Welcome to the community, @Eric_Roberts1! :grinning_face_with_big_eyes:
Could you provide more detail on what’s not working with it? There’s probably a way to fix it, but not without knowing how you set it up.
Welcome to the community, @Eric_Roberts1! :grinning_face_with_big_eyes:
Could you provide more detail on what’s not working with it? There’s probably a way to fix it, but not without knowing how you set it up.
Hi Justin,
I tried following these instructions.
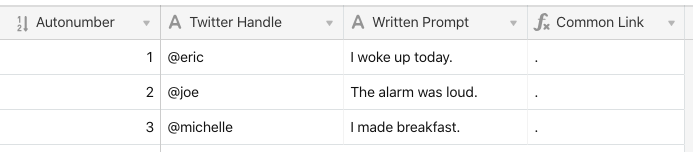
Make sure that in the 1st table you have an Autonumber field.
Obviously the last record will have the highest number.
Link every record in the 1st table to the 2nd table, that only has 1 record.
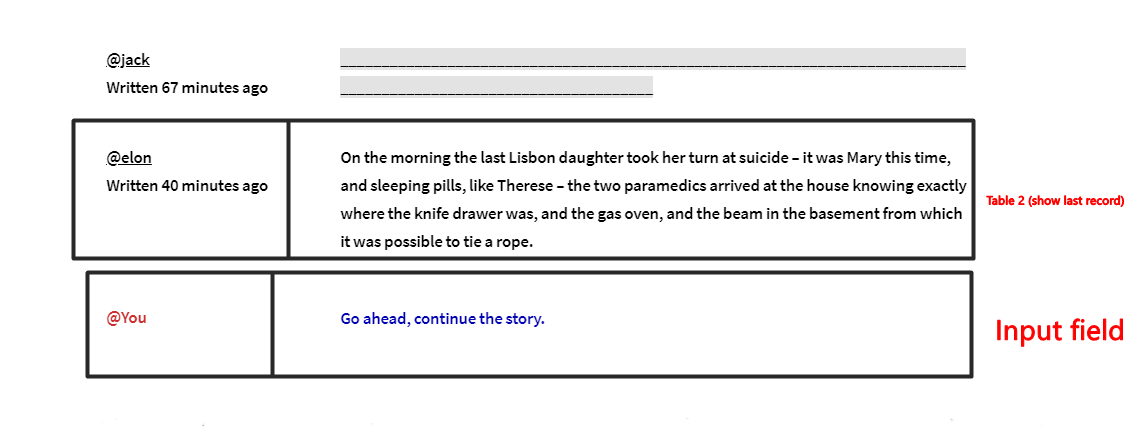
