Hi,
One of the things I am trying to automate is sending an email with an attachment.
This attachment is the latest file available in a dropbox folder, that would be uploaded as soon as its available.
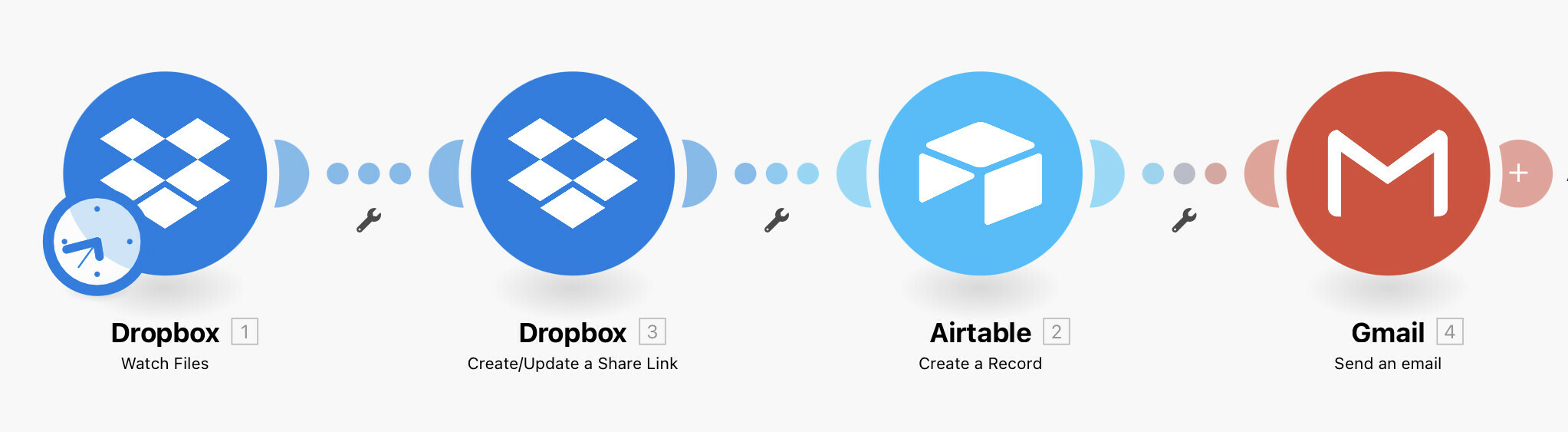
Here’s an overview of what I am trying to do:
New file is available in dropbox folder > File is uploaded and added to attachment column in airtable base > Status of row changes to send > Custom email is sent to set email.
This seems possible, but I am stuck at understand how to let airtable know that new file is available.
How would you create this?