Users don’t currently have any control over how Airtable’s webhook automation trigger responds to requests (and I doubt that we ever will). I recommend reaching out to Airtable support directly (in the app: Help → Contact support). While Airtable staffers do frequent the forum, they prefer to be approached directly with support requests, and this leans pretty heavily in that direction IMO.
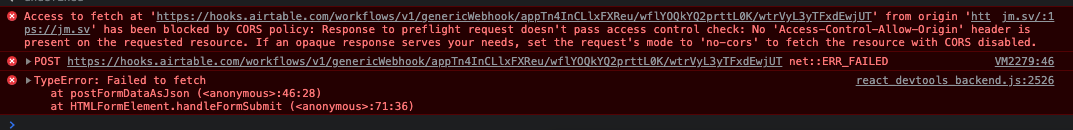
That aside, have you tried the “no-cors” mode that was recommended in the error message you received (seen in your screenshot)? I’ve only called Airtable webhooks from within other Airtable scripts, so I haven’t needed to test this workaround and therefore don’t know how exactly it should be applied, but it’s probably worth investigating.
Thanks for the details.
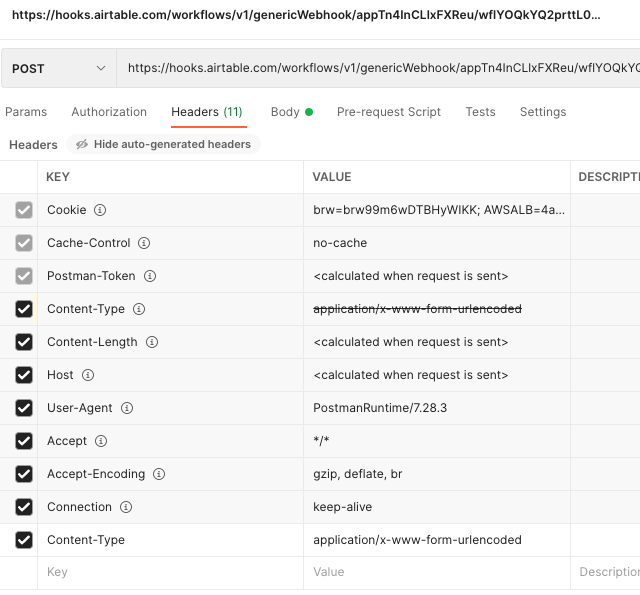
Erin from the community team reached out to confirm that the incoming webhook trigger doesn’t currently support CORS. The reason it works on Zapier / Postman is because they execute the requests from their servers, rather than the browser.
For now I’m just going to keep it simple and use Zapier rather than abandoning CORS, and hope Airtable Webhooks support CORS at some point in the near future.