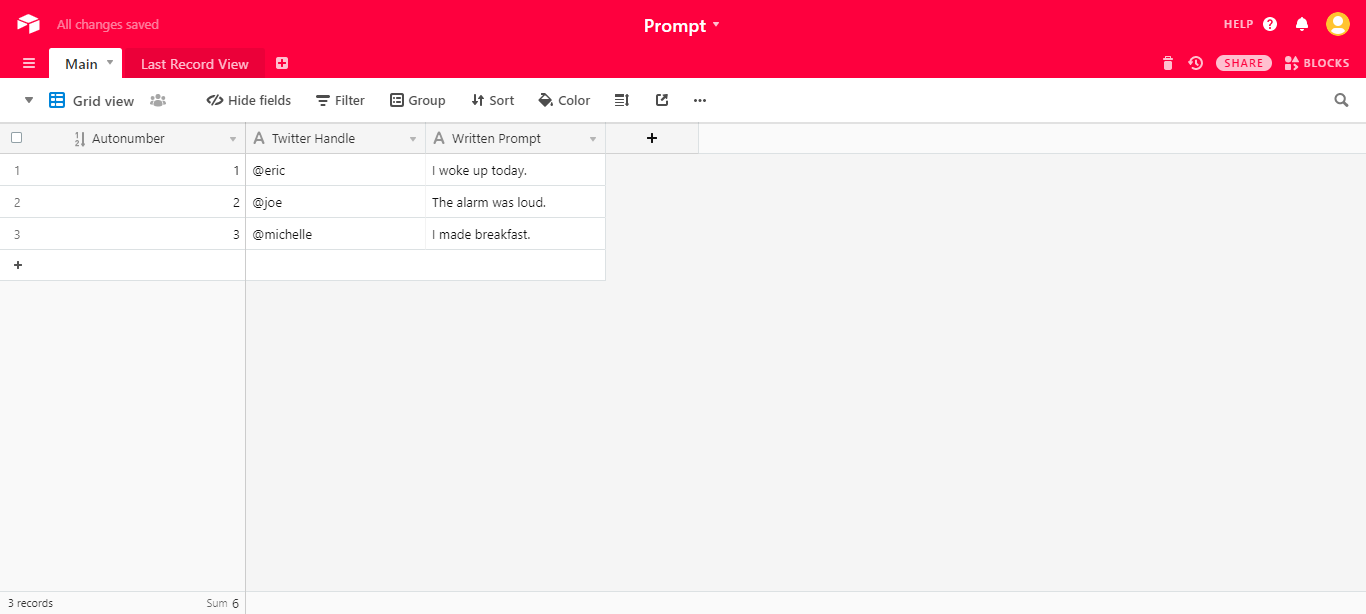
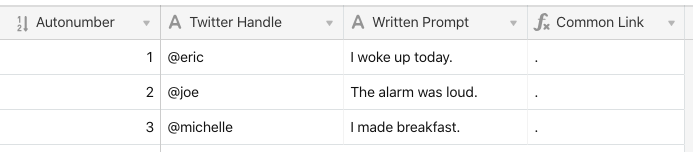
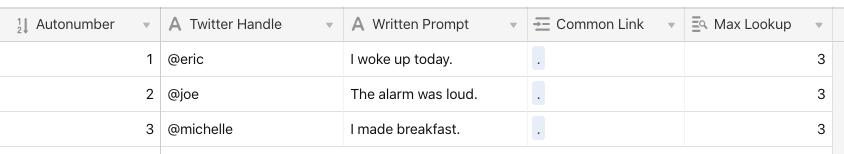
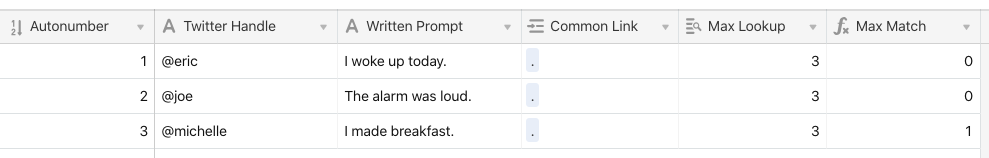
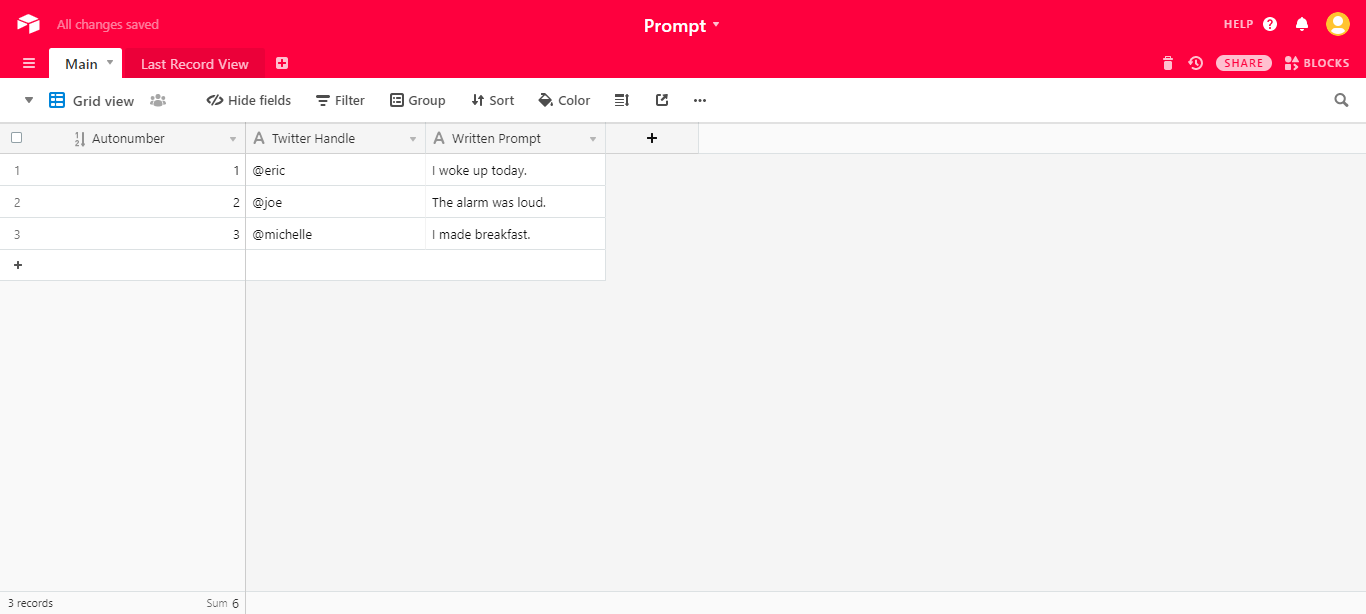
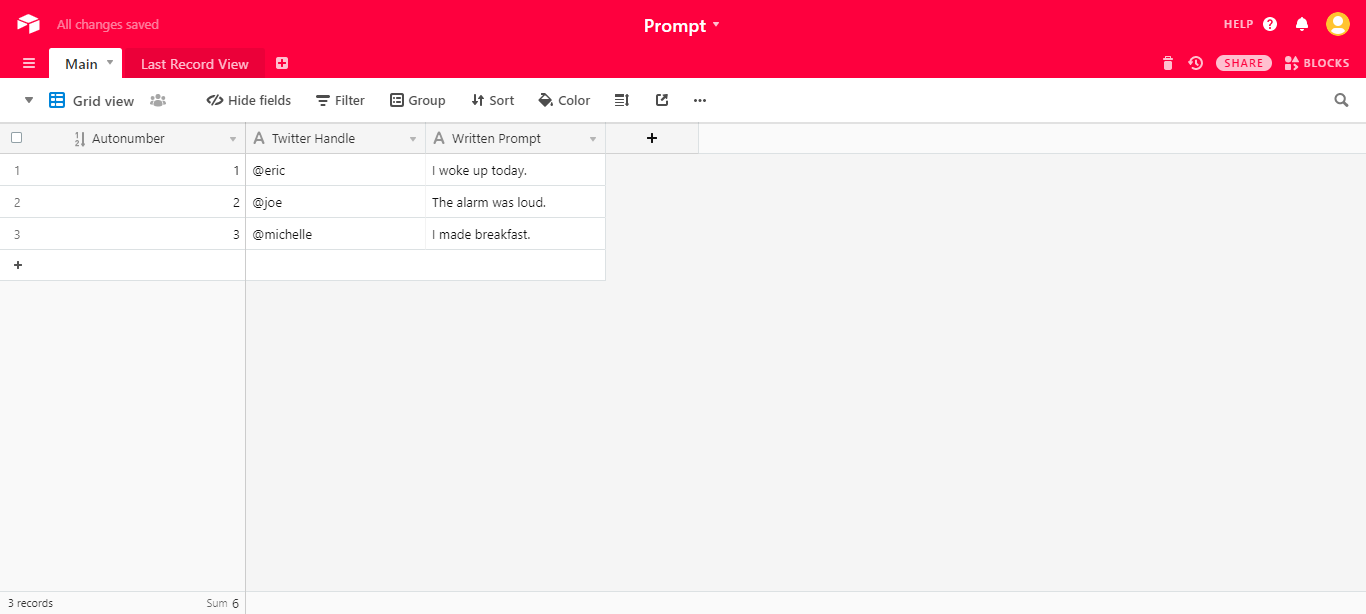
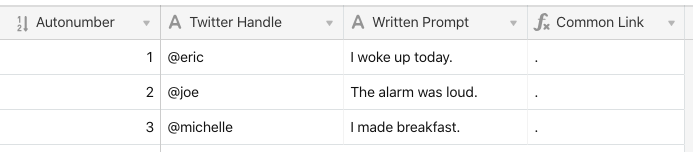
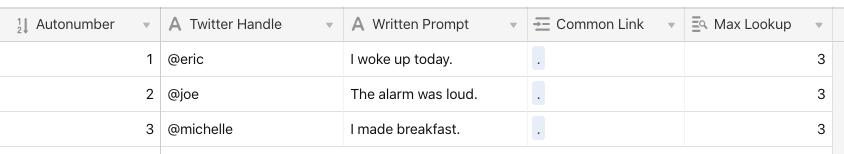
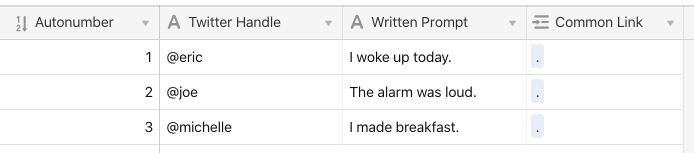
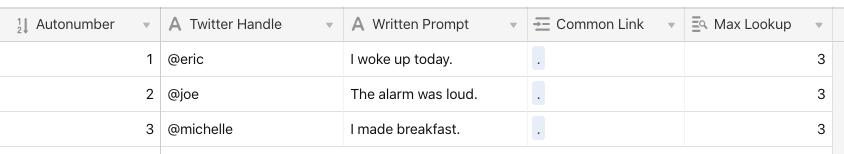
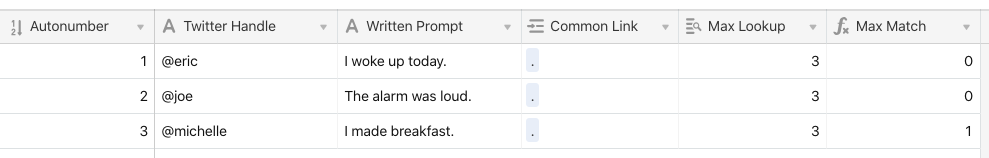
The bold part’s wording is confusing. Anyways, here’s my 1st tables’ setup. 3 columns. In this case, let’s pretend 3 people have visited my website and input data into the two fields (Twitter Handle, Written Prompt). I’d like the latest one to show (@michelle, I made breakfast) on my website in table 2.

