@Karlstens This looks great! I think this does achieve what we’re trying to do. I’m just not getting it to work in my environment – I’ve not really used scripting much to this point.
In my case:
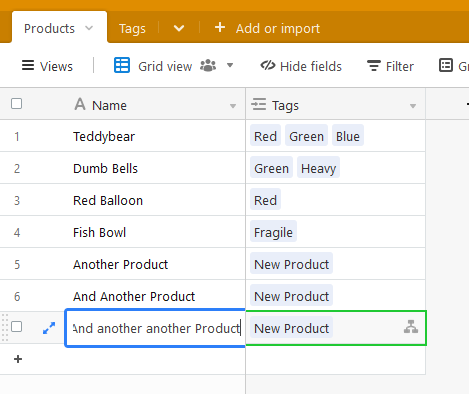
-the products table name is “Product Catalog Reference”
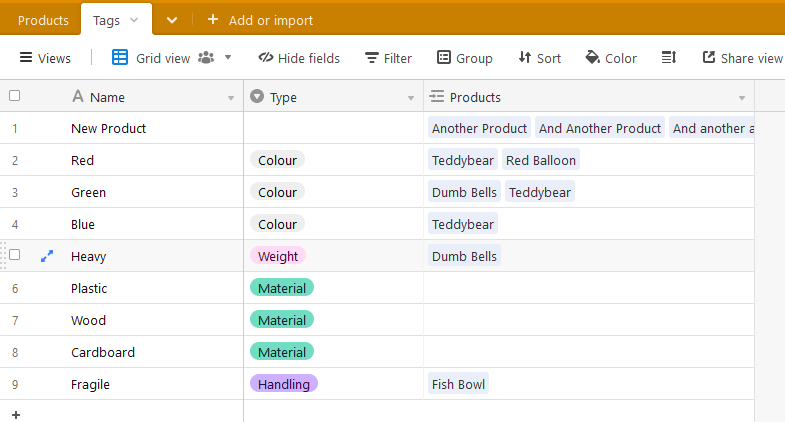
-the tags table name is “Official Tags Table”
-the field that houses the tags on the product table record is called “Product Tags”
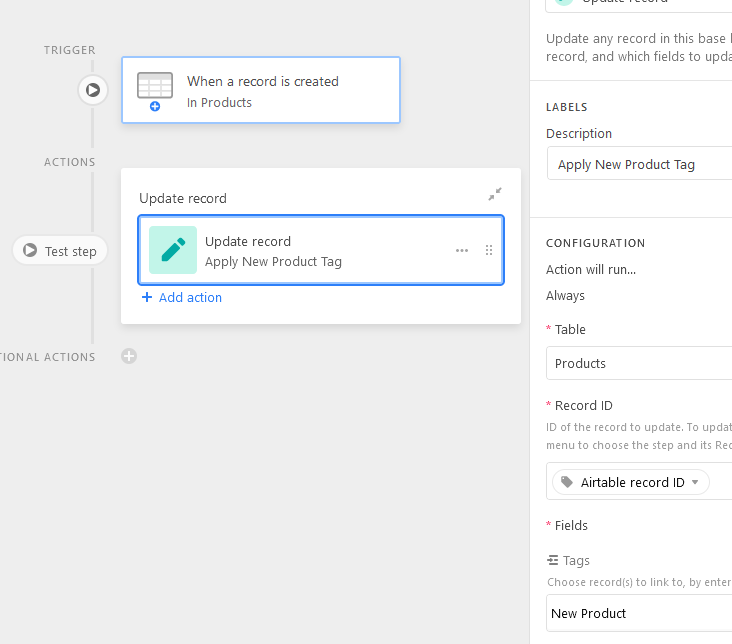
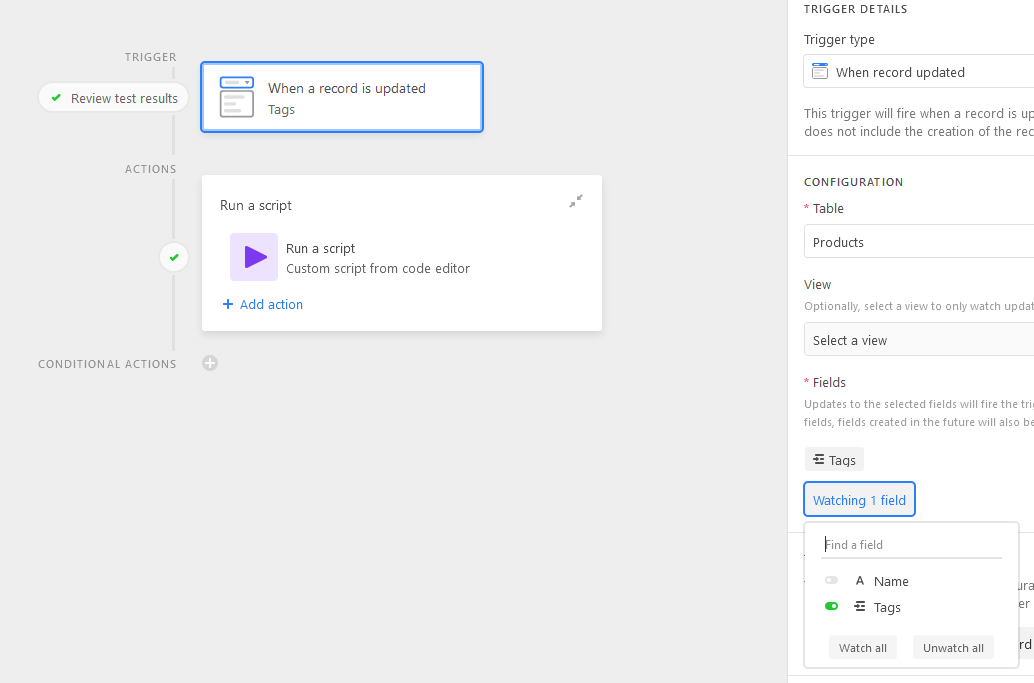
-instead of using the watching field, I am using a trigger of when a particular fields date is greater than 30 days
-in the input config area I added the record Id and labeled as you have in your script and I added the “Product Tags” field as well.
Finally, here is how I amended your code to try to fit my environment:
//Get the record with the “Tag” field change
const inputConfig = input.config();
const productsTable = base.getTable(“Product Catalog Reference”);
const myRecord = await productsTable.selectRecordAsync(inputConfig.recordId);
//Get the recordID for the “New Product” Tag
const tagsTable = base.getTable(“Official Tags Table”);
const tagRecords = await tagsTable.selectRecordsAsync({fields: [“Name”]});
let [newProductTagRecord] = tagRecords.records.filter( record => (record.name === “New Product”));
//Logic for if the Tags Field is empty, in this case “null”
