Hi!
We’ve released a new version of the SDK, 0.0.46, which contains three new functions:
base.unstable_createTableAsync()
- Creates a new table in the base with specified name and fields
table.unstable_createFieldAsync()
- Creates a new field in the table with specified name, field type, and field options
field.unstable_updateOptionsAsync()
- Updates the options of a field (e.g. adding or renaming choices in a
SELECTfield)
- Updates the options of a field (e.g. adding or renaming choices in a
Refer to FieldType for the write format for field options for each field type, and the documentation for each function (linked above) for specific usage details, quirks and example code snippets. (Note: we’re aware of some formatting issues in the FieldType docs and will update them shortly!)
These methods have an unstable_ prefix as several field types are not supported at this time (formulaic and linked record types: see FieldType for full details) and we anticipate we may need to tweak the API before releasing them as stable. The prefix will be removed in a future SDK version when ready.
Please let us know any feedback, both on these APIs and any missing features you’d like to see! We’d love to hear about your use cases too.
You can see the full list of SDK changes in the changelog.
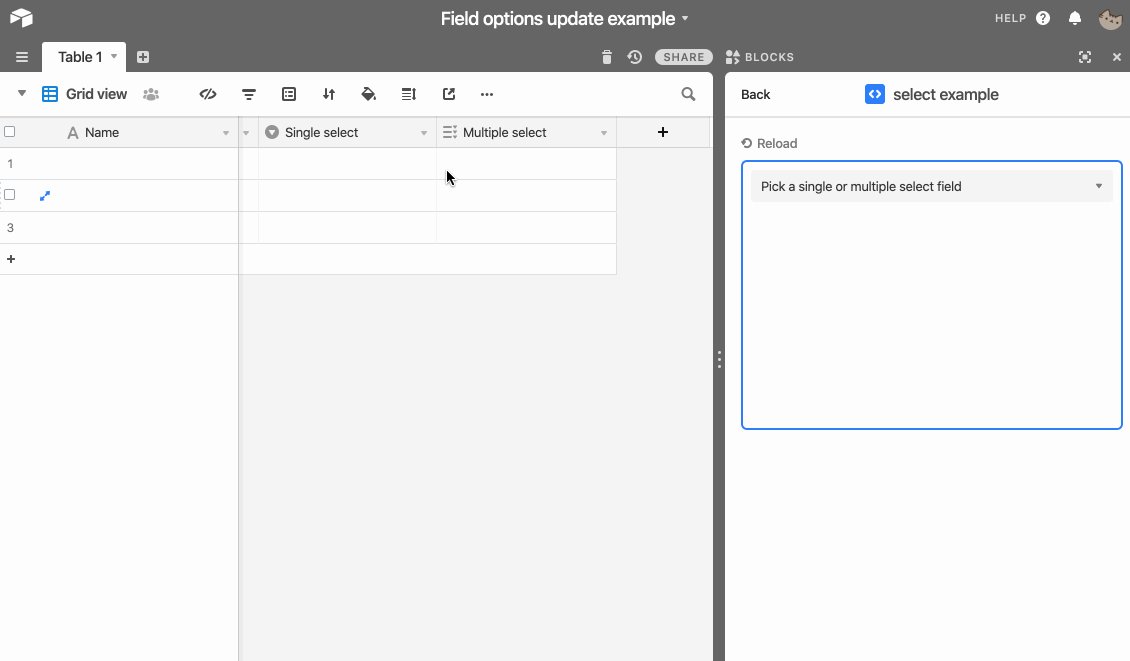
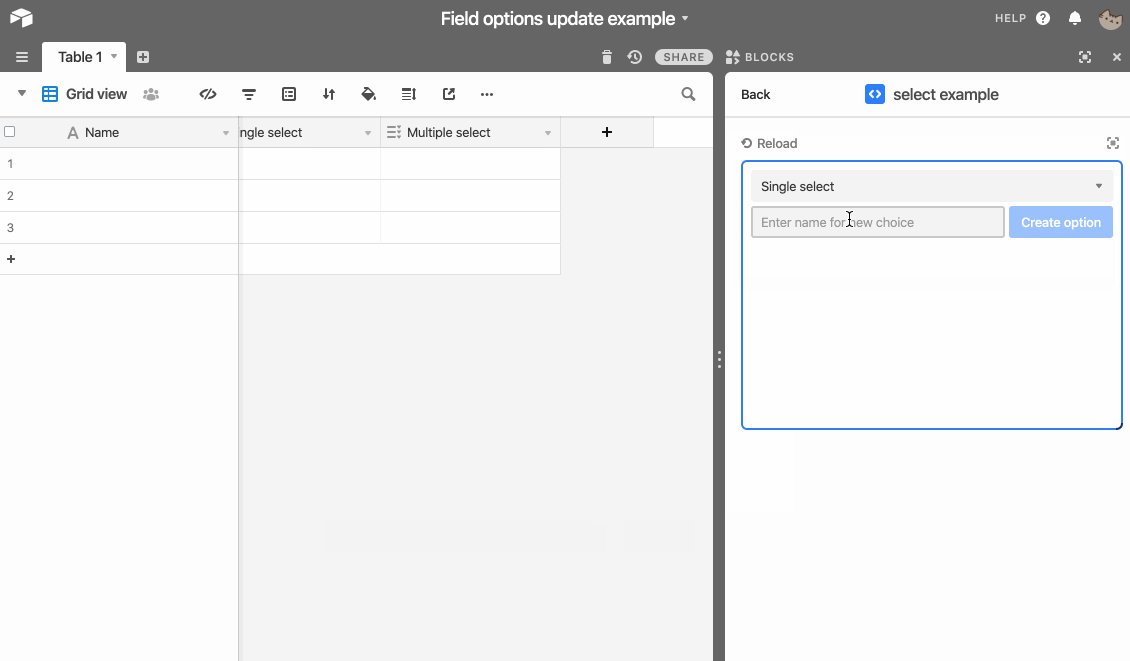
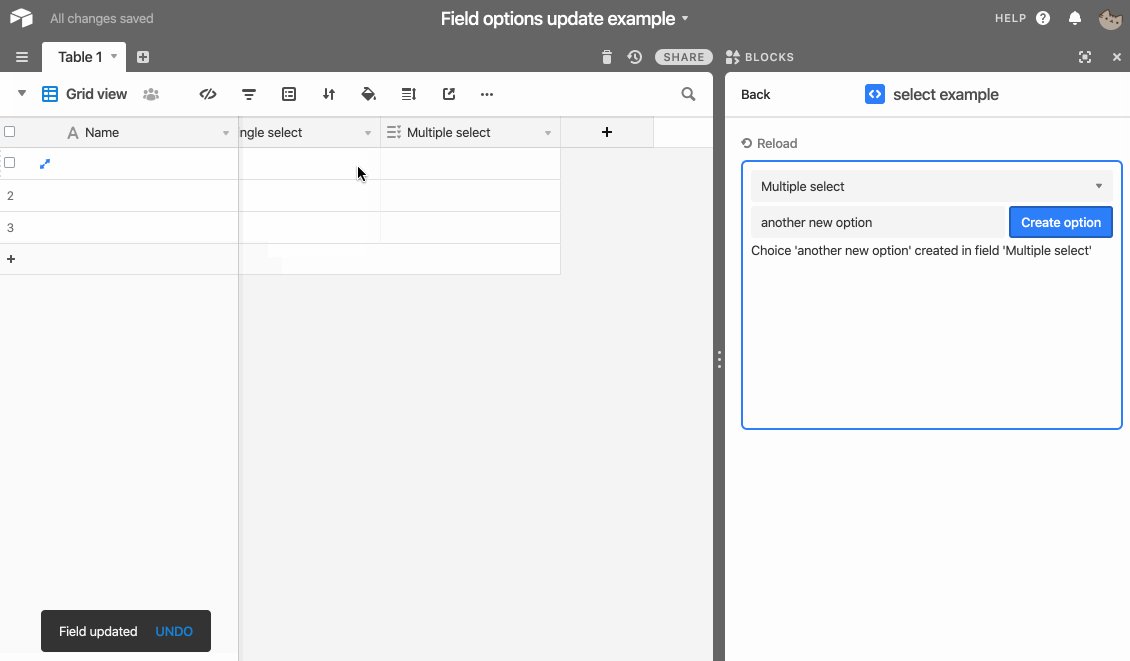
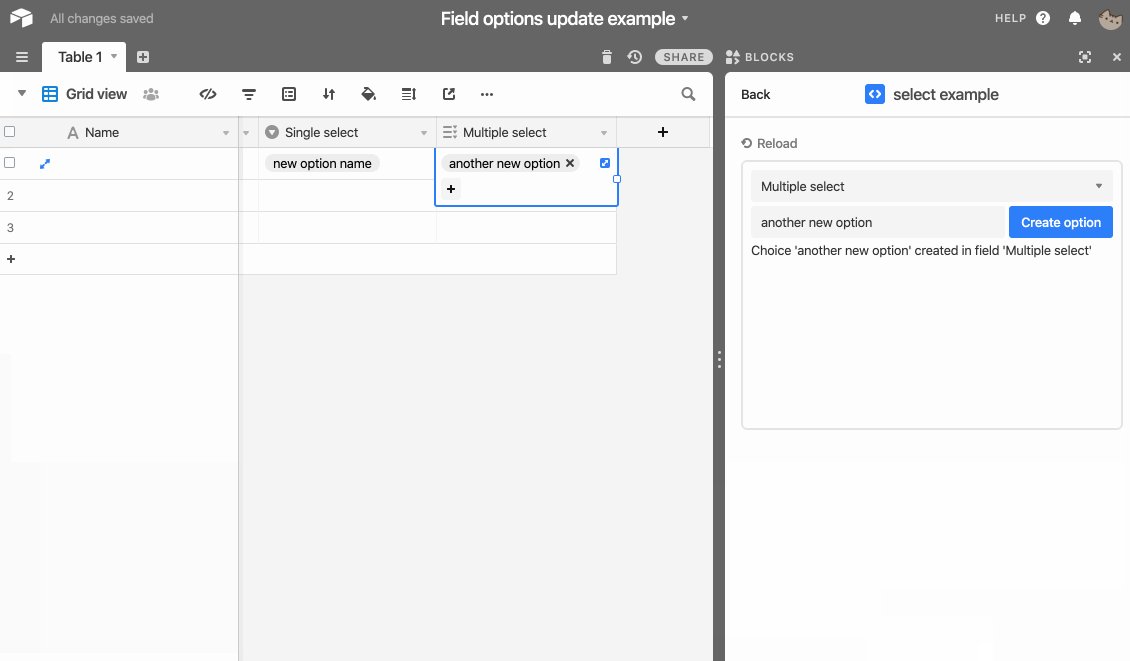
Here’s an example of updateOptionsAsync in action and the block’s code:

import {initializeBlock, useBase, Box, Button, FieldPicker, Input, Text} from '@airtable/blocks/ui';
import {FieldType} from '@airtable/blocks/models';
import React, {useState} from 'react';
async function addChoiceToSelectField(field, choiceName) {
await field.unstable_updateOptionsAsync({
choices:
// Include existing choices
...field.options.choices,
// Color can also be specified here
{name: choiceName},
]
});
}
function AddOptionToSelectFieldBlock() {
const base = useBase();
const table = base.getTableByName('Table 1');
const >field, setField] = useState(null);
const >choiceName, setChoiceName] = useState("");
const >successText, setSuccessText] = useState("");
return <Box margin={2}>
<FieldPicker
table={table}
field={field}
onChange={field => setField(field)}
allowedTypes={lFieldType.SINGLE_SELECT, FieldType.MULTIPLE_SELECTS]}
placeholder='Pick a single or multiple select field'
marginBottom={1}
/>
{field && <Box display='flex'>
<Input
value={choiceName}
onChange={e => {
setChoiceName(e.target.value)
}}
placeholder='Enter name for new choice'
marginRight={1}
marginBottom={1}
/>
<Button
onClick={async () => {
await addChoiceToSelectField(field, choiceName);
setSuccessText(`Choice '${choiceName}' created in field '${field.name}'`)
}}
variant='primary'
disabled={!choiceName}
>
Create option
</Button>
</Box>}
{successText && <Text>{successText}</Text>}
</Box>;
}
initializeBlock(() => <AddOptionToSelectFieldBlock />);

 ).
).