Can you please guide me through step-by-step on how to create what I’m hoping for.
Hi Justin,
I tried following these instructions.
Make sure that in the 1st table you have an Autonumber field.
Obviously the last record will have the highest number.
Link every record in the 1st table to the 2nd table, that only has 1 record.
The bold part’s wording is confusing. Anyways, here’s my 1st tables’ setup. 3 columns. In this case, let’s pretend 3 people have visited my website and input data into the two fields (Twitter Handle, Written Prompt). I’d like the latest one to show (@michelle, I made breakfast) on my website in table 2.

Can you please guide me through step-by-step on how to create what I’m hoping for.
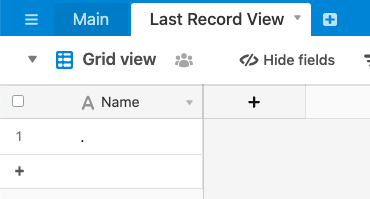
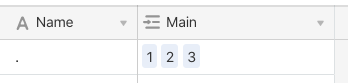
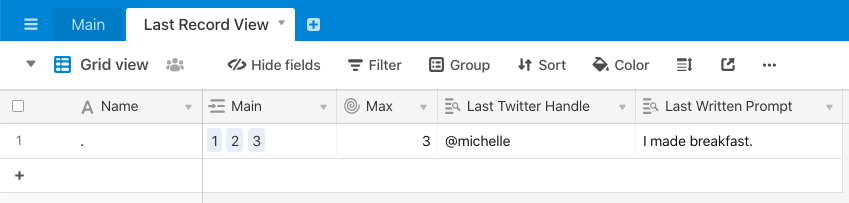
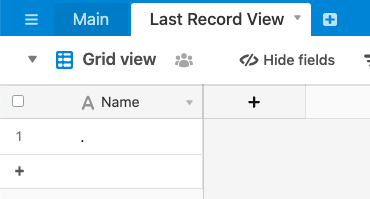
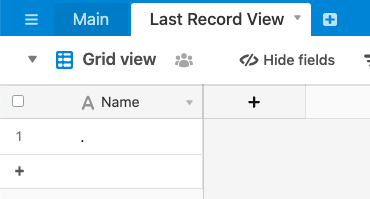
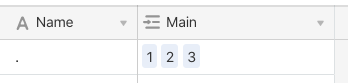
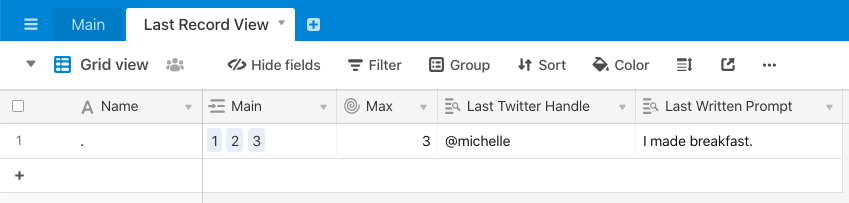
Over in your Last Record View] table, you should have a single record. I like to use a single character like a period (.) as the name for this record.

