Any suggestions for how to view my Bases properly in Chrome?
I’m on a Macbook Pro viewing on a LG monitor, although if I move the tab to my Mac the issues still exists.
All is good when I’m on Firefox.
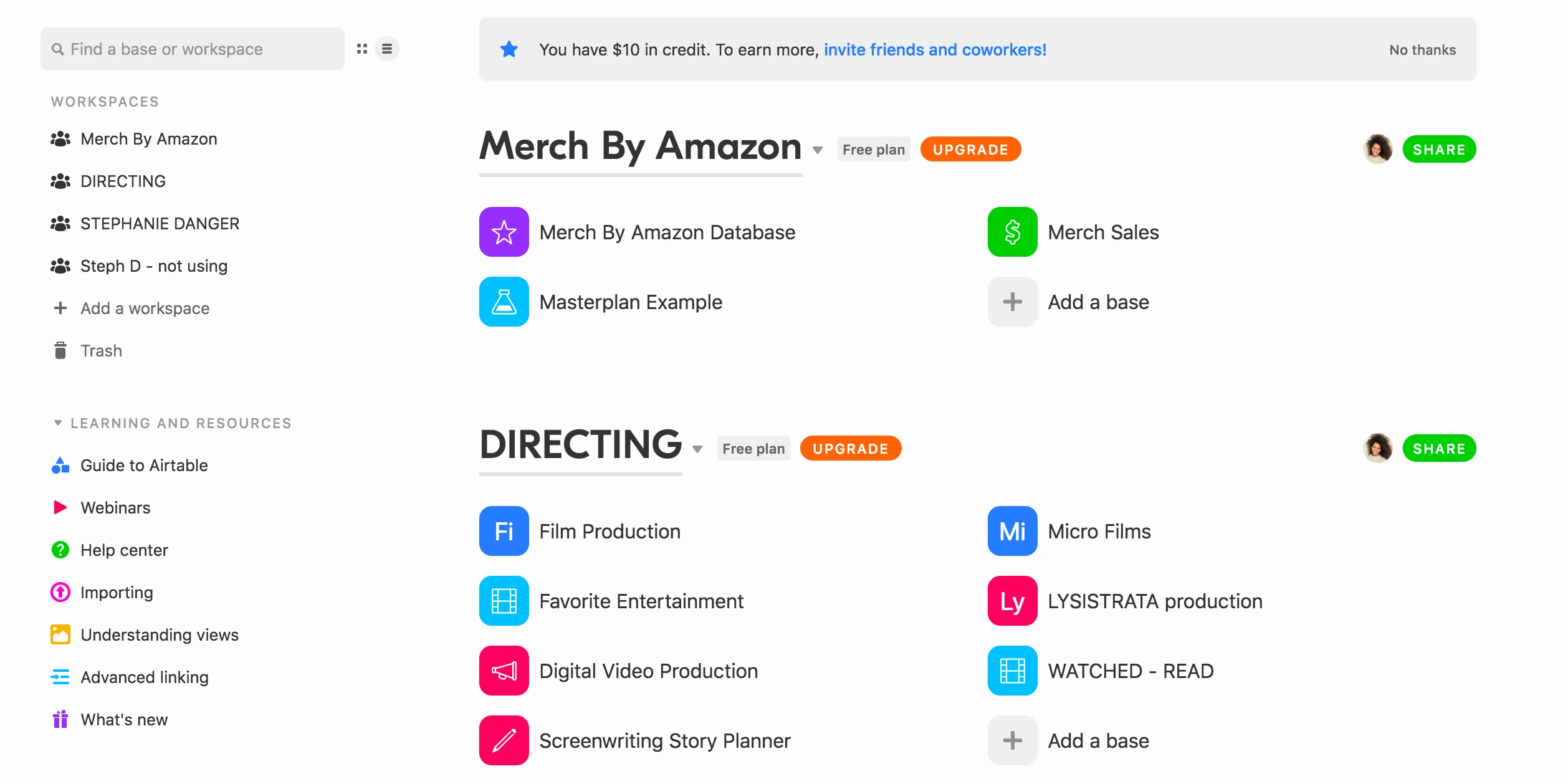
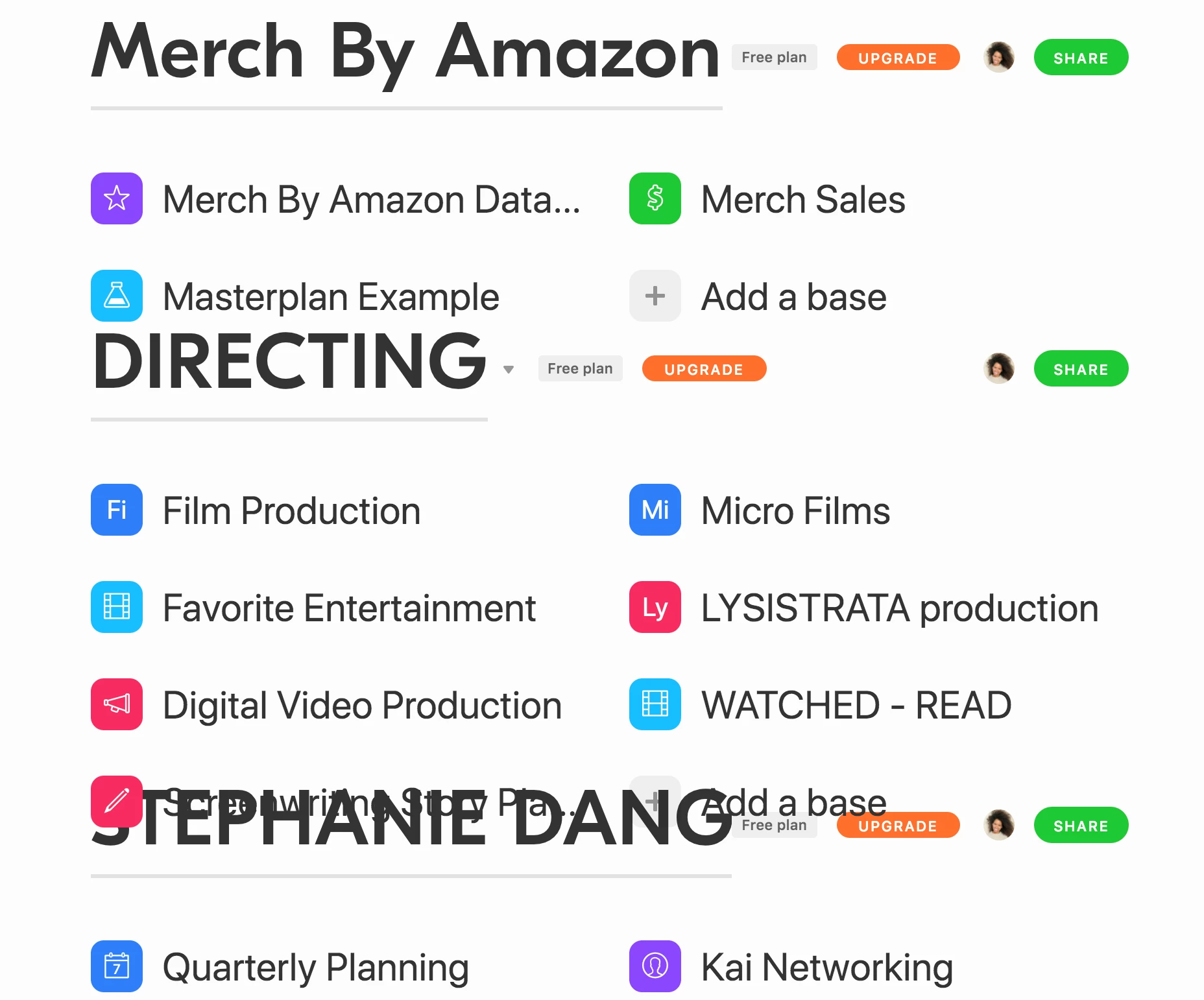
See comparison of both browsers in screenshots.