Dear community,
I have a field which gives a multiple choice of dates.

I would like to add an automation where when one of the options get selected for 4 times, it will be removed from the multiple choice list.
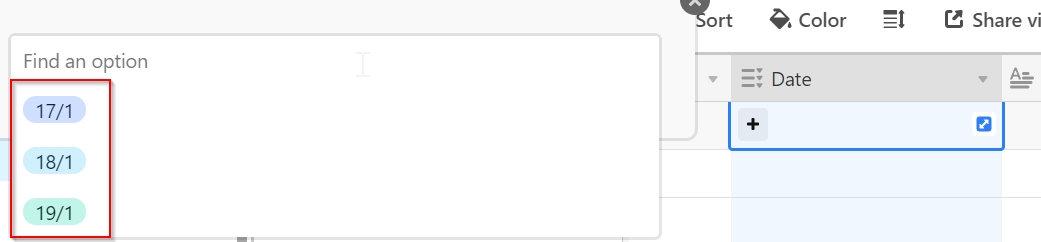
For example in the screenshot above, if 17/1 has been selected 4 times, remove or hide it so no one can select that anymore.
The idea behind it is that this is a registration form, and I offer 4 slots for each of those dates and when one of the dates has been selected 4 times the date slot should automatically be made unavailable.
To make that happen I could think there needs to be a few things
- A new field that counts the number of times the date has been selected
- Compare the field in 1) and trigger and action to hide the date slot but I can’t figure out how to hide the option from the multiple choice.
Hope I have explained well, thanks all!


