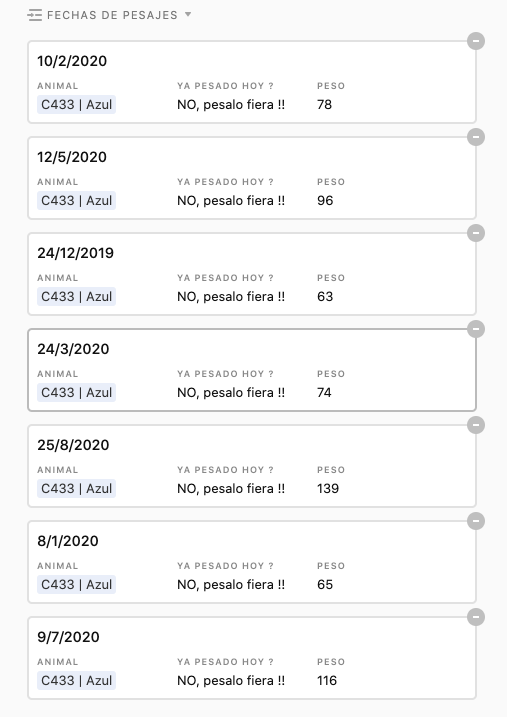
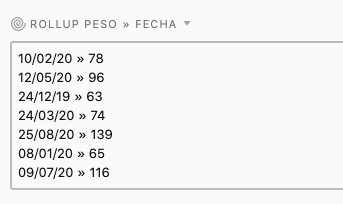
If you’re using a rollup field to summarize linked records with ARRAYJOIN(), the array’s order is determined by the order of the linked records.
I created this script to automatically sort linked records in a cell.
My use-case is to summarize interactions with companies.
I sort by descending order to show the latest summary on top.
Enjoy!
// Set a trigger: when a record is updated -> watch the linked records field
// Set an action: run a script
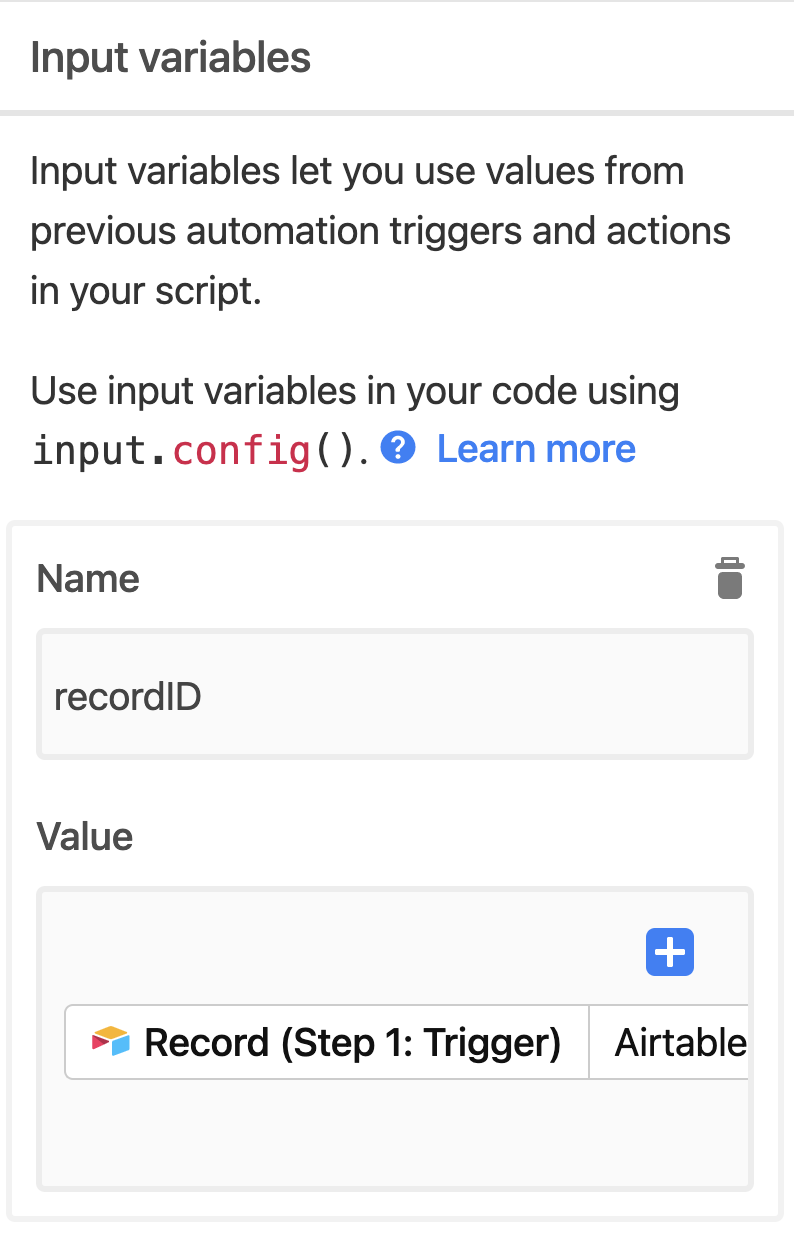
// You should set the record ID of the triggering record as an input variable
// Grab the triggering record's ID
let inputConfig = input.config();
let recordID = inputConfig.recordID;
let table = base.getTable("tableName"); // Load table
let queryResult = await table.selectRecordsAsync(); // Get all records in the table
let record = queryResult.getRecord(`${inputConfig.recordID}`) // Find the one with the ID from the input
// Get the linked records array
let linkedRecordsArray = record.getCellValue("linkedRecordsField");
// Sort the linked records array
// To sort in descending order, switch the -1 and 1
linkedRecordsArray.sort(function(a, b){
var x = a.name.toLowerCase();
var y = b.name.toLowerCase();
if (x < y) {return -1;}
if (x > y) {return 1;}
return 0;
});
// Update the triggering record with the sorted linked records array
table.updateRecordAsync(record, {
"linkedRecordsField": linkedRecordsArray
})