Hello.
I’m having some issues with a website i’m making.
Would it be possible for anyone to give me a quick guide on how i’d make an HTML button that’ll submit some data from boxes?
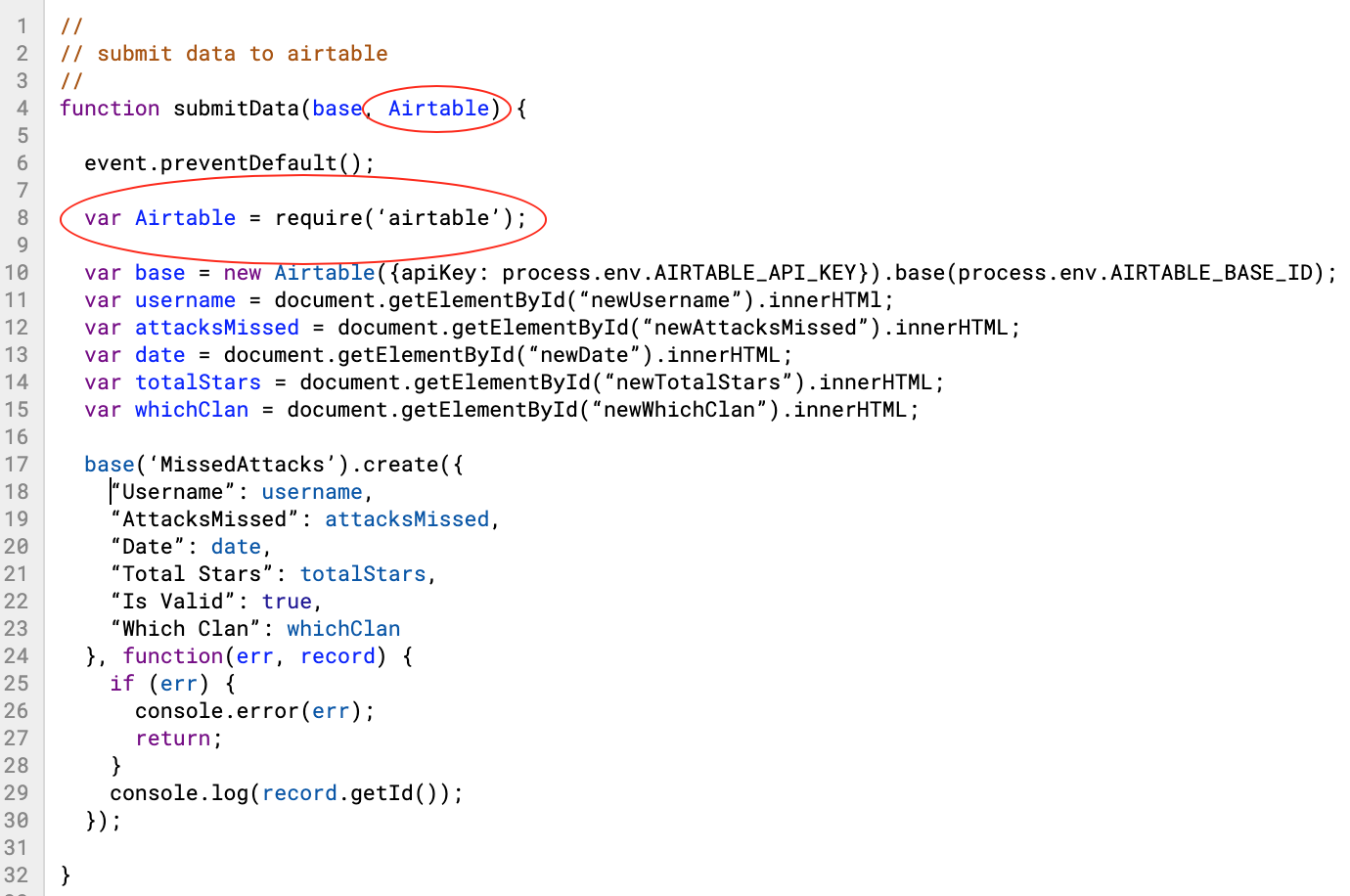
I already have this code below, but it seems it’ll only recognize require in my server.js, but i obviously can’t refer to code in there.
Everywhere else i just get require is not defined.
var Airtable = require('airtable');
var base = new Airtable({apiKey: 'YOUR_API_KEY'}).base('YOUR_BASE_ID');
base('MissedAttacks').create({
"Username": "$Jujubeez$",
"AttacksMissed": "2",
"Date": "2008-01-18",
"Total Stars": "50 | 54",
"Is Valid": true,
"Which Clan": "Main"
}, function(err, record) {
if (err) {
console.error(err);
return;
}
console.log(record.getId());
});