Hi,
I add a grid in my email automation.
when I insert the grid I want the grid to be Right to left.
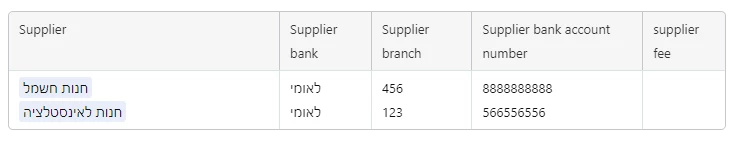
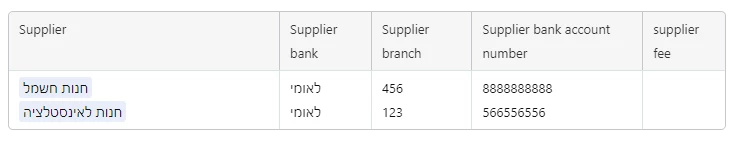
right now its left to right like here:

is it possible to make it Right to left so the supplier will be on the right side?
Thanks.
 +10
+10Hi,
I add a grid in my email automation.
when I insert the grid I want the grid to be Right to left.
right now its left to right like here:

is it possible to make it Right to left so the supplier will be on the right side?
Thanks.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.