Hello! I have written a script which should be taking Airtable data (the actual use-case is URL redirects data) and posts to Shopify, however, I’m getting really stuck with this final element of my script!
I’m using the scripting app in Airtable. I’m fairly confident that this is an Airtable scripting app nuance because when I run this script in node with hardcoded Airtable data it all works as expected and posts my data to Shopify!
In the script below, I’m able to get the Airtable data as expected, and I’m also able to POST to Shopify outside of this function. However, I need this URL inside of a loop (forEach) so that I can POST each of the individual data sets to Shopify.
For reference, URLSettings() updates the body element of the JSON I am posting to Shopify. I am needing to loop in each item of the array and post one-by-one.
For reference, the console.log(result) below gives me an empty array.
const hardcodeArray = [
'{"redirect":{"path":"/products/orange","target":"/collections/citrus"}}',
'{"redirect":{"path":"/products/lemon","target":"/collections/citrus"}}',
'{"redirect":{"path":"/products/lime","target":"/collections/citrus"}}'
]
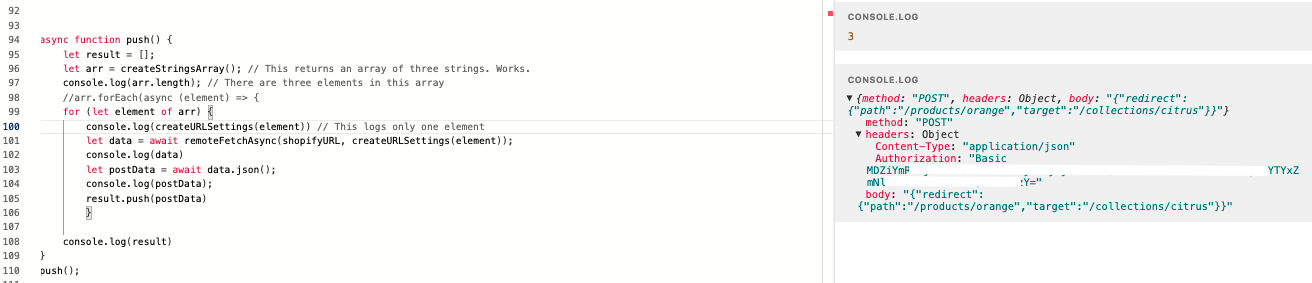
async function push() {
let result = [];
let arr = hardcodeArray;
console.log(arr.length);
arr.forEach(async (element) => {
let data = await remoteFetchAsync(shopifyURL, URLSettings(element));
let postData = await data.json();
result.push(postData)
}
)
console.log(result)
}
push();
Hopefully this is the right place to post, but please do let me know if it should be somewhere else?!
Thanks in advance!!