Hi! I am trying to take my formula field (that is super long because it is a prefilled form) and make it into a hyperlink in automated emails. I have tried using the [words](formula), but it does not seem to be working. Any help would be appreciated, Thanks!
Not sure if this is your issue but I have a wild guess. If the prefilled form you’re referring to is an airtable or miniextensions form, you might be running into problems because of the syntax required to prefill fields. The syntax uses underscores, which markdown interprets as a way to format text into italics. The end result in the email is a url that looks quite silly with alternating chunks in italics, and the underscores are removed thus making the link no longer lead to the correct place.
Two ways to workaround this…
First, you can use HTML instead of markdown.
Rather than:
>Link text](https://www.example.com)
use this:
<a href="https://www.example.com">Link Text</a>
Or, you can use an escape character ("\\") before each underscore in your formula so that Airtable doesn’t muck up the URL in the email. This option is a little harder and I think actually makes it so you can no longer click the link in your formula field, but the end result in automation works. Not at my computer to test but if memory serves, that’s what happens.
If it were me, I’d go with the HTML option.
Ahhh… I had a response above, but I just deleted it because I had misunderstood what the original author was trying to do.
Yes, I am 100% sure that @AlliAlosa‘s guess is 100% correct… it is the underscores that are causing the problem.
Alli’s solution of using HTML will completely solve the problem! 😃🙌
Additionally, you do also have another fantastic option as well, which doesn’t require any lengthy & unwieldy prefill links at all.
You can turn to Fillout’s advanced forms for Airtable, which is 100% free and lets you update Airtable records from a form, with no prefilling required at all.
Fillout will give you a very short Airtable formula that results in a very short URL for each record. This very short URL will take the users to an “update form”, where all the record information that you want them to view and/or edit will be right there on the form.
Fillout also offers dozens of features that Airtable’s native forms don’t offer, including the ability to update Airtable records from a form, the ability to accept payments on forms, the ability to have multi-page forms with conditional paths, the ability to create new linked records on a form, the ability to display Airtable lookup fields & Airtable rollup fields & Airtable attachments & formulas on forms, the ability to perform math or other live calculations on your forms, visually displaying as many fields as you want to see in a linked record selection list (including attachment fields), limiting the number of linked records that can be chosen, and much more.
I give a brief demonstration of Fillout on this episode of the BuiltOnAir Podcast.
p.s. If you have a budget for your project and you’d like to hire an expert Airtable consultant to help you with any of this, please feel free to contact me through my website: Airtable consulting — ScottWorld
Hey guys,
I have the same (ish) issue. I have a miniExtensions portal login formula (link in a formula field) which works perfectly.
I am trying to add the formula as a link in an automated email from airtable automations. The formula does not pull through to the email. I am struggling to find a reason why. Any help with troubleshooting would be much appreciated.
I have tried:
- concatenate the formula to include the brackets
- HTML insert
- Insert without hyperlink text
I am adding the (value) of the formula field
Thanks,
Dan
Hey guys,
I have the same (ish) issue. I have a miniExtensions portal login formula (link in a formula field) which works perfectly.
I am trying to add the formula as a link in an automated email from airtable automations. The formula does not pull through to the email. I am struggling to find a reason why. Any help with troubleshooting would be much appreciated.
I have tried:
- concatenate the formula to include the brackets
- HTML insert
- Insert without hyperlink text
I am adding the (value) of the formula field
Thanks,
Dan
Hi there!
Cristian from the miniExtensions team here. You’re on the right track. Using HTML to build your email body is a great practice. As you mentioned, our form allows you to send custom emails with any field from your table upon submission. For those unfamiliar with HTML, tools like ChatGPT, Claude, or Google Gemini can help generate it for you!
