I wrote a tampermonkey script to customize the width of the Sidesheet in the Interface for myself, inspired by this feature request, figured I'd share it in case someone found it useful
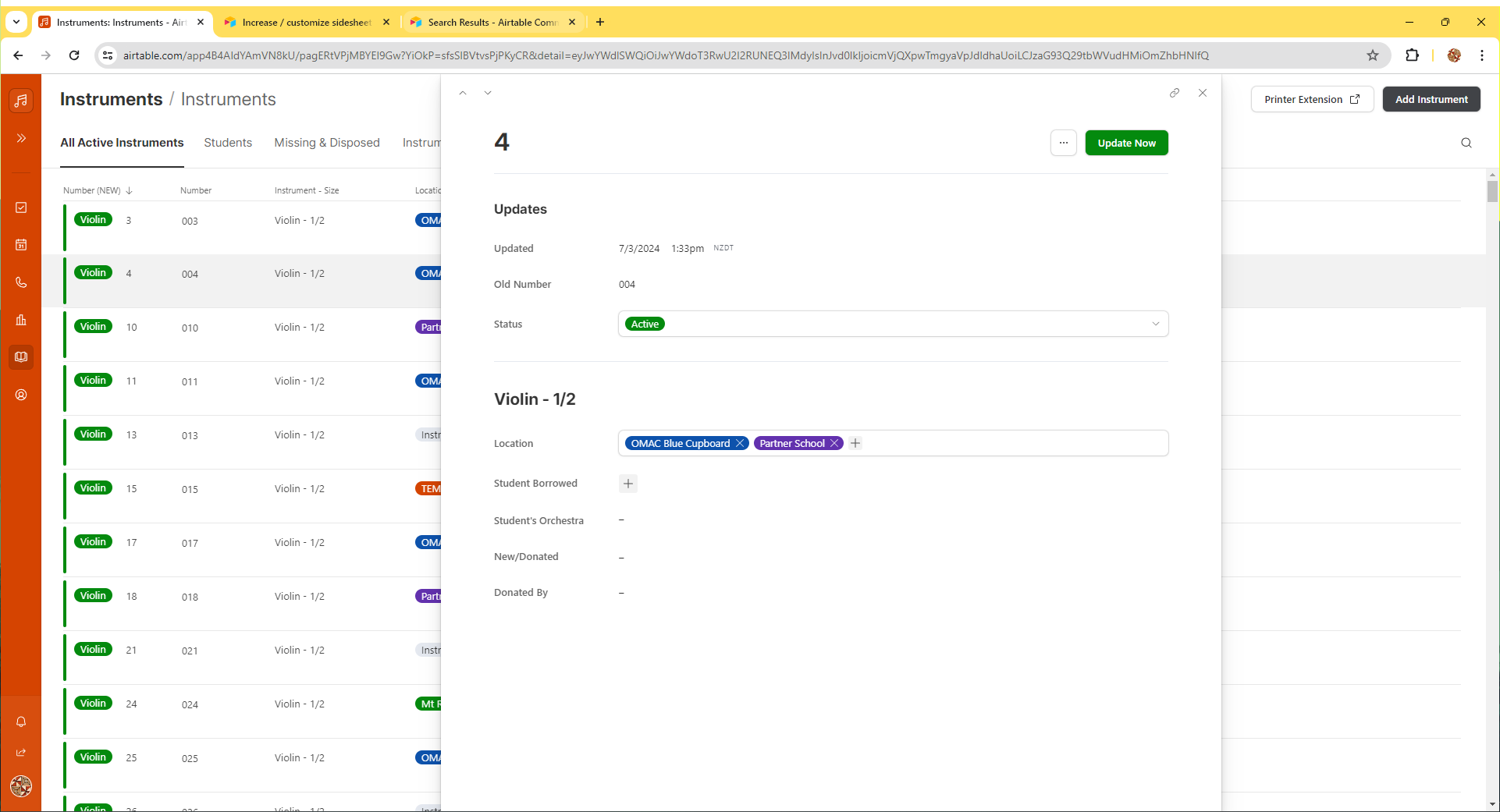
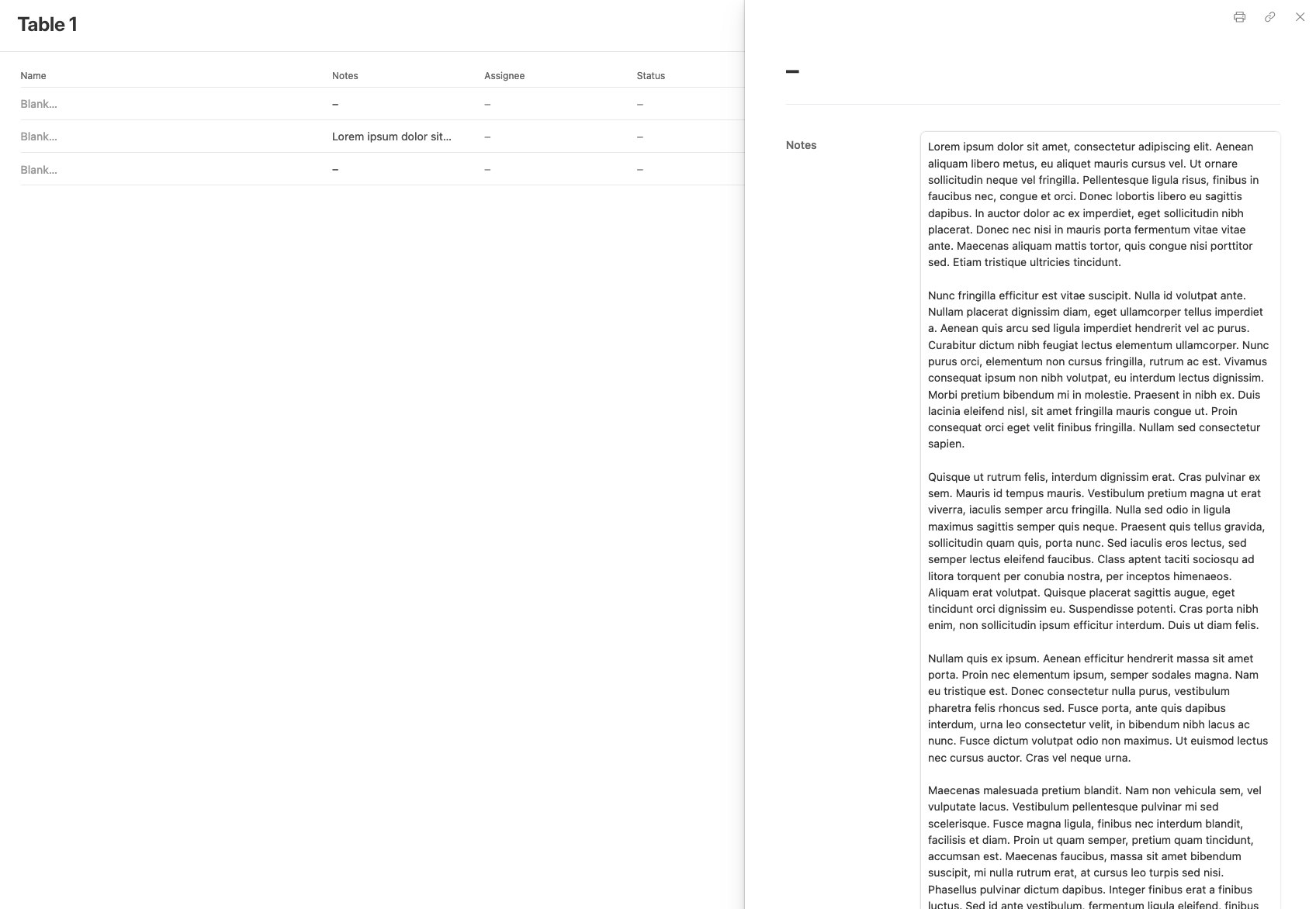
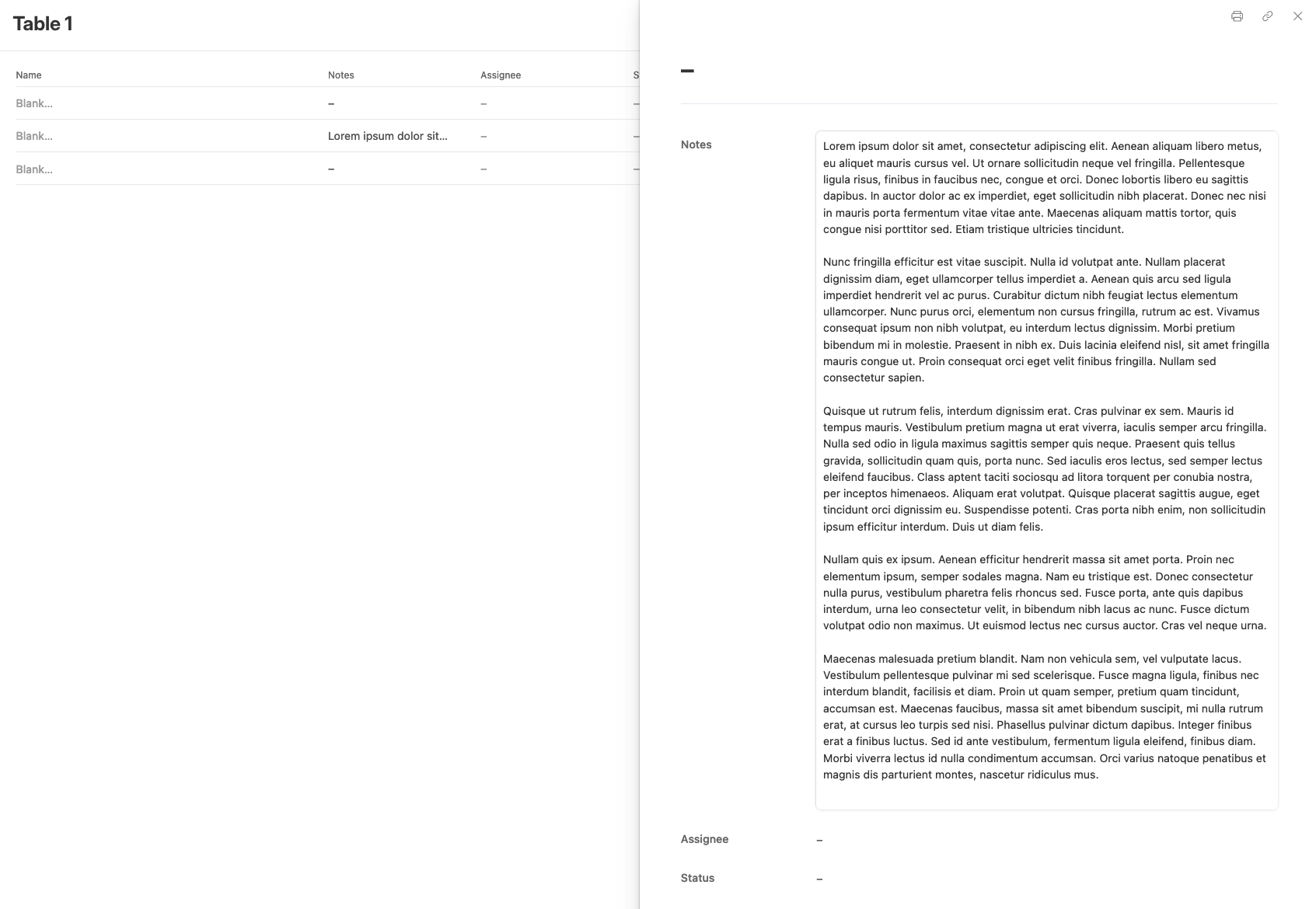
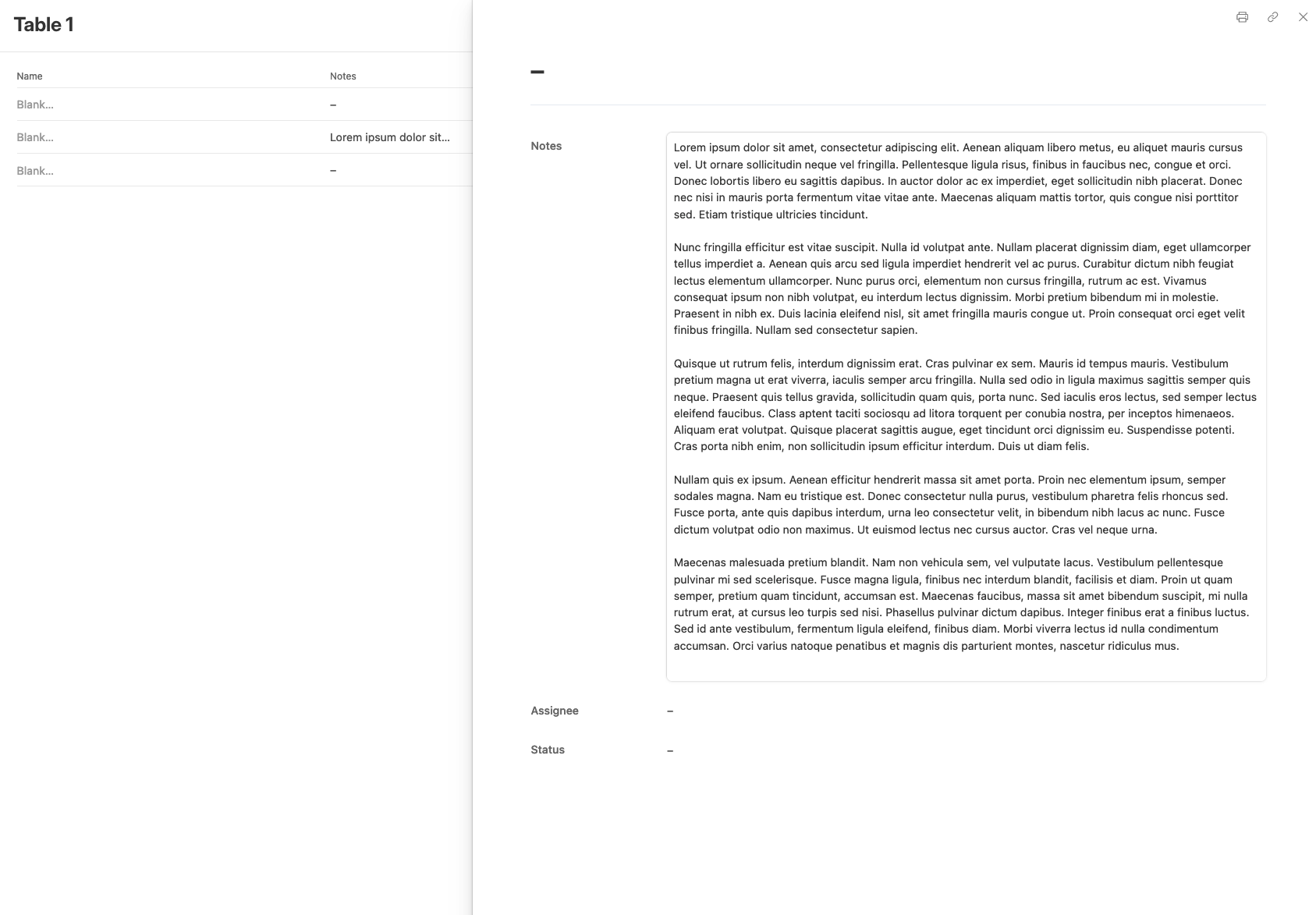
And here are some examples of what the UI looks like at different widths:
| Width | Screenshot |
| 680px (default) |  |
