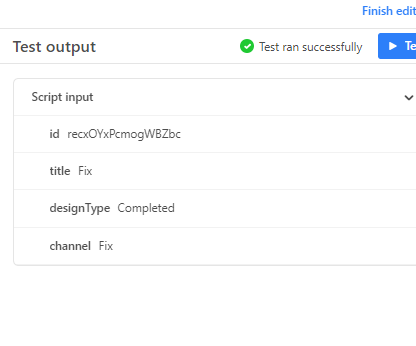
I have a script that runs without any errors but doesn't actually do anything. However, if I go to Test Automation and select a record to test, then run it, it works (almost) as expected. Therefore pretty confused what's going wrong. Image files are automatically downloaded from our server into the mockUpFiles field within a table. File names are like this 63eb679887a459_13030203recqKJDnAJSRJOsSL.jpeg. The script should use title + "_" + designTypeName + "_" + channel to change the filename to something which allows me to identify the contents. Can anyone help tweak this code to make it change the file name as soon as a record is created (Trigger is obviously set to run when a record is created)?
const imageAttachment = base.getTable("Pre Mock Prod (PB)");
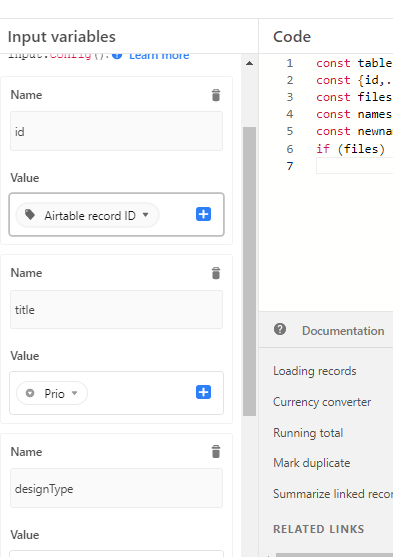
const recordid = input.config()["recordid"];
const recordToUpdate = await imageAttachment.selectRecordAsync(recordid);
let title = recordToUpdate?.getCellValue("mockup_id");
let designType = recordToUpdate?.getCellValue("designType");
let channel = recordToUpdate?.getCellValue("channel");
let imageField = recordToUpdate?.getCellValue("mockUpFiles");
let newImageField = [];
if (imageField) {
for (let [imageNumber, image] of imageField.entries()) {
console.log(image, imageNumber);
let findExtension = image.filename.match(/\w+_\d+\.\w+$/) || [""];
let extension = findExtension[0];
console.log(extension);
let fileSpecificName = imageNumber > 0 ? "-" + (imageNumber) : "";
fileSpecificName += designType;
let designTypeName = designType ? designType.name : "";
newImageField.push({
url: image.url,
filename: title + "_" + designTypeName + "_" + channel
});
}
console.log("New Image Field Array", newImageField);
await imageAttachment.updateRecordsAsync([{
id: recordid,
fields: {
mockUpFiles: newImageField
}
}]);
}