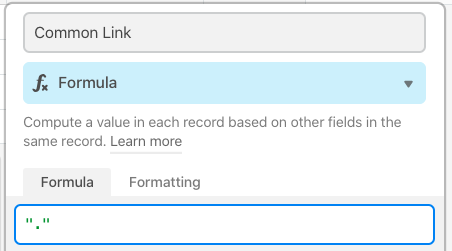
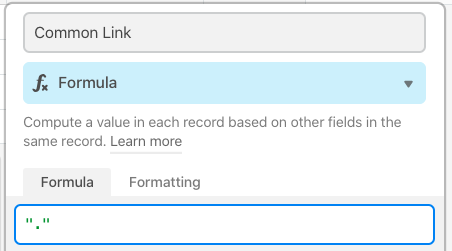
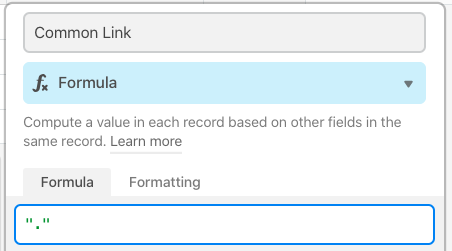
Back in the nMain] table, every record needs to link to this single record in rLast Record View]. If you’ve already got a lot of records in place, the easiest way is to start is with a formula field that has a single period (or whatever you chose as the name for your lone record in the other table) as a string.