| 800px |  |
| 1000px |  |
You can customize your width by just modifying the value of 'sidesheetWidth'. Main caveat is that we lose the nice animation of the sidesheet sliding in and out though
To use the script you'll need to install Tampermonkey as a browser extension (https://www.tampermonkey.net/) and then just paste the script below in
Bug reports welcome! I threw this thing together as a fun side project; tested it a bit and seems to work fine, but there are very probably things I've missed!
// ==UserScript==
// @name Airtable Sidesheet Width Customizer
// @description Set custom sidesheet width
// @author Adam - The Time Saving Company
// @match https://airtable.com/*
// @grant GM_addStyle
// @version 0.1
// ==/UserScript==
// CUSTOMIZATION START
// Set the default width of the sidesheet
// For context, the default is 680px
let sidesheetWidth = 1000;
// CUSTOMIZATION END
GM_addStyle(
'div:not(:has([data-tutorial-selector-id="interfaceDesignerBuilderIARevampCanvas"])):has(> .topSidesheet) {' +
' width:' + sidesheetWidth + 'px !important;' +
' right:0px !important;' +
' left: auto !important;' +
'}'
);
GM_addStyle(
'div:not(:has([data-tutorial-selector-id="interfaceDesignerBuilderIARevampCanvas"])):has(> [data-elementtype="recordContainer"]) {' +
' width:' + sidesheetWidth + 'px !important;' +
'}'
);
Changelog:
- 23 Apr 24: Bug fix - Make sidesheet stick to the right of the screen