I need read-only users to be able to click a button and delete a record. I am just about to start learning JS (how many people are saying that now Airtable Scripting exists!) but currently have no coding knowledge!
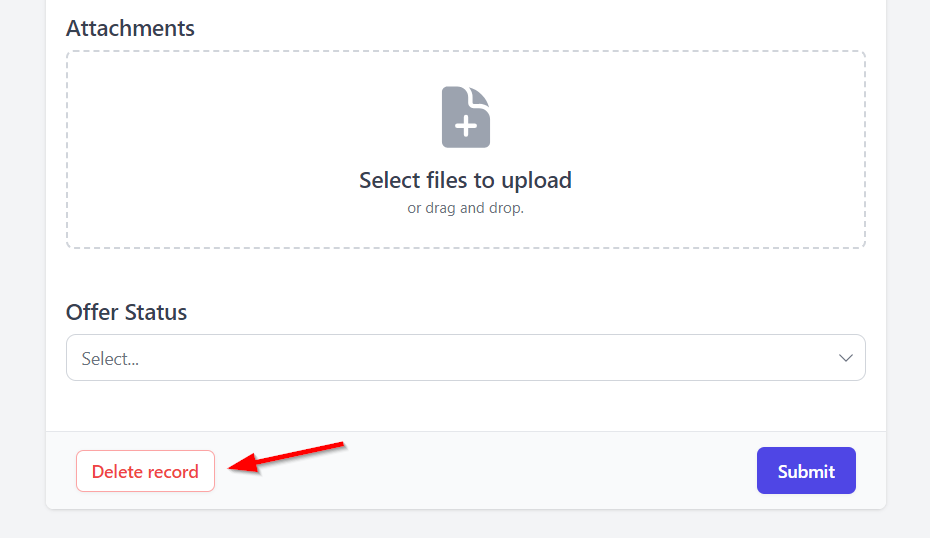
Can anyone help with a script I can run on a button being clicked to delete the relevant record? Thanks in advance!