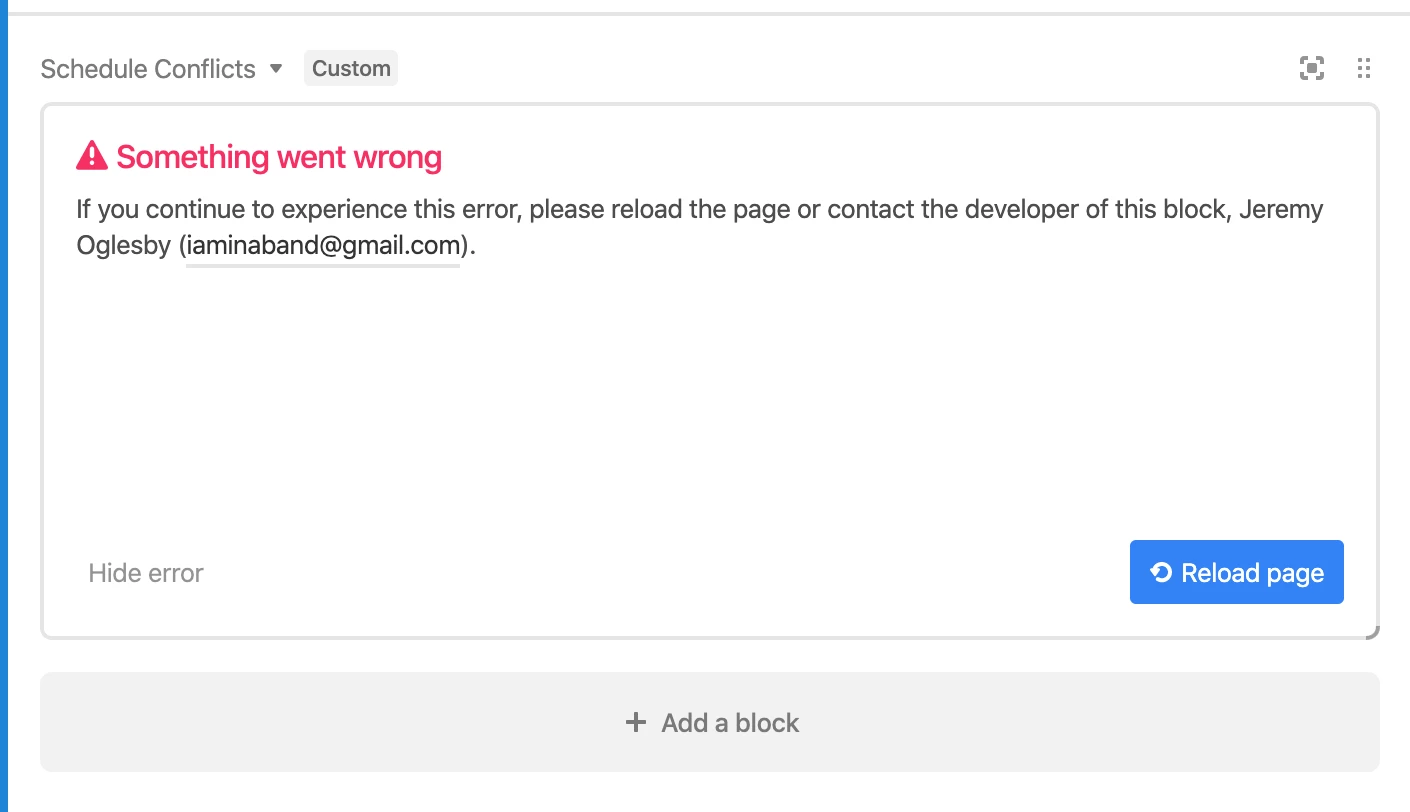
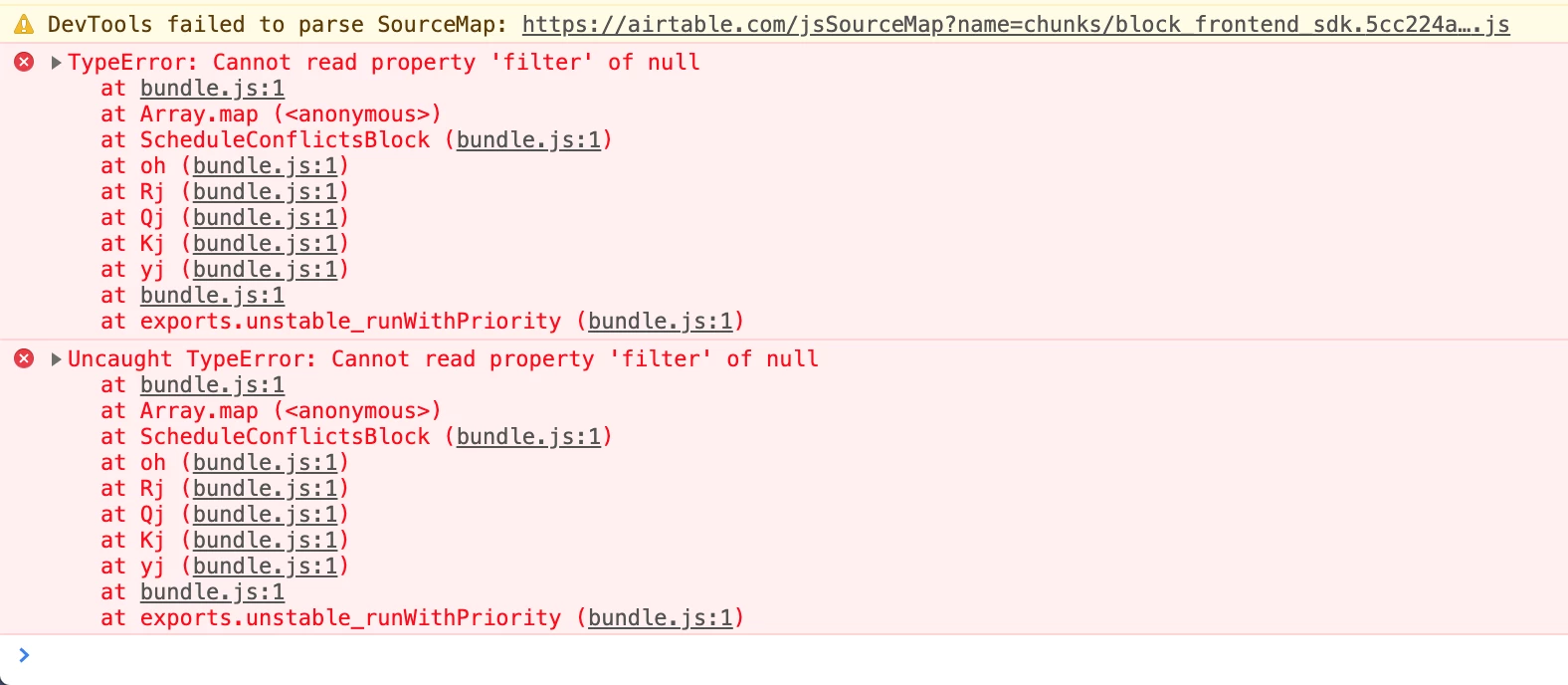
Are we not supposed to be doing this yet, or did I do something wrong?
schedule_conflicts| |master=> block release
building
copying package.json files
installing node modules
[npm]
[npm] > core-js@3.6.4 postinstall /private/var/folders/lx/d2z19t052vx3m9jb9xpd71nm0000gn/T/airtableBlocks/build/1583468310281/transpiled/user/node_modules/core-js
[npm] > node -e "try{require('./postinstall')}catch(e){}"
[npm]
[npm] added 77 packages from 133 contributors and audited 672 packages in 17.866s
[npm]
[npm] 2 packages are looking for funding
[npm] run `npm fund` for details
[npm]
[npm] found 0 vulnerabilities
[npm]
[npm] npm WARN user No description
[npm] npm WARN user No repository field.
[npm] npm WARN user No license field.
[npm]
transpiling and building frontend bundle
uploading build artifacts
failed to upload build artifacts Error: Failed to upload /var/folders/lx/d2z19t052vx3m9jb9xpd71nm0000gn/T/airtableBlocks/build/1583468310281/build_artifacts/bundle.js
at /Users/JMO/.nvm/versions/node/v13.5.0/lib/node_modules/@airtable/blocks-cli/transpiled/src/commands/release.js:673:2744
