
let table = base.getTable("Cashflow Grid (Sales Pipeline)");
let inputConfig = input.config();
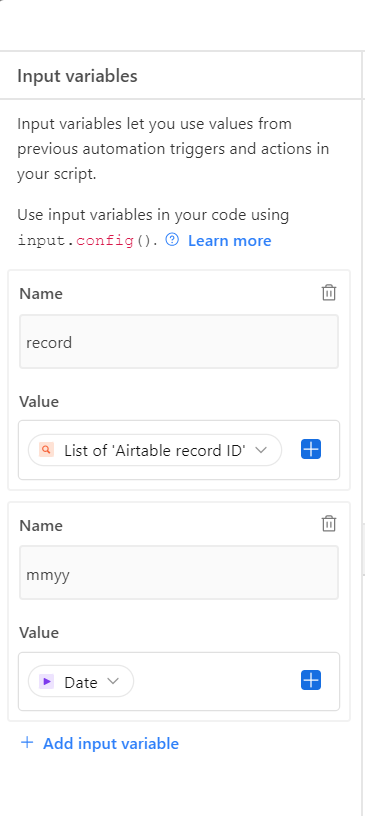
let record = inputConfig.record;
let mmyy = inputConfig.mmyy;
let i = 0;
const table2 = base.getTable("Cashinflows")
const fieldName = "Name"
const queryResult = await table2.selectRecordsAsync({fields: ["Name", "Record_ID"]})
const ids = queryResult.records.filter(record => (
record.getCellValueAsString(fieldName) == mmyy
))
console.log(ids[0].id);
output.set('Cashinflows_Record_ID', ids[0].id);
let id1 = ids[0].id;
console.log(id1);
for (let records of record) {
let recordId = record[i];
console.log(recordId);
await table.updateRecordAsync(recordId, {'Cashinflows x 1st AZ': [{id: id1}],})
i = i+1;
}
console.log(record);

