Hi all -
I hope the week is going well. I’m excited to be able to share the next wave of Interface Designer updates targeted at making interfaces even more powerful and easier to use.
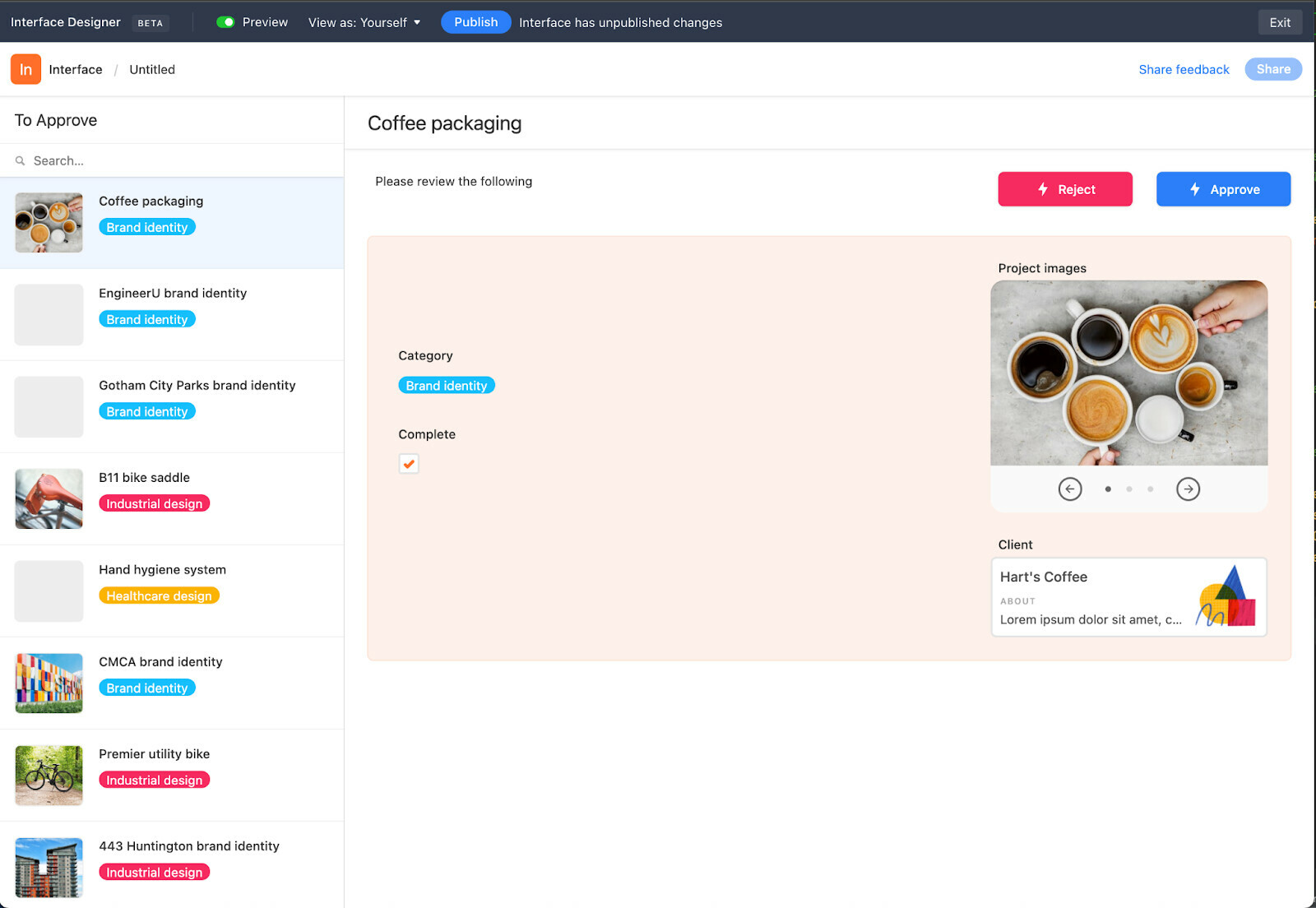
- Button Element: Allows you to add a button - and configure some actions - in your interface. This will allow you to quickly approve/reject requests and gives flexibility to making status changes like assigned or complete.
