I have a fairly complex set-up with Airtable automation and Integromat automation that does a whole bunch of stuff very nicely. I'll attempt a simple description of one part of it that is relevant to my request...
People can use a form to "watch" for changes in a record. Their email address is added as a multiple-select option to that record when they submit the form. The automation I've set up sends them an email when that record changes.
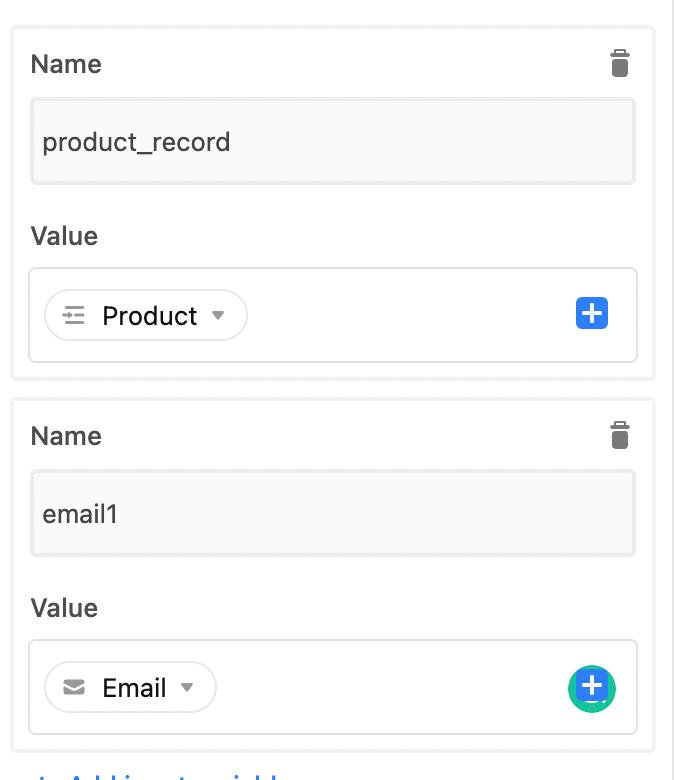
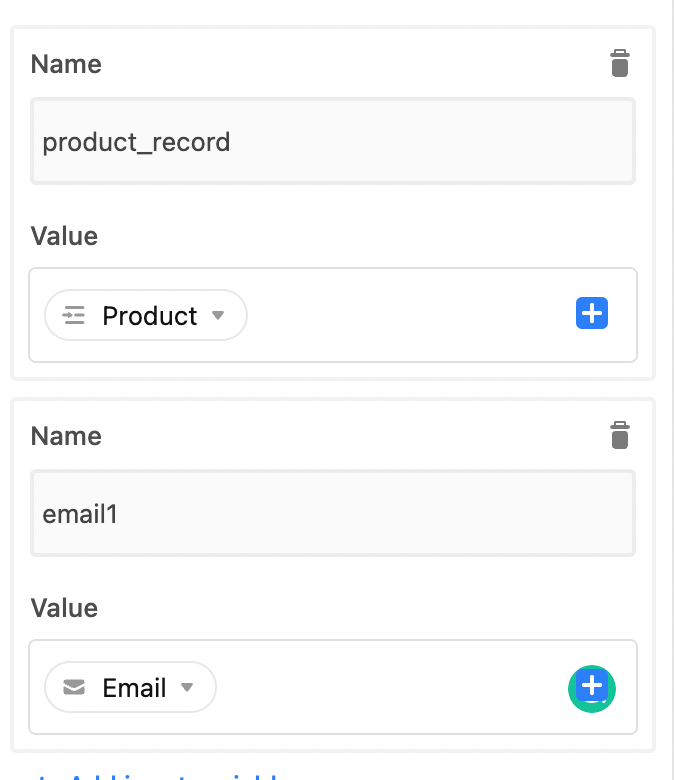
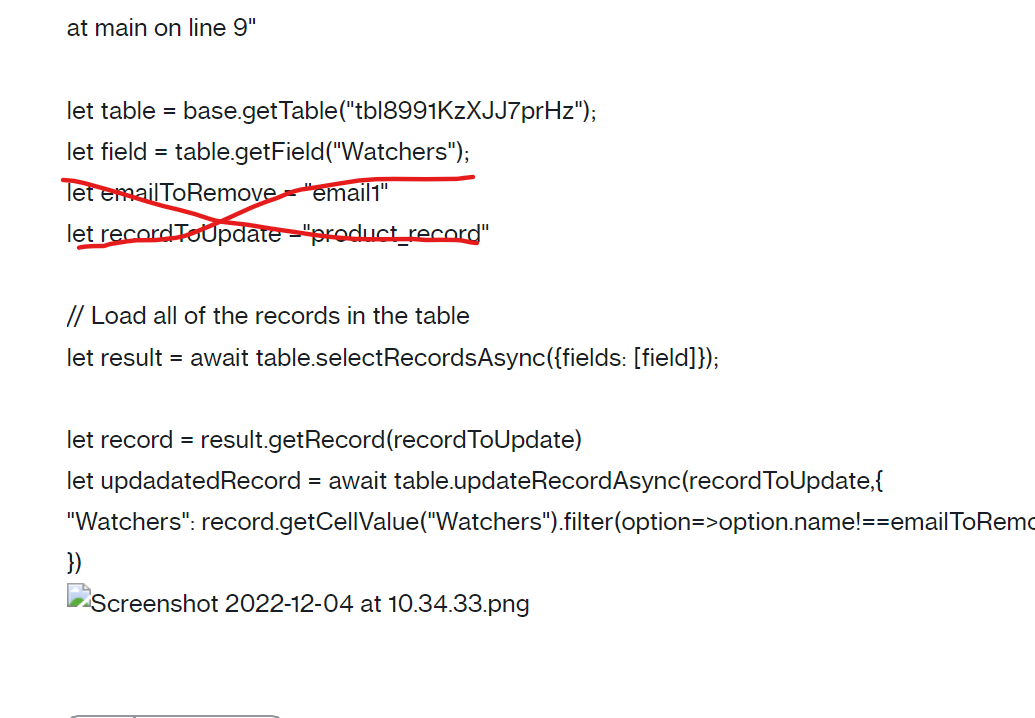
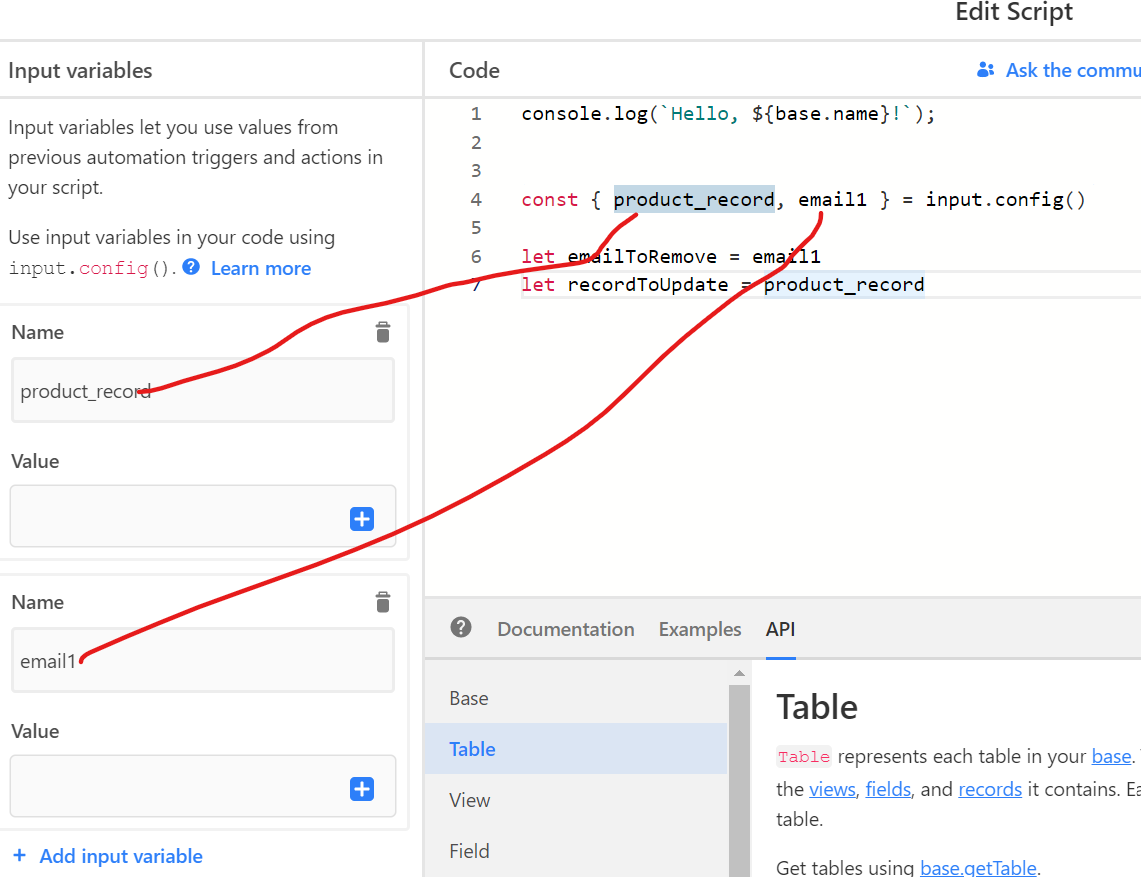
This all works fine but now I want to allow them to cancel this alert and I'm a bit stumped. My thinking is that they can use a second