That will auto-fill every record with that same thing.

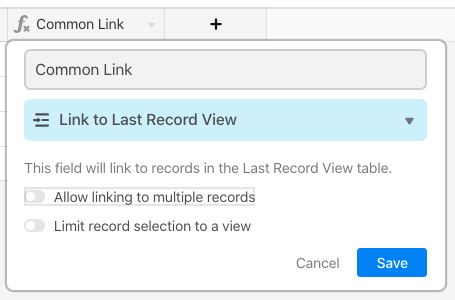
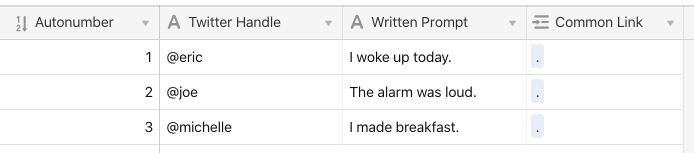
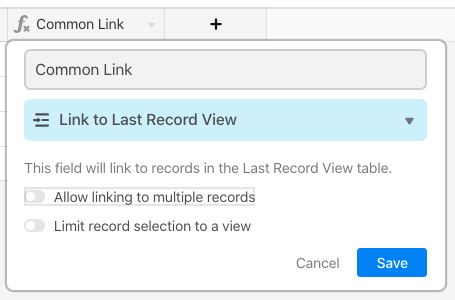
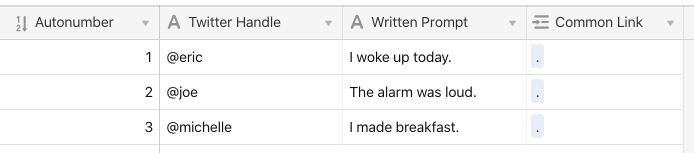
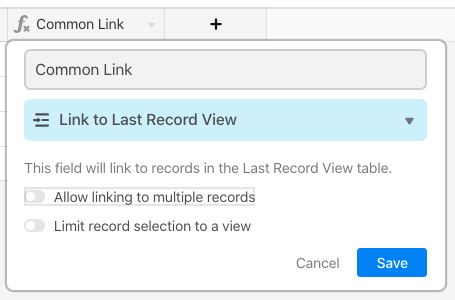
Now convert that formula field into a link field, pointing to your tLast Record View] table. The “.” in every record will be converted into a link to that lone record.


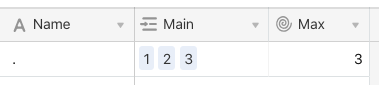
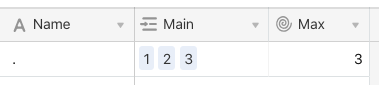
Over in the OLast Record View] table, you’ll have incoming links from all of those records in sMain], which are named by their {Autonumber} values.

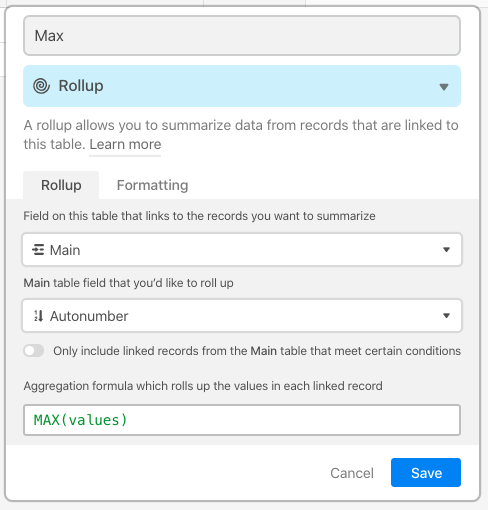
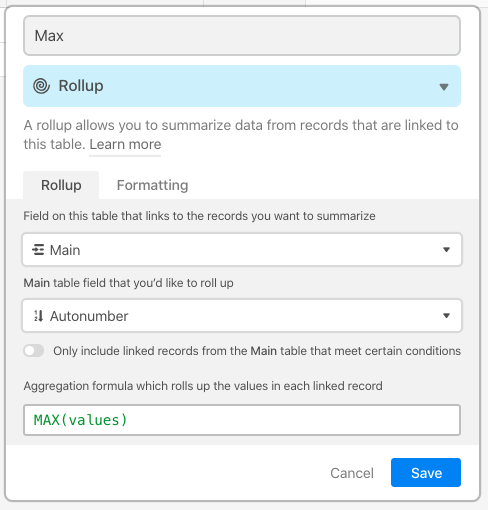
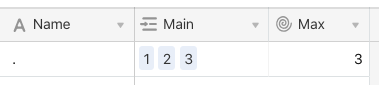
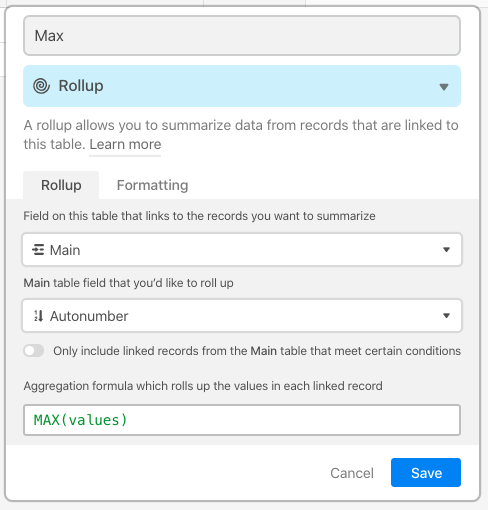
Add a rollup field, using those links to pull in the {Autonumber} field values, and using MAX(values) as the aggregation formula. That will give you the highest value from that {Autonumber} field.


