Hey all,
I’ve been happy with my JavaScript progress but have hit a bit of a roadblock this morning, hopefully it’s an easy one.
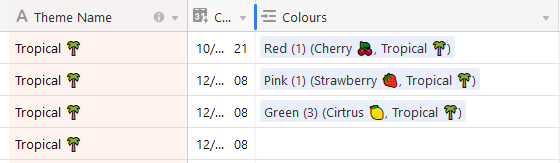
I’m parsing records with a matching string Name field - in this example “Tropical :palm_tree: ”. Then, from each returned record, I’m then filtering out any records where “myLinkedField” field is null.

From the four records found, we return the three with Colours.
What I’m now trying to achieve is to grab the array of linked “Colours” Record Ids found in the remaining filtered records (3 in total) - which I can do, but not in the desired return structure.
My filter/map code returns the correct data, but I’m needing help to massage it into a simple array that I can then use to stamp into the original record after deleting the duplicates.
//Tropical 🌴 De-dupe
let table = base.getTable("Themes");
let themeQuery = await table.getView("Amazing Themes").selectRecordsAsync({
fields: ["Theme Name","Created","Colours"],
sorts: [
{field: "Created", direction: "asc"},
]});
let duplicateRecordsId = themeQuery.records.filter(
record => (
record.getCellValue("Theme Name") === "Tropical 🌴"
&& record.getCellValue("Colours") !== null
)).map(
record => [record.getCellValue("Colours")]);
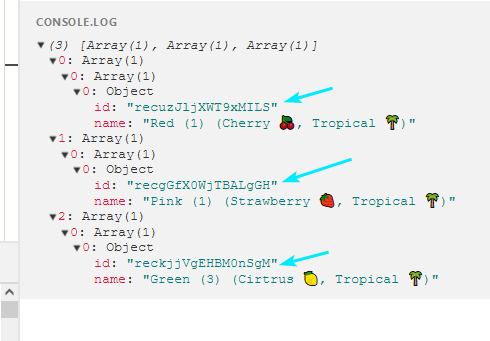
console.log(duplicateRecordsId)
Console Log looks good, but as you can see - the id object data I’m trying to access is buried. Example below;

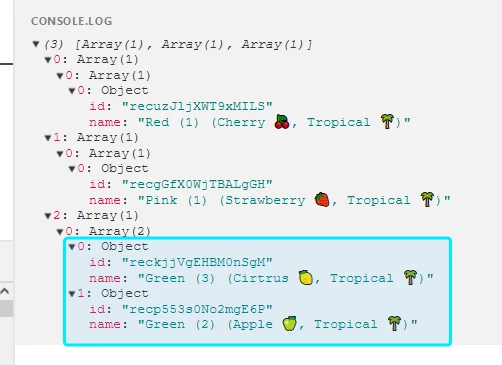
Worth noting that some Objects may contain multiple id’s themselves - for example;

So I’m needing to understand our options for mutating this return so that I may build an array such as;
['recuzJljXWT9xMILS', 'recgGfX0WjTBALgGH', 'reckjjVgEHBM0nSgM']
From which I can then convert the simply array into an object to use to create Multi-Linked Records (with the below code).
let Content = ['recuzJljXWT9xMILS', 'recgGfX0WjTBALgGH', 'reckjjVgEHBM0nSgM']
var myCombinedContent = Content.map(each => ({
id : each
}));
The above returns this, which is perfect for use.
[ { id: 'recuzJljXWT9xMILS' },
{ id: 'recgGfX0WjTBALgGH' },
{ id: 'reckjjVgEHBM0nSgM' } ]
Greatly appreciate any help here. I just can’t seem to get the syntax correct in my .map()