form which references the record and their email address and when it's submitted the automation will look up the record and remove the multiple-select option that matches the email address if it exists.
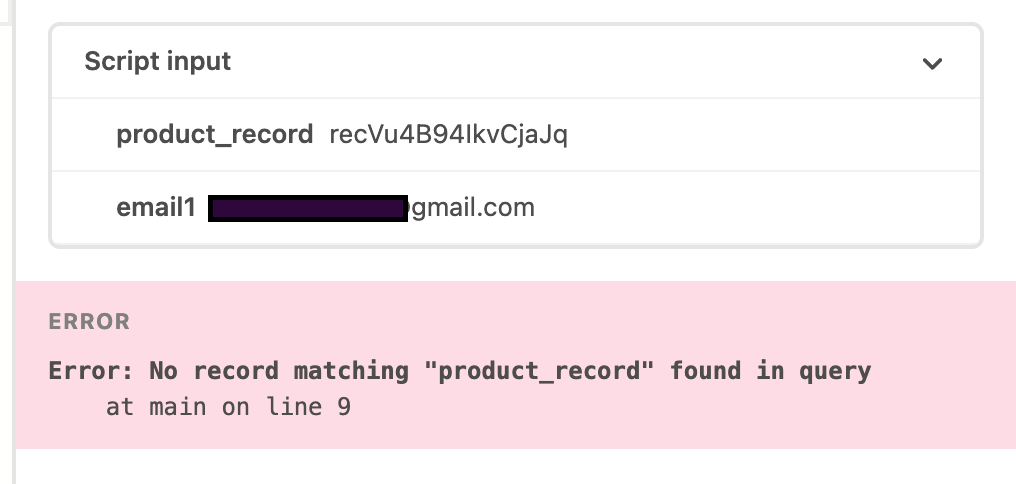
I just don't know how to do this. I'm assuming a script will be required and I'm not familiar with scripting myself.
Help? 😅