As in my previous post, and several other posts here about fetch(), I’m not sure how much of this question is: 1) my own coding error; 2) issue with/how the scripting block functions; or 3) a combination of those and more.
I’ve gotten simple fetch() calls to work, from examples posted on this forum and in the documentation. I’ve also gotten a call to my desired Vimeo endpoint to partially work (with some restrictions mentioned in the earlier linked post).
The following code works (copied and modified from other examples on this forum), and since the example video here isn’t restricted (it’s a random video I picked on Vimeo’s homepage), all the information I need is present (namely: the “duration” field).
let url = "https://vimeo.com/api/oembed.json?url=https%3A//vimeo.com/392348731";
let headers = {
'Accept': 'application/json',
'Referer': 'https://airtable.com',
};
let info = await fetch(url, {
"method": 'get',
"headers": headers
});
const json = await info.json();
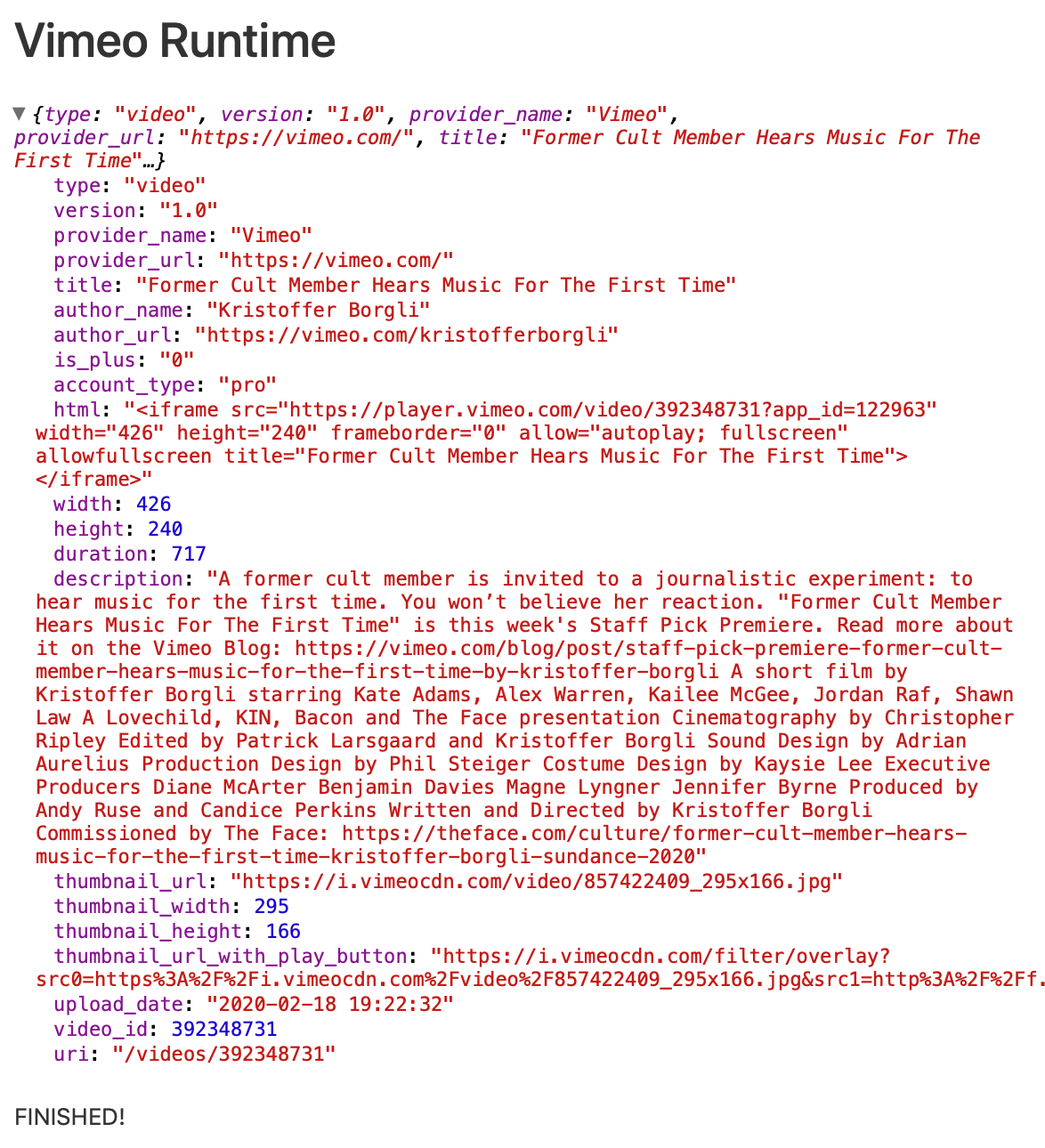
output.inspect(json);
with the output seen here:

