
How to find the next empty column using an API CALL?
 +2
+2Hey friends, maybe salvation will come from here.
I try to do progress tracking for my students - that is, if a particular student wrote that they are "doing well" or "need help".
Now - I want to find a way to tell Airtable to update the next empty column using an API CALL but I can't figure out how to do it.
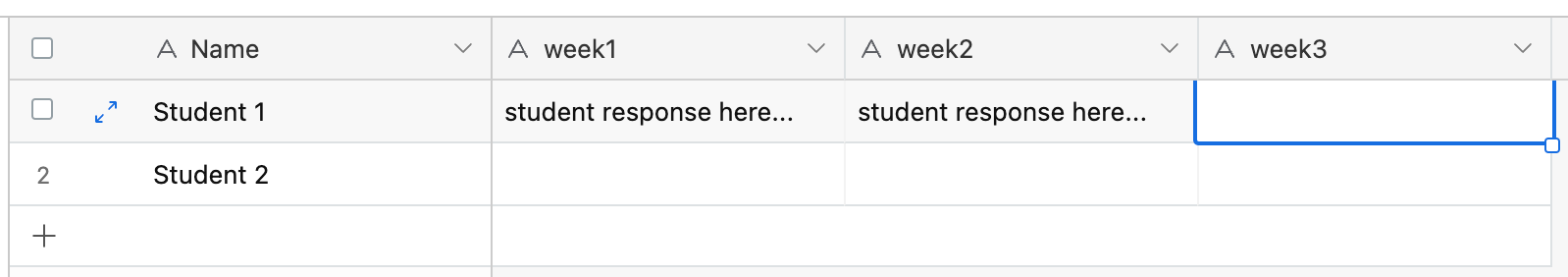
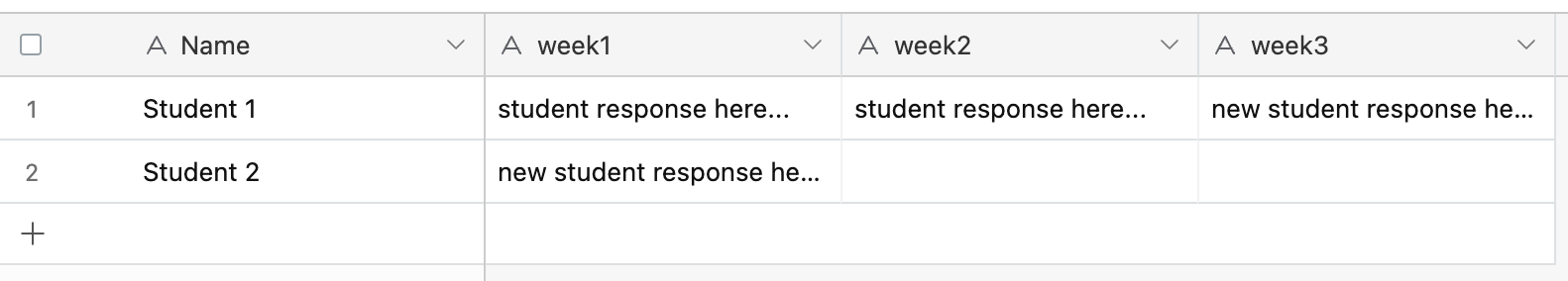
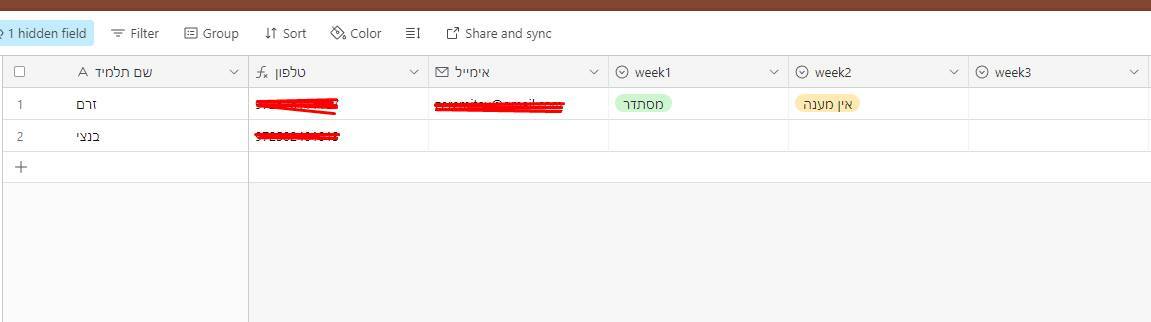
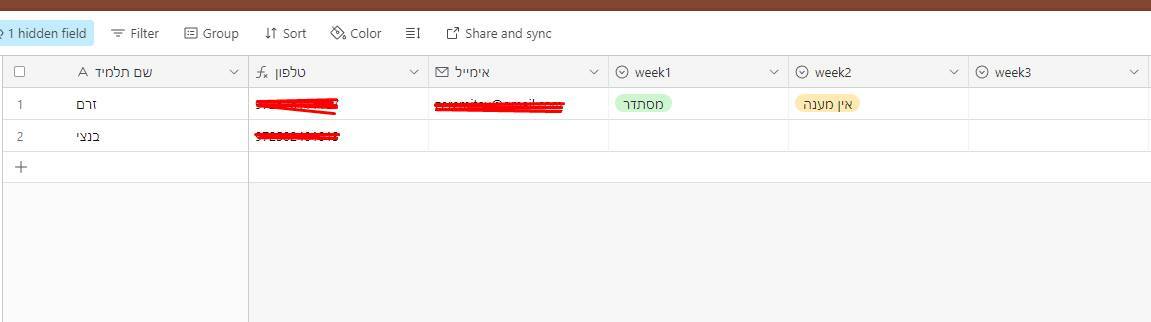
For example, in the picture I attached - if user1 called "זרם" gives his answer it will be updated in week3 but on the other hand if the other student writes any answer it will go into the week1 column.
Does anyone have an idea?
thankss

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.