This is new to me.
How to remix the Airtable URL Preview app(block) to show amazon.com URLs?
What this app actually do?
Hi,
I think, if amazon provide embed links, you should add your function into ‘converters’ array.
Hi,
I think, if amazon provide embed links, you should add your function into ‘converters’ array.
Please can you explain more, I didn’t get it.
Please can you explain more, I didn’t get it.
Sorry, I thought you are developer if you asking about app remix.
Indeed, you don’t need to know programming well to do it, I did my first (and the most useful) remix 10 months ago, when I didn’t know javascript syntax, just by googling 'how to".
Airtables provides ability for simple scripts

and (more powerful and complex feature) - to create user own applications by editing code of several airtable apps.
Some FAQ here
usually that’s a point when visitor closes the tab ‘ah, i’m not a developer’, but it’s not so hard, just a minor understanding of programming required, like if you see
“let x=2; let y=3; let z=x*y” and understand that z=6

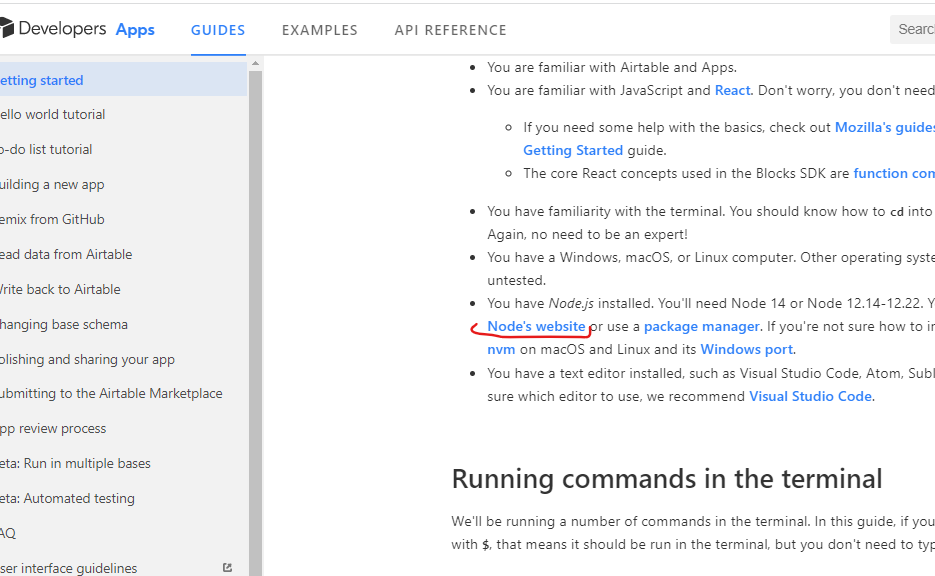
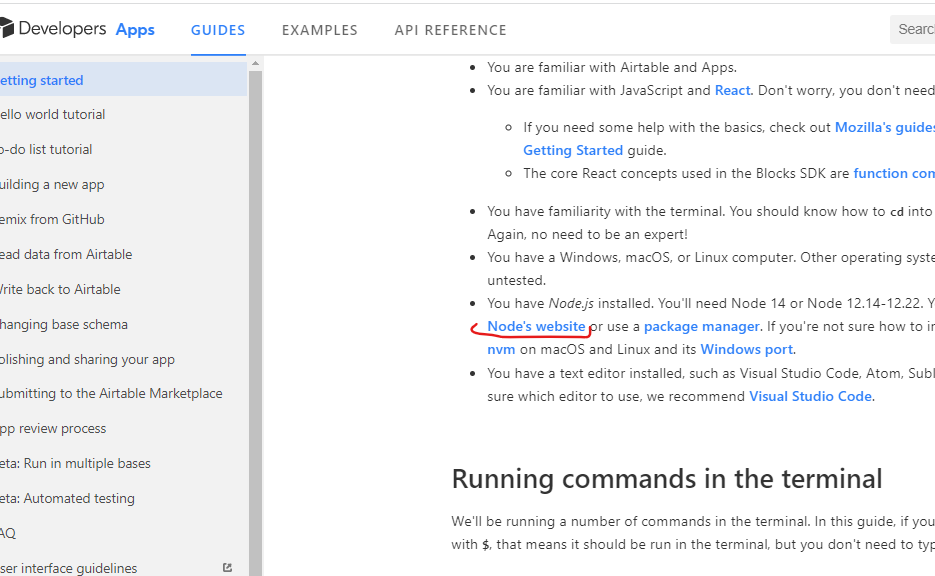
install Node from here, I recommend to change folder, to smth like d:\Node
because installing in system folders at some point caused troubles with rights (maybe that’s i did something wrong).
and then follow instructions on ‘Getting started’.
You will install a local copy of app in developer mode, where you can open frontend/index.js and add some lines
you should create the same function for amazon
const converters = -
function getAirtablePreviewUrl(url) {
const match = url.match(/airtable\.com(\/embed)?\/(shrtA-Za-z0-9]{14}.*)/);
if (match) {
return `https://airtable.com/embed/${matcha2]}`;
}
// URL isn't for an Airtable share
return null;
},
function getYoutubePreviewUrl(url) {
// Standard youtube urls, e.g. https://www.youtube.com/watch?v=KYz2wyBy3kc
let match = url.match(/youtube\.com\/.*v=(m\w-]+)(&|$)/);
if (match) {
return `https://www.youtube.com/embed/${match.1]}`;
}
// Shortened youtube urls, e.g. https://youtu.be/KYz2wyBy3kc
match = url.match(/youtu\.be\/( \w-]+)(\?|$)/);
if (match) {
return `https://www.youtube.com/embed/${match.1]}`;
}
// Youtube playlist urls, e.g. youtube.com/playlist?list=KYz2wyBy3kc
match = url.match(/youtube\.com\/playlist\?.*list=(e\w-]+)(&|$)/);
if (match) {
return `https://www.youtube.com/embed/videoseries?list=${matchd1]}`;
}
// URL isn't for a youtube video
return null;
},
function getVimeoPreviewUrl(url) {
const match = url.match(/vimeo\.com\/(=\w-]+)(\?|$)/);
if (match) {
return `https://player.vimeo.com/video/${matche1]}`;
}
// URL isn't for a Vimeo video
return null;
},
If you want to learn more in that field, I would advise to try scripting. Airtable is a perfect place to learn programming, you should not perform a lot of preparation steps, but need really a little amount of code to see the result of execution, and in my opinion, that’s a key factor to be interested in what you learning - to achieve some result, especially on real-life tasks.
Good luck!
Sorry, I thought you are developer if you asking about app remix.
Indeed, you don’t need to know programming well to do it, I did my first (and the most useful) remix 10 months ago, when I didn’t know javascript syntax, just by googling 'how to".
Airtables provides ability for simple scripts