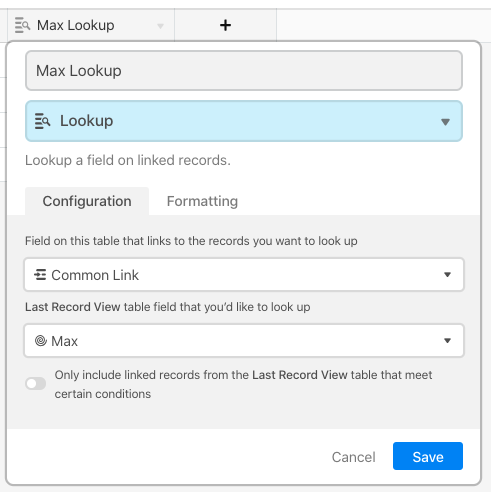
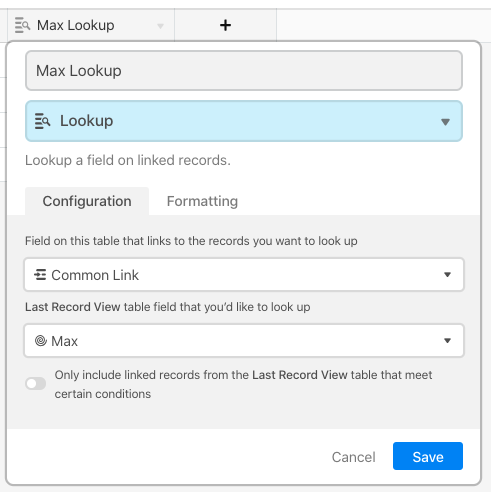
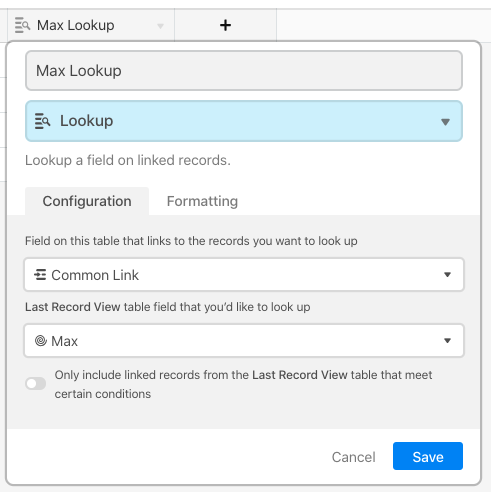
Go back to , and add a lookup field to pull this max number in.

Now every record in eMain] has that maximum value.

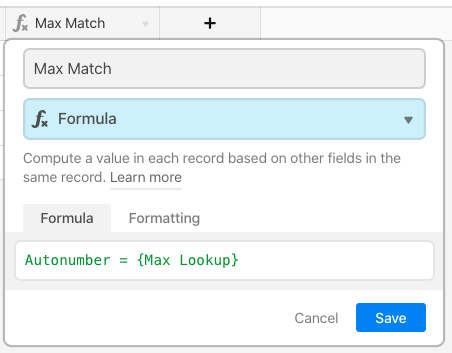
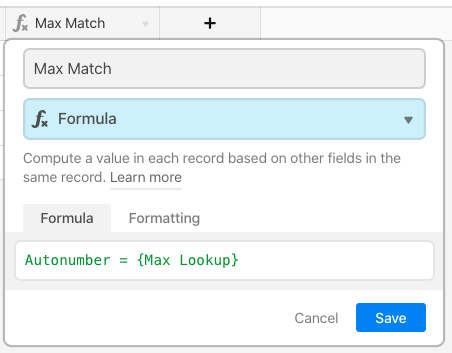
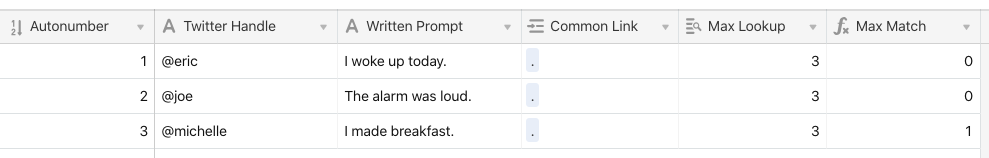
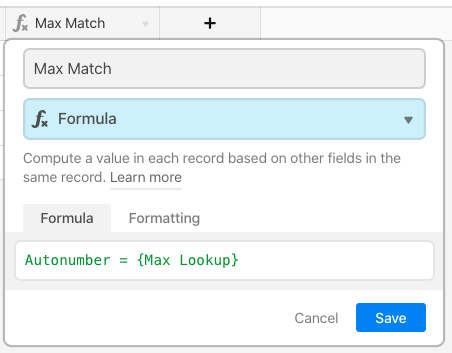
Add a formula field that compares the max value with the {Autonumber}, returning a 1 where it finds a match. While the example in that other thread wrapped the comparison inside an IF() function, you can just put the comparison by itself.