- You’ll be able to configure buttons to update a field or multiple fields of a single record with a single click. You may also choose to move to the next record.
- You’ll be able to edit the color from 4 different options. Below are the color options and their labels. These labels are meant to be guiding principles of when to use these colors, not what they do.
- Blue = “Primary”
- Red = “Warning”
- Green = “Success”
- Gray = “Secondary”

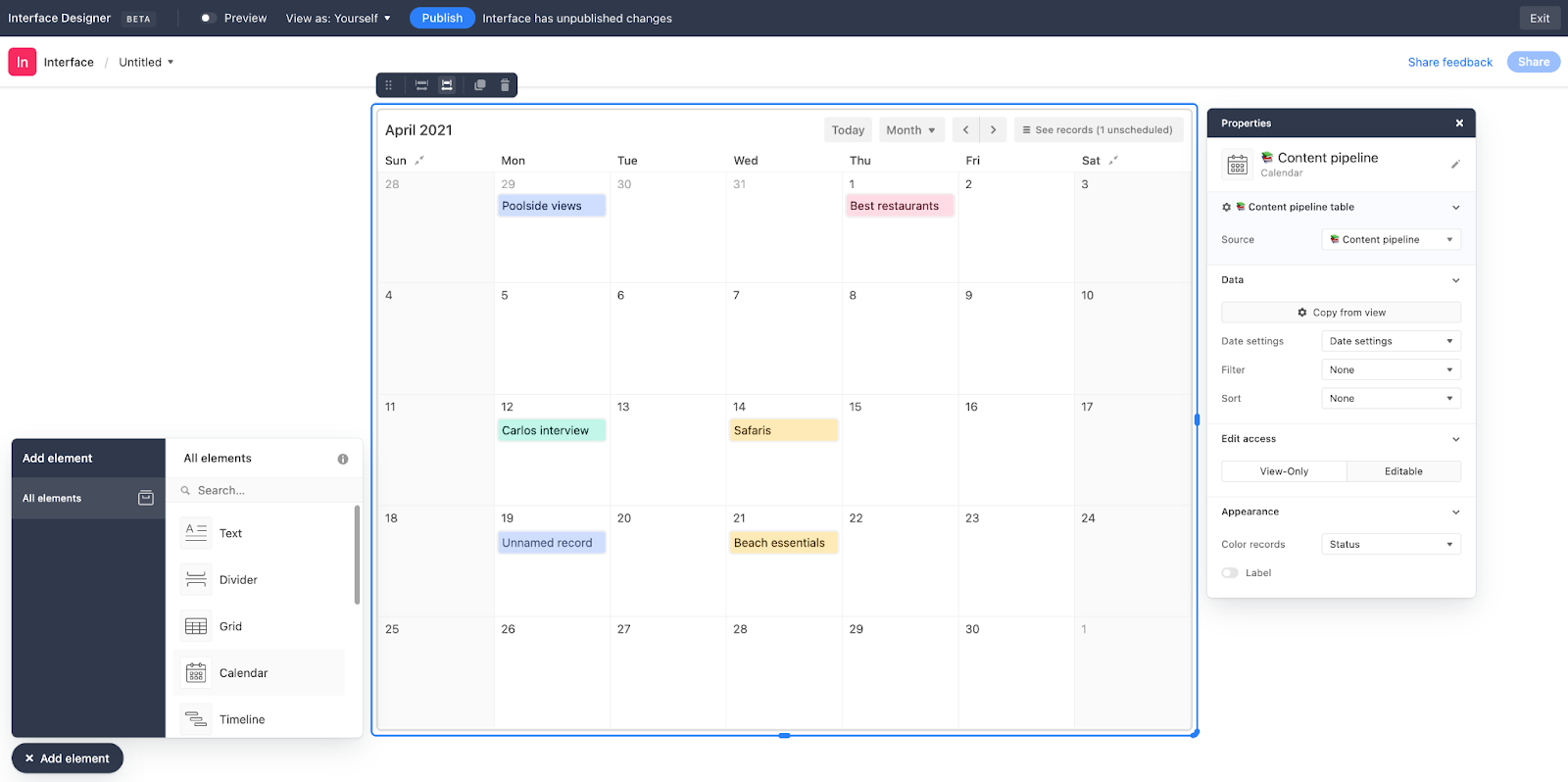
- Calendar Element: offers the same functionality as the calendar view in an Interface. It includes the ability to customize the initial view that visitors see. This is a great way to manage your editorial/campaign calendars or to coordinate releases with product partners.

