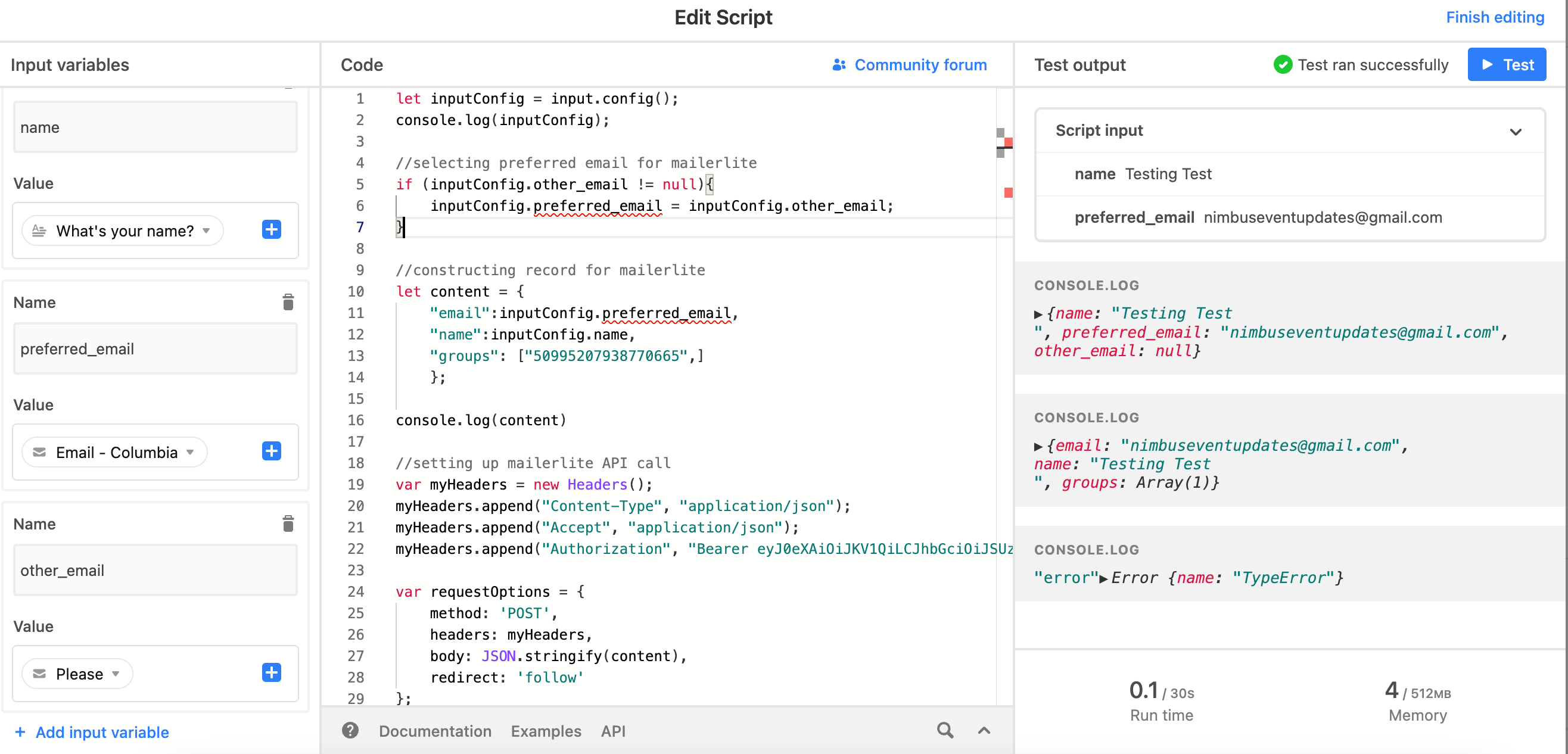
let inputConfig = input.config();
//selecting preferred email for mailerlite
if (inputConfig.other_email != null){
inputConfig.preferred_email = inputConfig.other_email;
}
//constructing record for mailerlite
let content = {
"email":inputConfig.columbia_email,
"name":inputConfig.name,
"groups": ["1",]
};
//setting up mailerlite API call
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
myHeaders.append("Accept", "application/json");
myHeaders.append("Authorization", "Bearer {$api_key}");
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: JSON.stringify(content),
redirect: 'follow'
};
fetch("https://connect.mailerlite.com/api/subscribers", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
When I test this locally, I manually set
let inputConfig = {
"preferred_email" : "test@test.com",
"other_email": null,
"name": "test dummy"
}
This works fine! I get the correct response,
{"data":{"id":"...","email":"test@test.com","status":"active","source":"api","sent":0,"opens_count":0,"clicks_count":0,"open_rate":0,"click_rate":0,"ip_address":null,"subscribed_at":"2022-12-29 17:50:36","unsubscribed_at":null,"created_at":"2022-12-29 17:50:35","updated_at":"2022-12-29 17:50:36","fields":{"name":null,"last_name":null,"company":null,"country":null,"city":null,"phone":null,"state":null,"z_i_p":null,"school":null,"class_year":null,"subtype":null},"groups":[{"id":"1","name":"Main Listserv","active_count":255,"sent_count":2487,"opens_count":1311,"open_rate":{"float":0.52714113389626,"string":"52.71%"},"clicks_count":151,"click_rate":{"float":0.060715721753116,"string":"6.07%"},"unsubscribed_count":8,"unconfirmed_count":0,"bounced_count":7,"junk_count":0,"created_at":"2022-03-30 09:33:40"}],"location":null,"opted_in_at":null,"optin_ip":null}}
However, when I run the script inside the script editor in the automations center in Airtable, I get a TypeError back from the MailerLite API. Why might this be? I thought it could be an issue with the input.config and the way I am accessing it, but I am not sure. Maybe another pair of eyes can help?
Thanks!