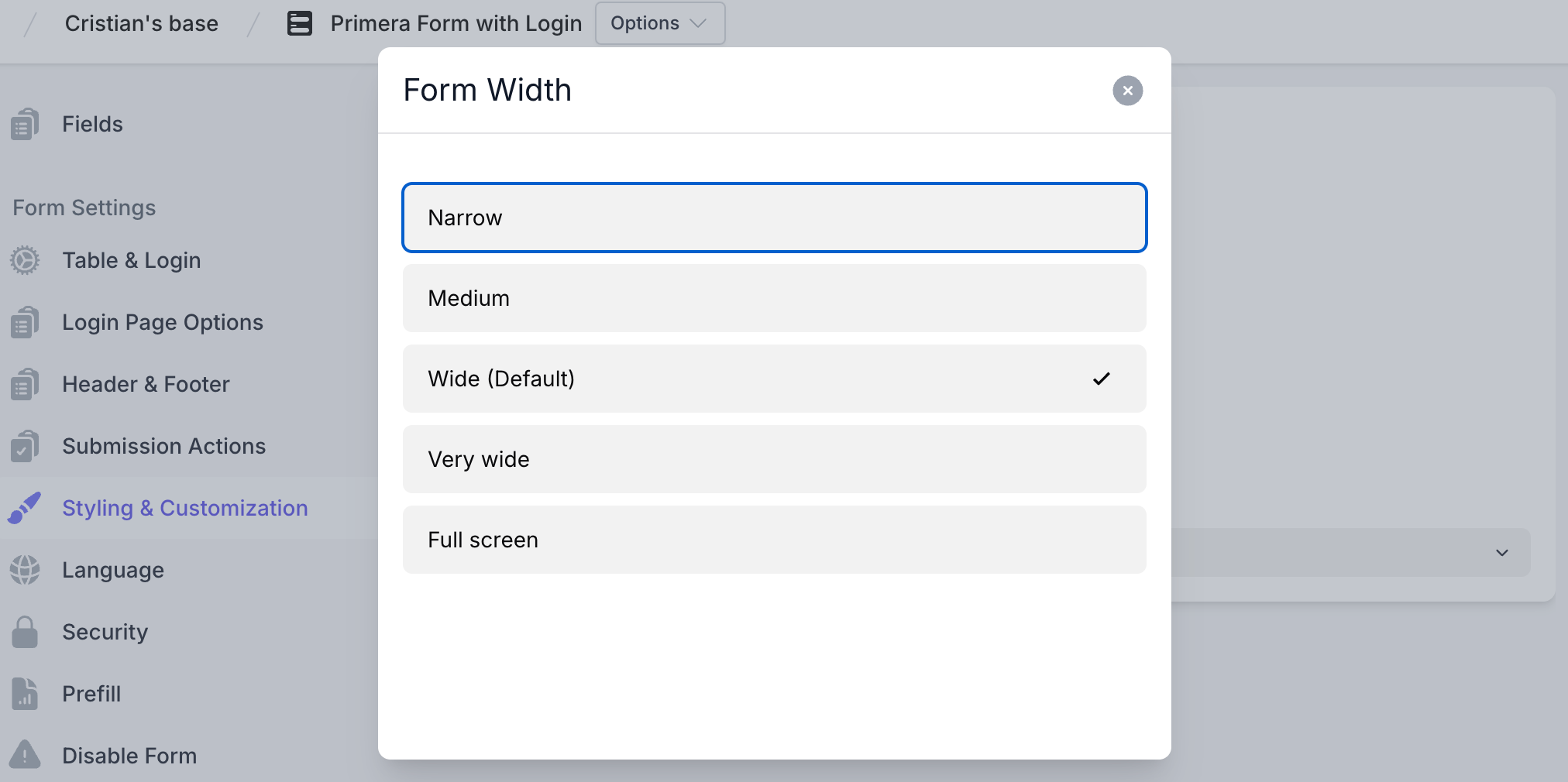
Anyone got some ideas what else to try to force load my Airtable form at max width?