at tryCatch (/Users/JMO/.nvm/versions/node/v13.5.0/lib/node_modules/@airtable/blocks-cli/node_modules/regenerator-runtime/runtime.js:45:40)
at Generator.invoke [as _invoke] (/Users/JMO/.nvm/versions/node/v13.5.0/lib/node_modules/@airtable/blocks-cli/node_modules/regenerator-runtime/runtime.js:271:22)
at Generator.prototype.<computed> [as next] (/Users/JMO/.nvm/versions/node/v13.5.0/lib/node_modules/@airtable/blocks-cli/node_modules/regenerator-runtime/runtime.js:97:21)
at tryCatch (/Users/JMO/.nvm/versions/node/v13.5.0/lib/node_modules/@airtable/blocks-cli/node_modules/regenerator-runtime/runtime.js:45:40)
at invoke (/Users/JMO/.nvm/versions/node/v13.5.0/lib/node_modules/@airtable/blocks-cli/node_modules/regenerator-runtime/runtime.js:135:20)
at /Users/JMO/.nvm/versions/node/v13.5.0/lib/node_modules/@airtable/blocks-cli/node_modules/regenerator-runtime/runtime.js:145:13
at processTicksAndRejections (internal/process/task_queues.js:97:5)
Error: Failed to upload /var/folders/lx/d2z19t052vx3m9jb9xpd71nm0000gn/T/airtableBlocks/build/1583468310281/build_artifacts/bundle.js