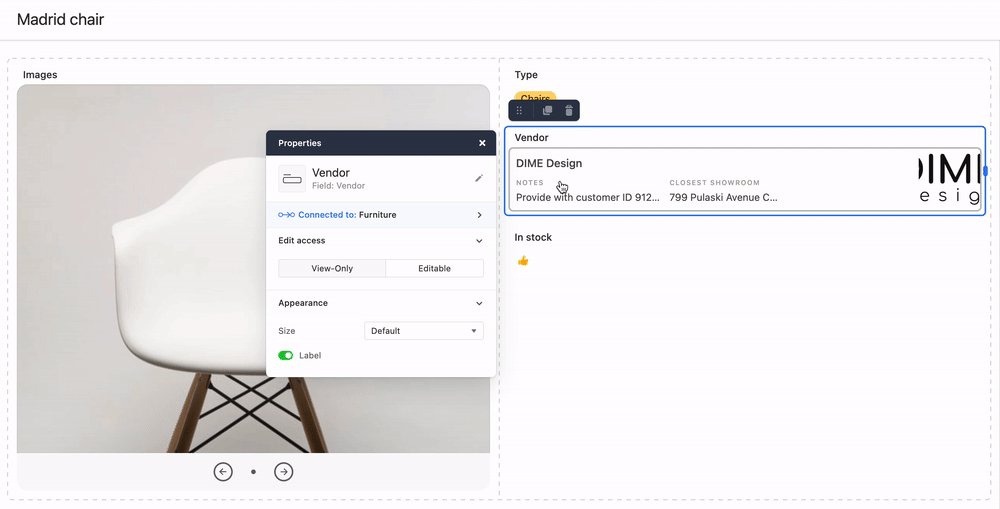
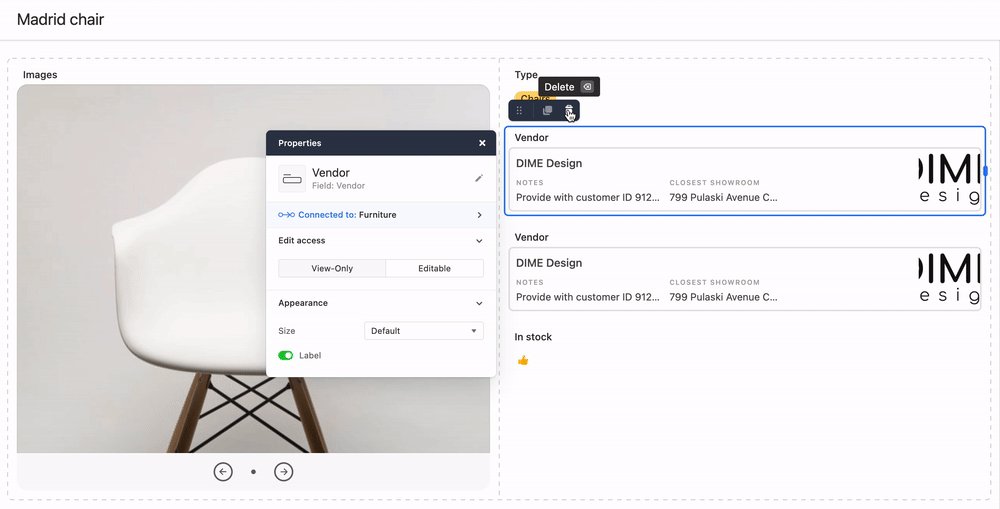
- Duplicate Element & Duplicate Interface: Duplicate an element within an interface or duplicate an entire interface. This cuts down the time spent designing your interface and makes it easy to replicate, or just utilize as a starting point.

- Right-aligned headers: Now you can put elements (like a button 👀 ) on the right-side of your header.
Additional Resources:
- Support: Duplicating an interface
- Support: Button element
If you don’t see these changes reflected right away, please try clearing your cache, and let us know your thoughts below!