Hello - I have another frustrating issue with regard to using the output.set function.
I am able to access a list of records from a query using output.set("Record List", query.recordIds), but as expected it only outputs a list the record ID strings.
What I want the output.set list to output is a list of values from the query result. Put differently, I am trying to build a list of records, and have the output be a list of the cell values.
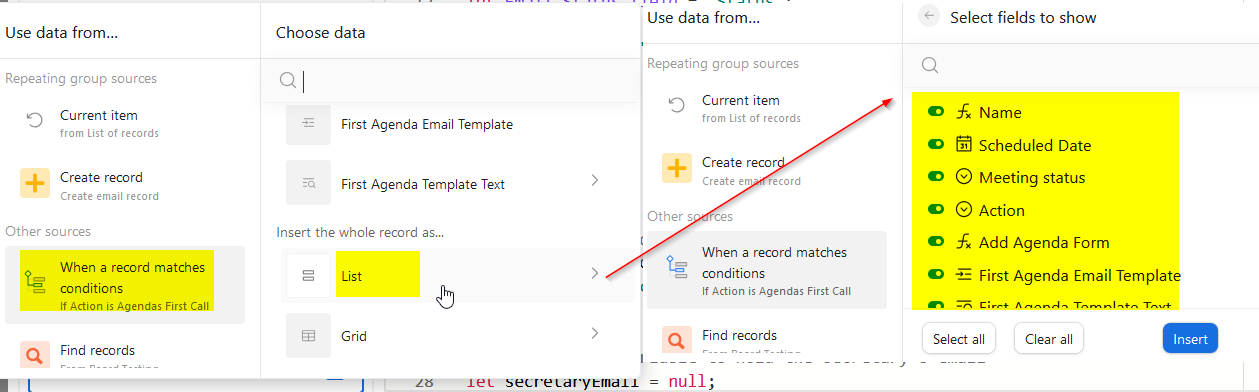
Once I have that list, I plan to pass it to a repeating group automation step.
I am not understanding what I need to do to prep output.set to output a list of cell values.
// query for every record in "User Accounts"
let table = base.getTable("User Accounts");
let view = table.getView("Unlinked Member Script");
let query = await view.selectRecordsAsync({fields:["User ID","User Login"]
});
//this outputs the list as record ID string;
output.set('Member List',query.recordIds);
//I want the output to be a list of User Login strings