Hello! Trying to run a script to extract an Array into multiple fields for each submission. For example, we have a form where a user can select from multiple options which inputs the results (Array) into one field. Using automation would like to extract that Array and place it into another table. See below:
New to this, what am I missing:
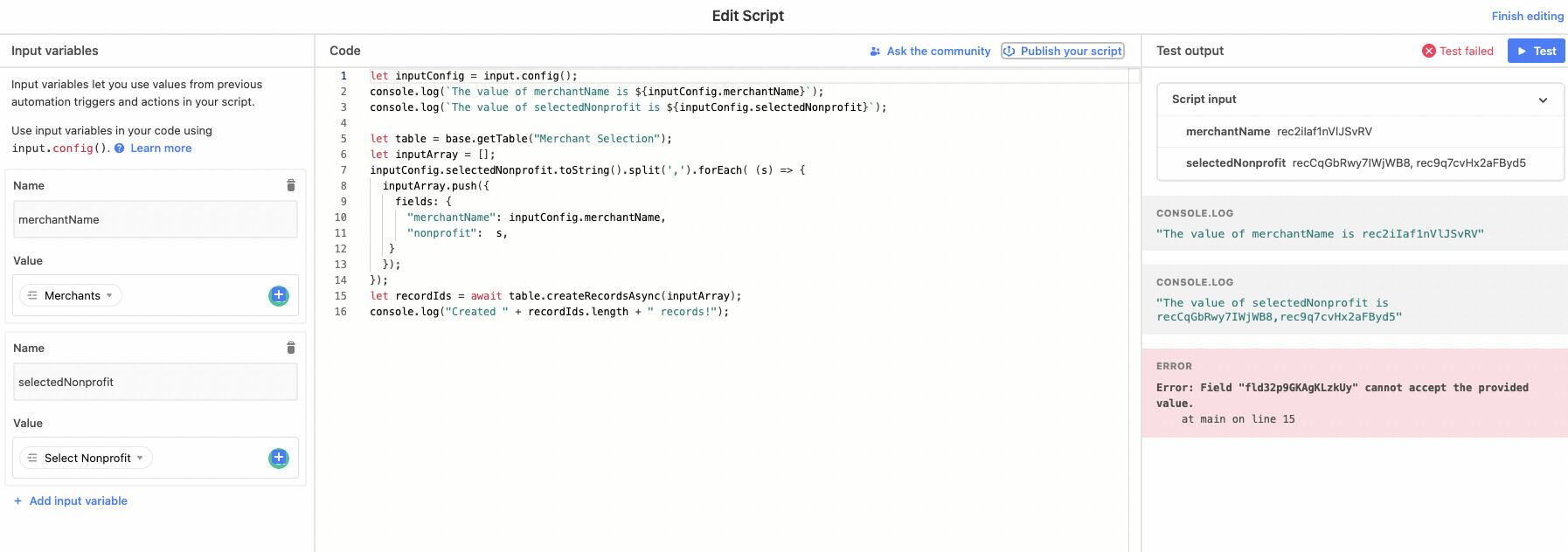
// Create three records in the Merchant Selection table
console.log(`The value of "SelectedNonprofit" is ${inputConfig.["SelectedNonprofit"]}`);
console.log(`The value of "MerchandName" is ${inputConfig["MerchandName"]}`);
let table = base.getTable("Merchant Selection");
let rawInputs = input.config();
let inputArray = [];
rawInputs['SelectedNonprofit'].forEach( (SelectedNonprofit) => {
inputArray.push({
fields: {
"MerchantName": rawInputs['MerchandName'][0],
"SelectedNonprofit": rawInputs['SelectedNonprofit'][0],
}
});
});
let recordIds = await table.createRecordsAsync(inputArray);
console.log("Created " + inputArray.length + " records!");