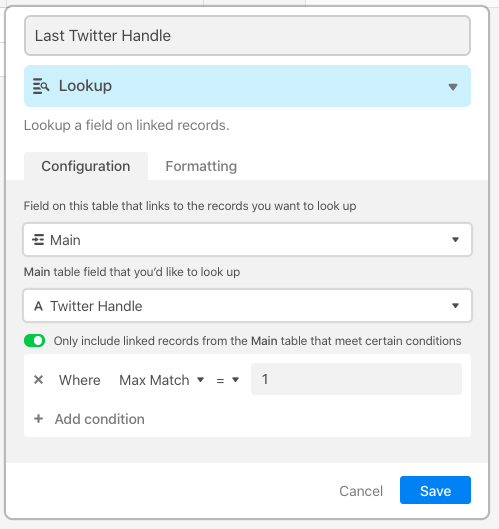
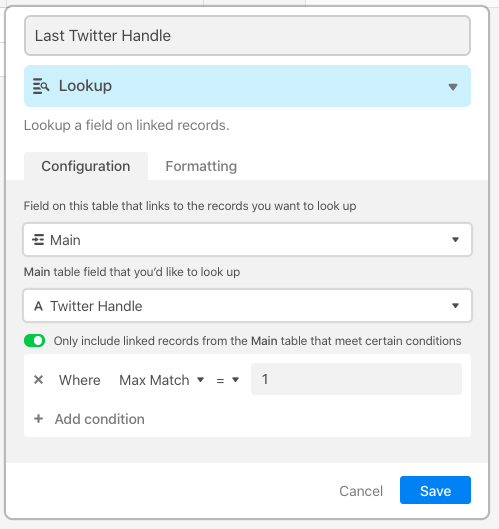
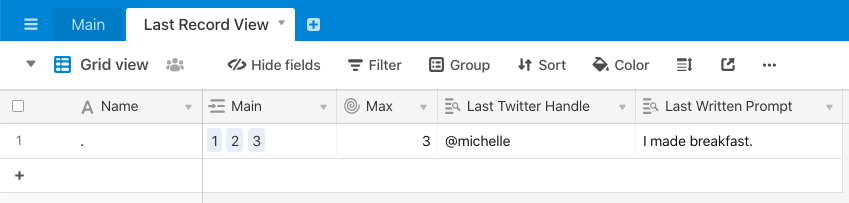
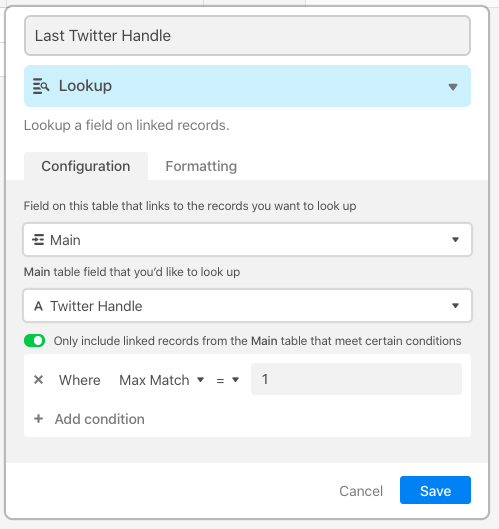
That indicates which record matches the highest number. Now go back to oLast Record View] and add a lookup, pulling in whatever data you want from that matched record using a condition. The example below pulls the {Twitter Handle} value; duplicate the field and tweak to pull the {Written Prompt} value.


To ensure that new records auto-link from the {Common Link} field to that lone record, group by that linked field. However, this only works for records added in the view itself. Records made via form won’t be linked (I just tested it). To fill in the missing links, I suggest writing a quick script, or possibly using the scripting action beta to assist.
Over in your [Last Record View] table, you should have a single record. I like to use a single character like a period (.) as the name for this record.

