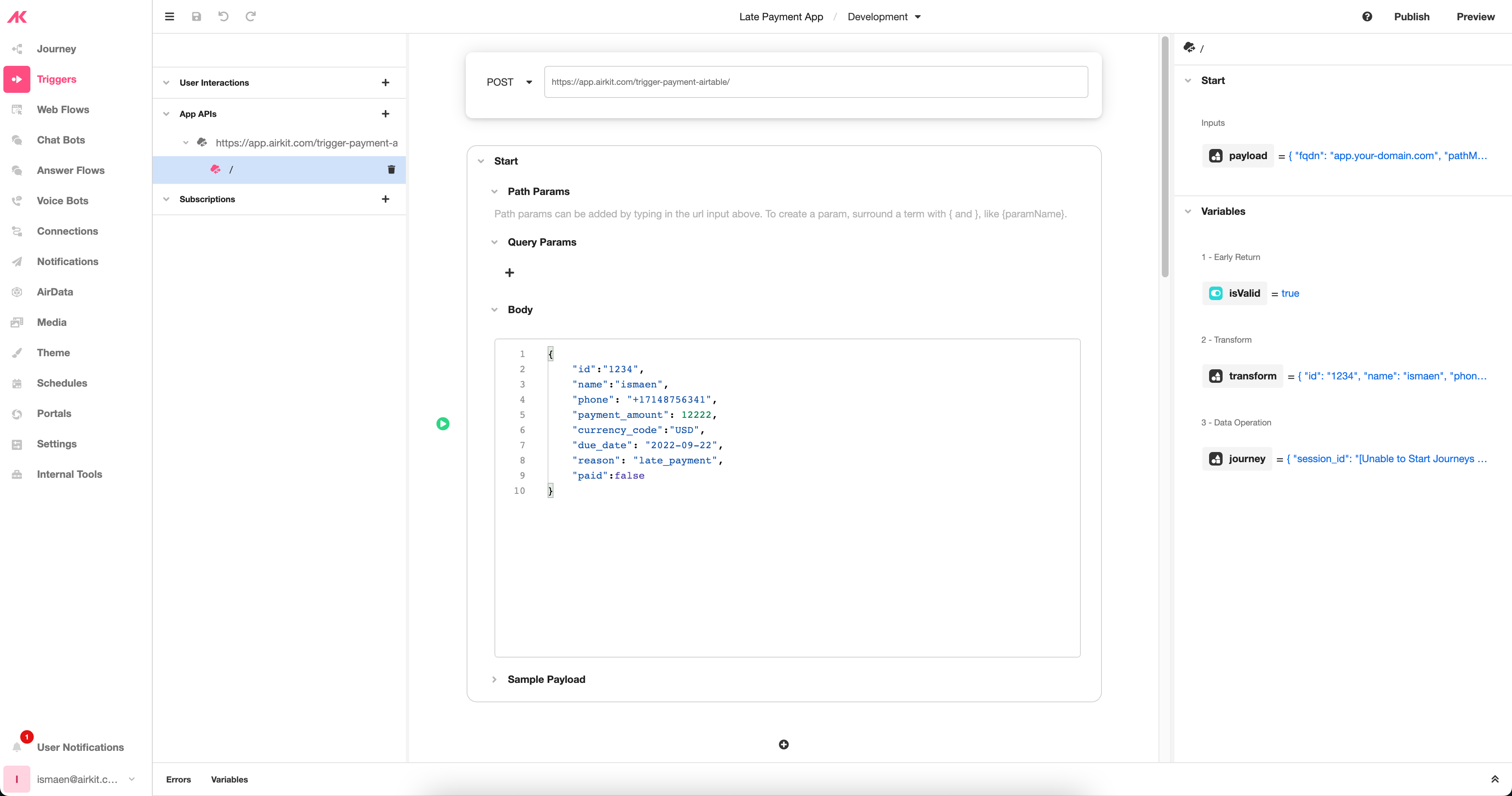
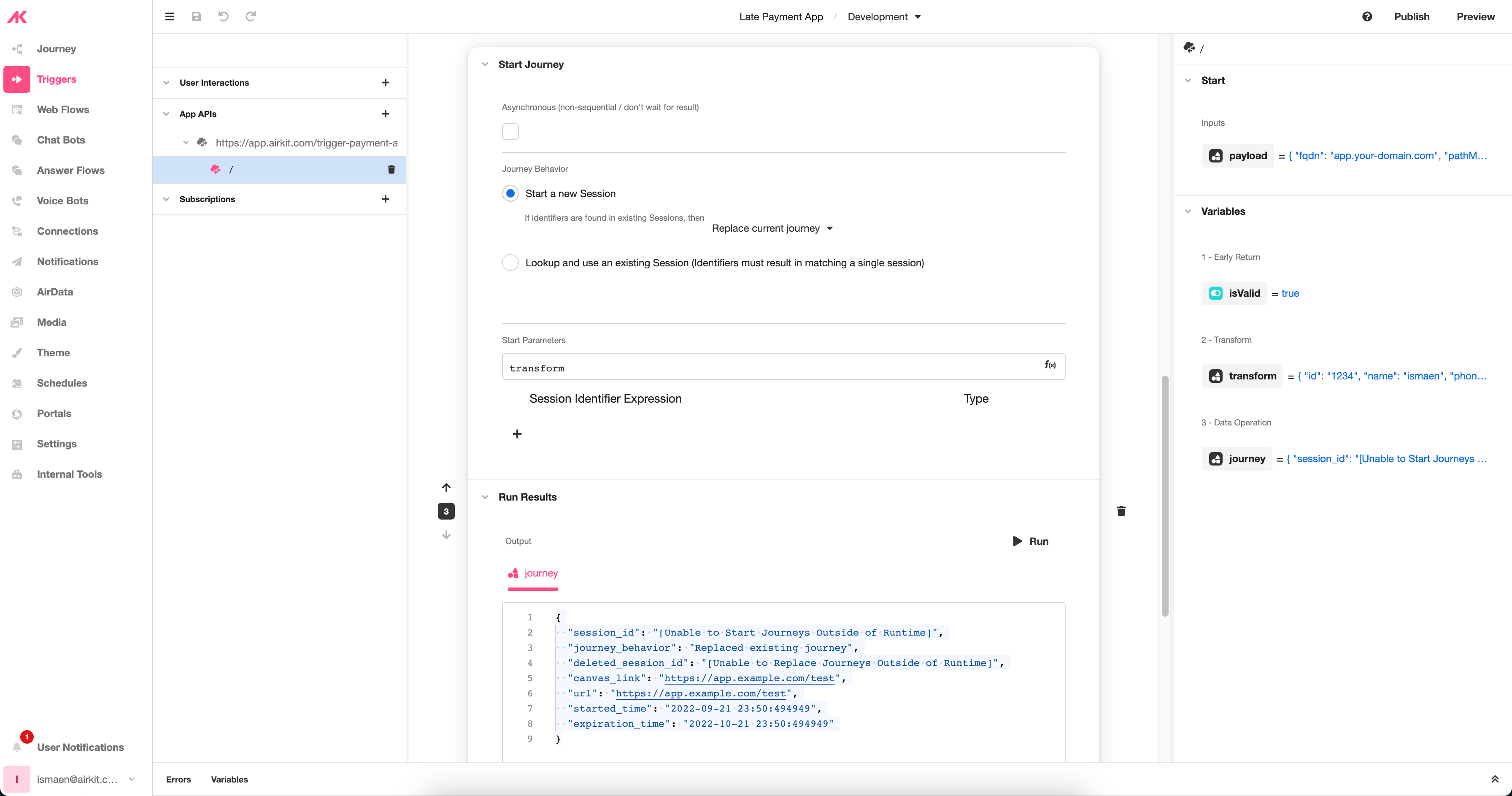
Hey everyone! Feels weird to be writing from the other side again but I wanted to share last week’s stream with Airkit where we built a flow to let users update their information in Airtable with Airkit.
The flow Ismaen showed off doesn’t use the usual trick of adding the record ID as a hidden parameter and instead passes it through the API on form submission. Additionally, I thought it was interesting that Airkit “remembers” the session letting the user start off where they left off when filling out the information and has fields like autocomplete addresses.
Let me know what you think! Excited to be back posting as a regular user :slightly_smiling_face: