Hi 👋
I recently decided to take the leap to level up how I use Airtable by taking baby steps to use Airtable script to accomplish more complex tasks, especially in Airtable Automations.
I am currently struggling to combine a typical "If conditional statement" with a "for loop."
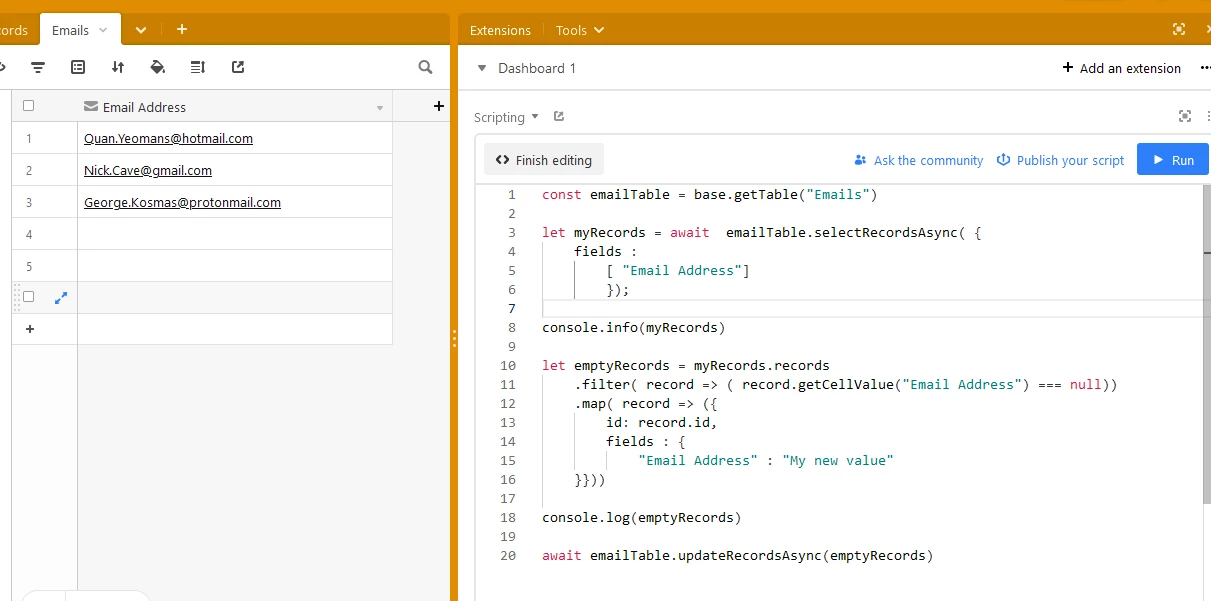
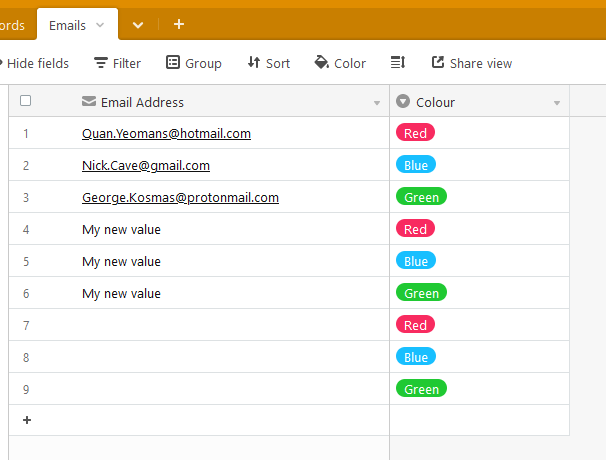
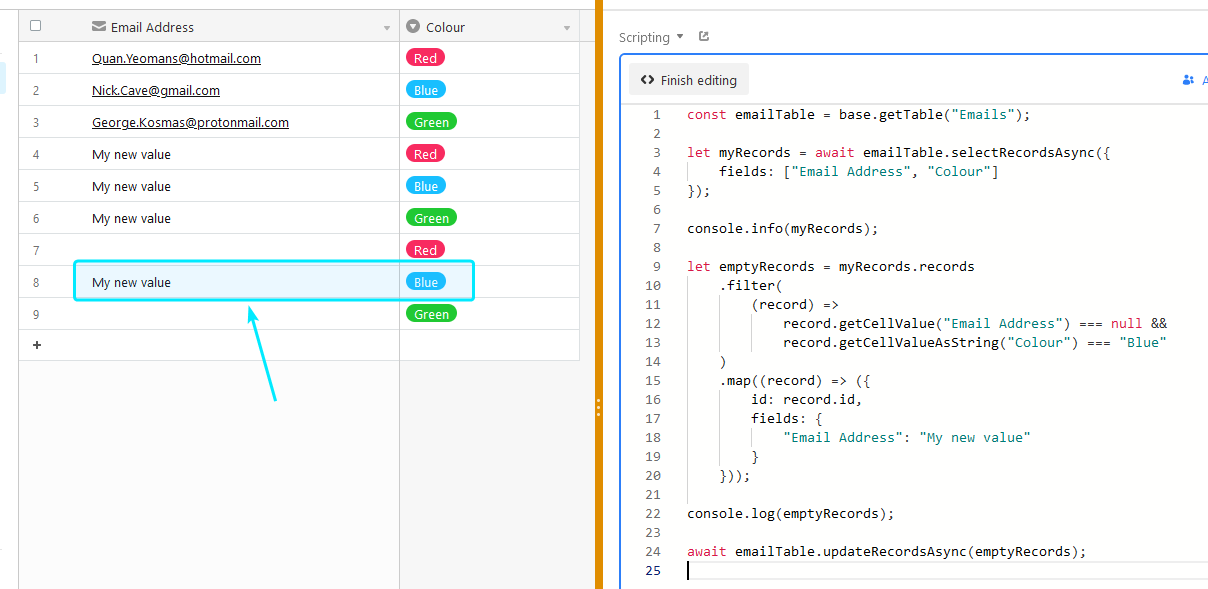
In this example below, I am trying to do a simple null check to check if NOT BLANK then run through the for loop to update those blank fields with an "Undefined" text, but it always seem to replace all records even when a record already have text in it.
What am I doing wrong or what am I missing?
let records = input.config().step2Records
let table = base.getTable("Playground");
if ("Email") {
for (let record of records) {
await table.updateRecordAsync(record, {
"Email": "Undefined"
})
}
}
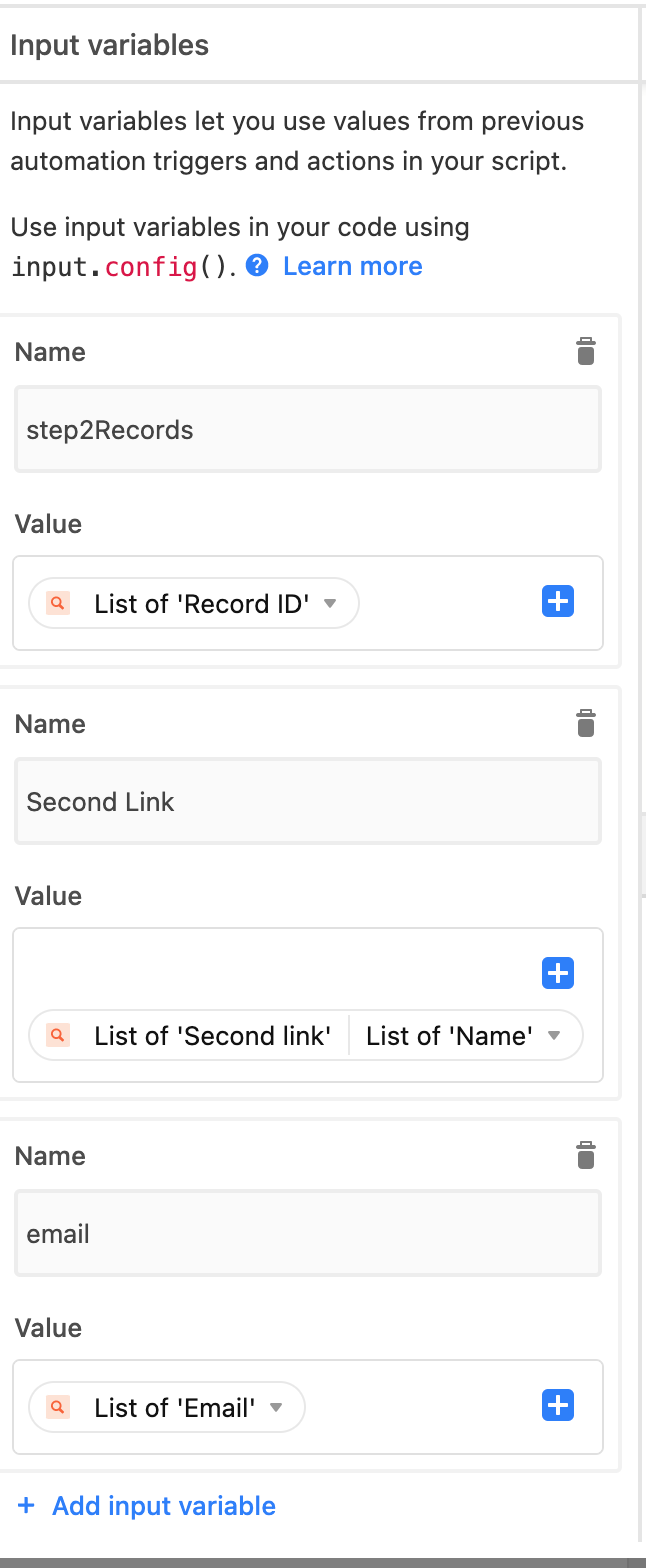
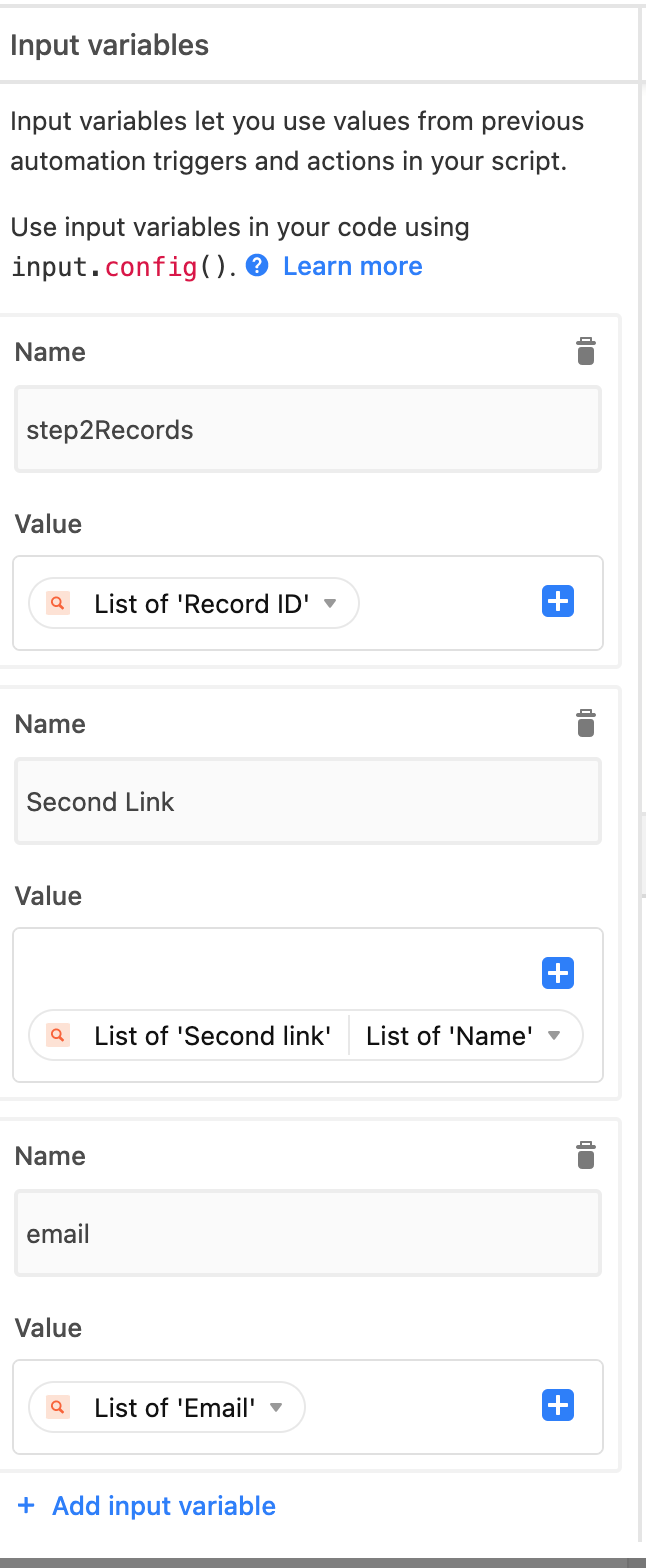
For reference, input variables:


I have seen you @kuovonne all around forum posts patiently teaching others about understanding and utilizing Airtable script (which has been tremendously helpful btw so thank you for what you do!), so I thought you may know the answer to this.