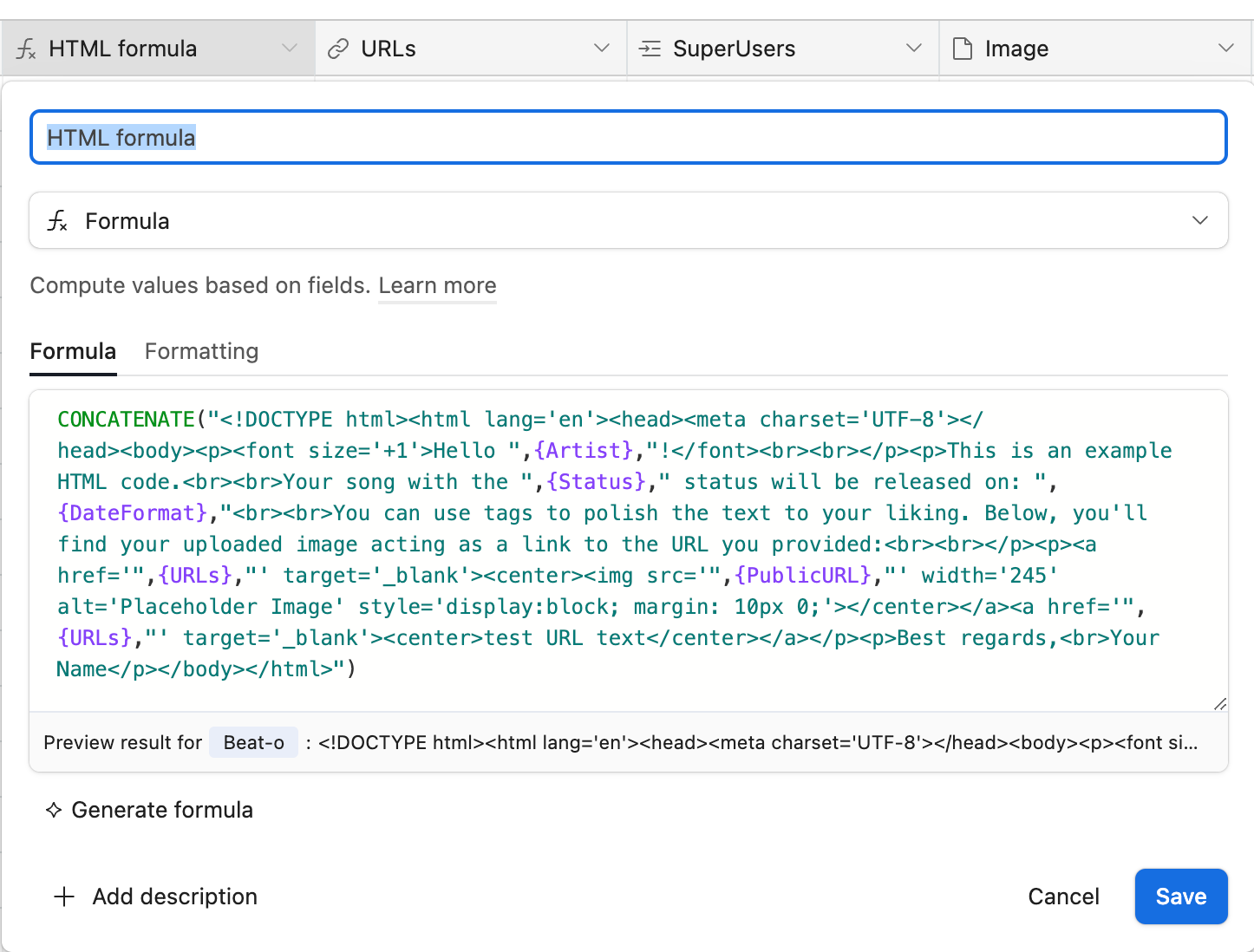
Here’s an example I put together to send an email that includes some field data in the body, a link, and a clickable image from an attachment field:

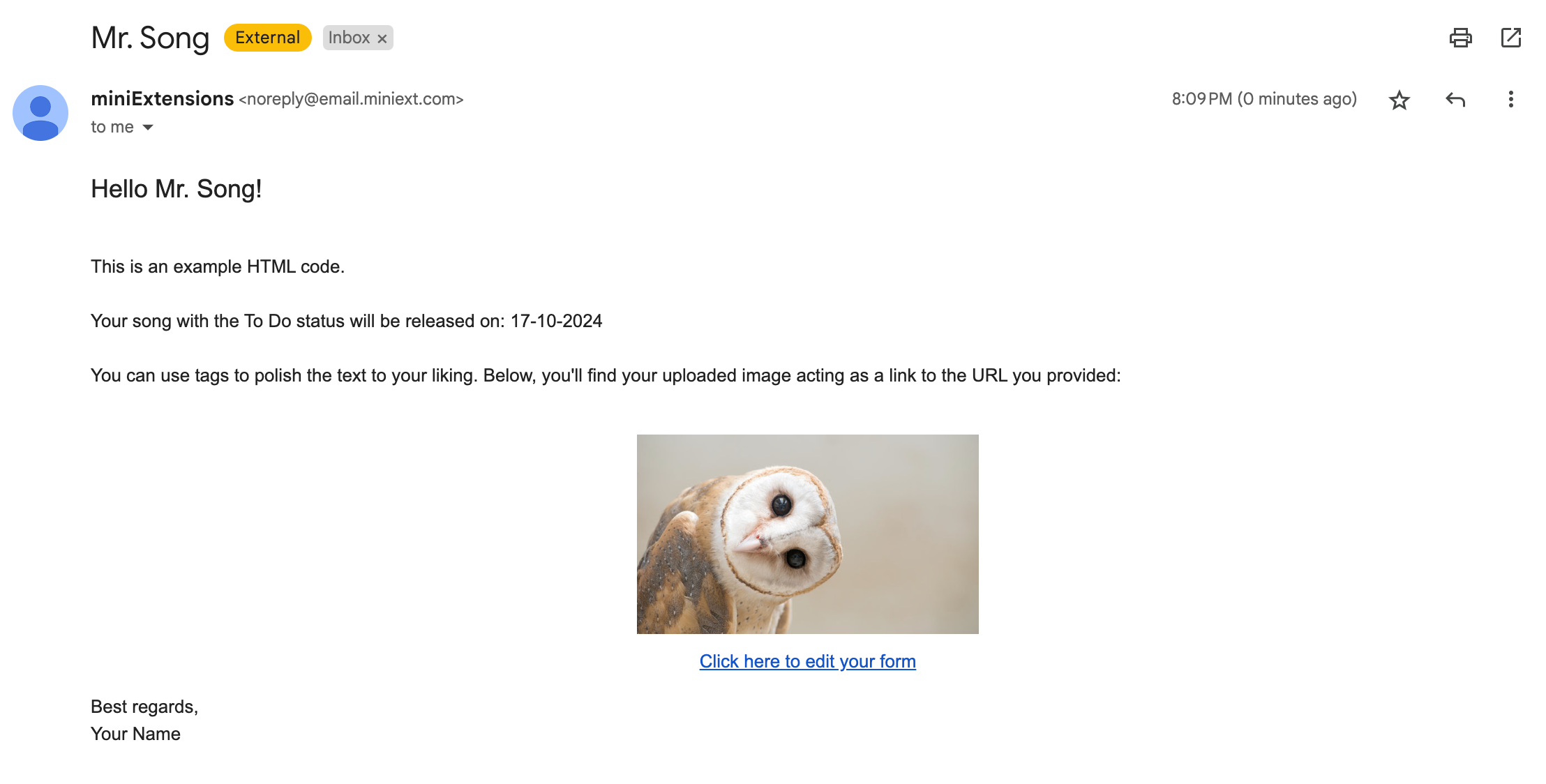
The resulting email looks like this:

As you can see, you can use the field with the resulting formula as the href in the HTML <a> tag. I hope this helps you set up a great automated email!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