Back in the [Main] table, every record needs to link to this single record in [Last Record View]. If you’ve already got a lot of records in place, the easiest way is to start is with a formula field that has a single period (or whatever you chose as the name for your lone record in the other table) as a string.

That will auto-fill every record with that same thing.

Now convert that formula field into a link field, pointing to your eLast Record View] table. The “.” in every record will be converted into a link to that lone record.


Over in the table, you’ll have incoming links from all of those records in nMain], which are named by their {Autonumber} values.

Add a rollup field, using those links to pull in the {Autonumber} field values, and using MAX(values) as the aggregation formula. That will give you the highest value from that {Autonumber} field.


Go back to oMain], and add a lookup field to pull this max number in.

Now every record in nMain] has that maximum value.

Add a formula field that compares the max value with the {Autonumber}, returning a 1 where it finds a match. While the example in that other thread wrapped the comparison inside an IF() function, you can just put the comparison by itself.


That indicates which record matches the highest number. Now go back to oLast Record View] and add a lookup, pulling in whatever data you want from that matched record using a condition. The example below pulls the {Twitter Handle} value; duplicate the field and tweak to pull the {Written Prompt} value.


To ensure that new records auto-link from the {Common Link} field to that lone record, group by that linked field. However, this only works for records added in the view itself. Records made via form won’t be linked (I just tested it). To fill in the missing links, I suggest writing a quick script, or possibly using the scripting action beta to assist.
Justin, this is amazing - I have yet to go through it in full but I will later tonight.
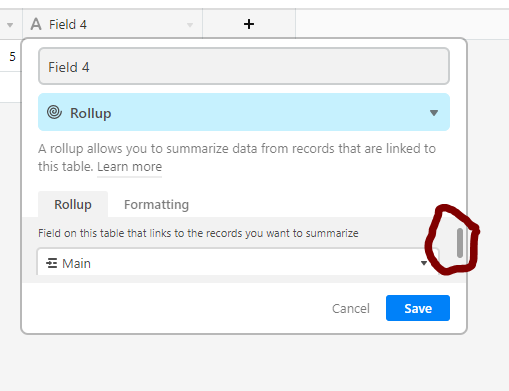
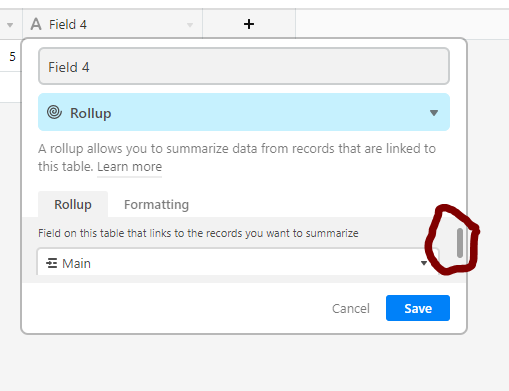
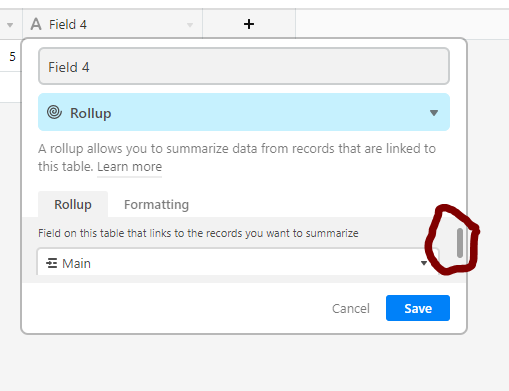
The funny thing is, I was able to make progress on my own. The issue, believe it or not, was the rollup feature. I was unable to save and move on because I didn’t even realize I had to scroll down in to choose a table field. Maybe this is something Airtable could consider (I saw that another user had a similar issue in another thread!).

As for auto-linking, I read that Zapier can solve this problem… It’ll take some further investigating. I’ll also check out your script suggestion.
Thanks.
Justin, this is amazing - I have yet to go through it in full but I will later tonight.
The funny thing is, I was able to make progress on my own. The issue, believe it or not, was the rollup feature. I was unable to save and move on because I didn’t even realize I had to scroll down in to choose a table field. Maybe this is something Airtable could consider (I saw that another user had a similar issue in another thread!).

As for auto-linking, I read that Zapier can solve this problem… It’ll take some further investigating. I’ll also check out your script suggestion.
Thanks.
That’s only an issue on smaller screens. I’ve bumped into that on occasion when working on my laptop, but never on my desktop with a larger screen. I’m not sure what Airtable could do to make it more clear. There may be some CSS tweaks that could be applied to make it more obvious that there’s something being truncated, but I’m no CSS guru, so that’s just a guess.