if (myRecord?.getCellValue(“Product Tags”) == null) {
await productsTable.updateRecordAsync(inputConfig.recordId, {
“Product Tags” : [{id: newProductTagRecord?.id}]
})
} ;
//Logic for if the Tags Field is 2 or more tags, then remove the “New Product” tag.
if (myRecord.getCellValue(“Product Tags”).length >= 2) {
let removeProductTagRecord = myRecord.getCellValue("Product Tags").filter( record => (record.name != "New Product"));
await productsTable.updateRecordAsync(inputConfig.recordId, {
"Product Tags" : removeProductTagRecord
})
};
It runs “successfully” but when I test it, it does not remove the tag. Where have I gone wrong?
Thanks SO much for your help.
I remapped my base, then copied in your code (and changed double quotes to single) - and it worked as expected.
You might need to add some debugging to the code for various variables, such as
console.log(removeProductTagRecord )
And also check the Run History of the Automation to see if it’s triggering and working (without doing anything) or triggering and failing (with error).
I would hazard a guess, that the only reason why it’s not working, is that you’re using a different trigger method of waiting 30 days - so I’m assuming you’re using a Grid View with a filter, along with the trigger “When a record enters a view”? And if so, just double check its setup - and be warned, Views can be easily modified, and I’ve become more accustomed to not using View config within scripting.