Hi,
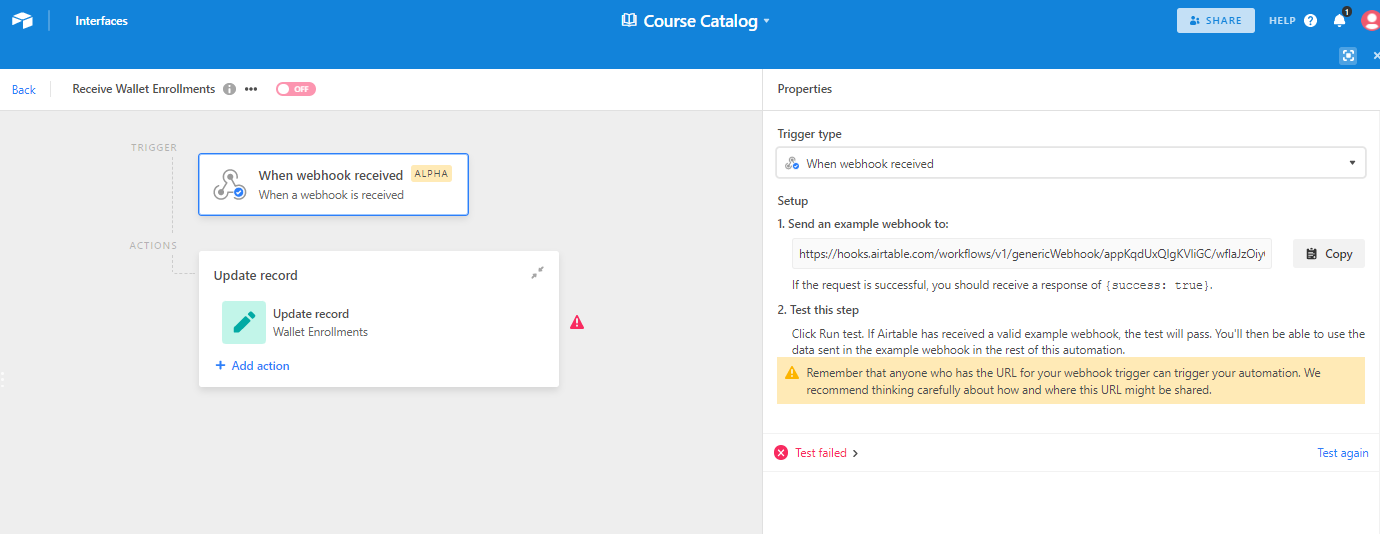
I’m currently in the process of trying to perform an automated update of a table record based on the trigger type “When Webhook received” (still in alpha dev phase).
It indicates sending a webhook request to an ‘example’ webhook address in order to indicate ID references.

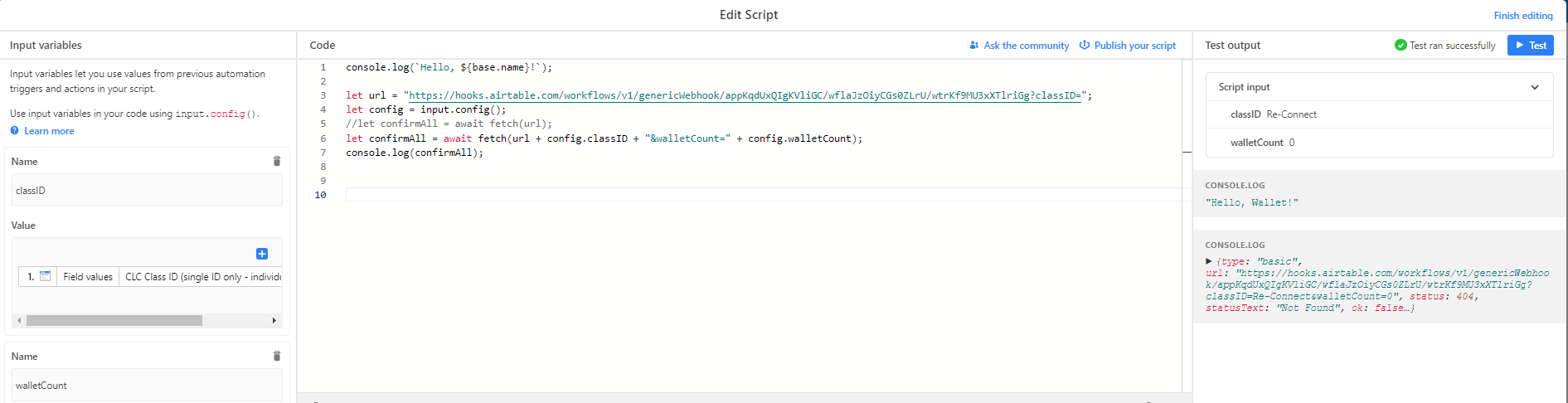
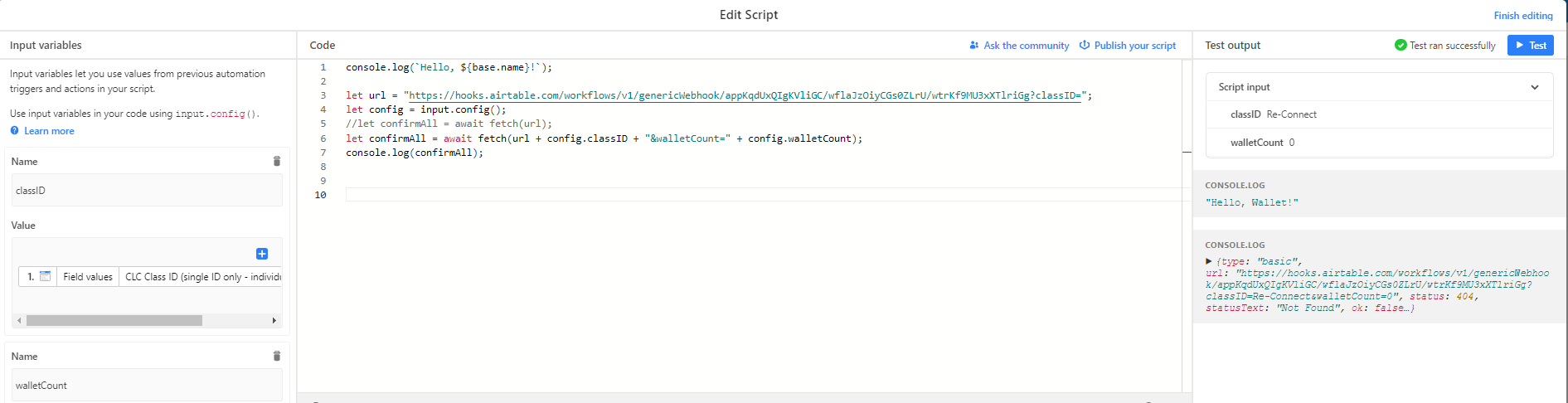
I have placed the example webhook address into a script app in the base that is intended to trigger the update automation via webhook. I have also included two input variables in the webhook call.
The intent in doing this is to have the script call the webhook to trigger update automation and use the input variables to a) identify the correct record to update and b) provide the updated value to the intended field to update.
The result is the error in the screenshot below.
This raises the obvious two-part question: Why is the console message indicating that the URL is not found and the automation test failing as a result?

Thoughts anyone?
Am I overcomplicating this endeavor to start with?
Thanks in advance!
(Yes, I haven’t been doing Airtable scripting that long)