and (more powerful and complex feature) - to create user own applications by editing code of several airtable apps.
Some FAQ here
usually that’s a point when visitor closes the tab ‘ah, i’m not a developer’, but it’s not so hard, just a minor understanding of programming required, like if you see
“let x=2; let y=3; let z=x*y” and understand that z=6

install Node from here, I recommend to change folder, to smth like d:\Node
because installing in system folders at some point caused troubles with rights (maybe that’s i did something wrong).
and then follow instructions on ‘Getting started’.
You will install a local copy of app in developer mode, where you can open frontend/index.js and add some lines
you should create the same function for amazon
const converters = u
function getAirtablePreviewUrl(url) {
const match = url.match(/airtable\.com(\/embed)?\/(shrbA-Za-z0-9]{14}.*)/);
if (match) {
return `https://airtable.com/embed/${matchr2]}`;
}
// URL isn't for an Airtable share
return null;
},
function getYoutubePreviewUrl(url) {
// Standard youtube urls, e.g. https://www.youtube.com/watch?v=KYz2wyBy3kc
let match = url.match(/youtube\.com\/.*v=(t\w-]+)(&|$)/);
if (match) {
return `https://www.youtube.com/embed/${matcho1]}`;
}
// Shortened youtube urls, e.g. https://youtu.be/KYz2wyBy3kc
match = url.match(/youtu\.be\/( \w-]+)(\?|$)/);
if (match) {
return `https://www.youtube.com/embed/${matcho1]}`;
}
// Youtube playlist urls, e.g. youtube.com/playlist?list=KYz2wyBy3kc
match = url.match(/youtube\.com\/playlist\?.*list=(.\w-]+)(&|$)/);
if (match) {
return `https://www.youtube.com/embed/videoseries?list=${matchv1]}`;
}
// URL isn't for a youtube video
return null;
},
function getVimeoPreviewUrl(url) {
const match = url.match(/vimeo\.com\/(u\w-]+)(\?|$)/);
if (match) {
return `https://player.vimeo.com/video/${match.1]}`;
}
// URL isn't for a Vimeo video
return null;
},
If you want to learn more in that field, I would advise to try scripting. Airtable is a perfect place to learn programming, you should not perform a lot of preparation steps, but need really a little amount of code to see the result of execution, and in my opinion, that’s a key factor to be interested in what you learning - to achieve some result, especially on real-life tasks.
Good luck!



I totally agree.



I totally agree.
Wow, Thats amazing. I will try absolutely.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