But given the Vimeo embed restriction, I haven’t gotten this approach to work for my videos with restrictions. No problem, I already have a NodeJS/Express app that deals with the regular Airtable API to fetch this Vimeo information for a bunch of records. Could I just call this app from a Scripting block to run it all within Airtable?
Well, the longer answer is my API endpoints would need to be tweaked (none currently return JSON data, but rather uses it to render a HTML page). To see if any interaction would be possible, I tried tweaking the code from above to set the URL to a new test endpoint, similar to
let url = http://IP.address.located.here:8080/runtime/test";
where the IP address is not a domain name, and the app runs on port 8080. I added the following code to the ‘runtime’ router
router.get('/test', (req, res) => {
res.status(200).json({user: 'test json data'});
});
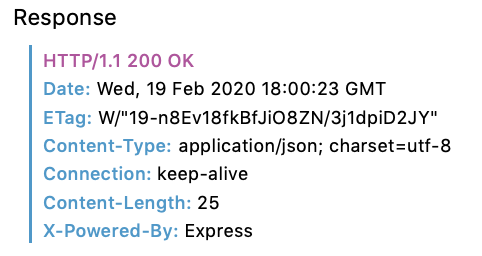
such that visiting the URL response with test JSON data on a GET request. Visiting the actual URL in the browser is successful,

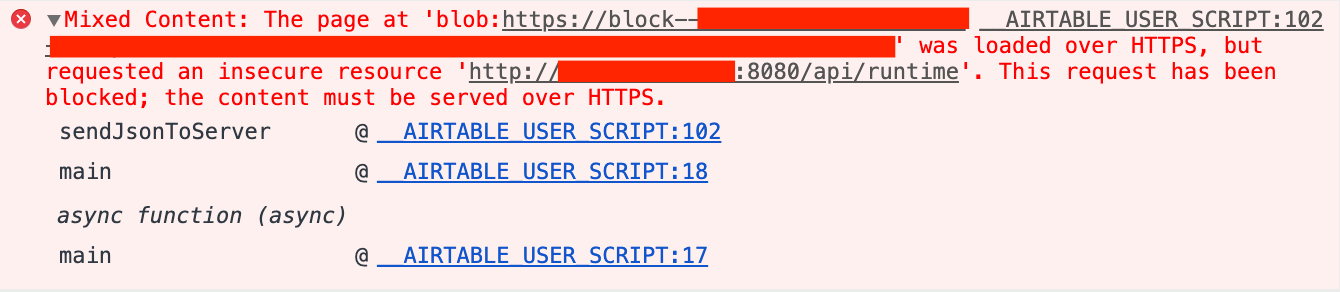
but trying the same call in the Scripting block hangs (with the spinny-circle) — no error message.

and checking the logs on the server don’t show any record of a ping to the URL.
The only idea I have is it is [some kind of client-side issue similar to this SendBlock post] from Jonathan. Or that it is some DNS/port issue with my URL being located at an IP address with port 8080.
Any ideas on if this sounds like the potential issue, or other ideas on what it could be? And if this is the issue, does anyone have suggestions on how to workaround it? @Bill.French mentioned in the previous post setting up a Heroku app as a proxy, but I’m not sure if that would run into similar issues/problems as the NodeJS server app I already have (hosted on Digital Ocean).
Thanks for any help/advice! I’m off to a slow start with this scripting block, but I definitely see a lot of potential here. Really great work from the Airtable team!
-Matthew