I’m using the CollaboratorToken component:
but getting an issue. This works:
<React.Fragment>
{base.activeCollaborators.map(choice => (
<div>
<p>{choice.id}</p>
<p>{choice.name}</p>
<p>{choice.email}</p>
</div>
))}
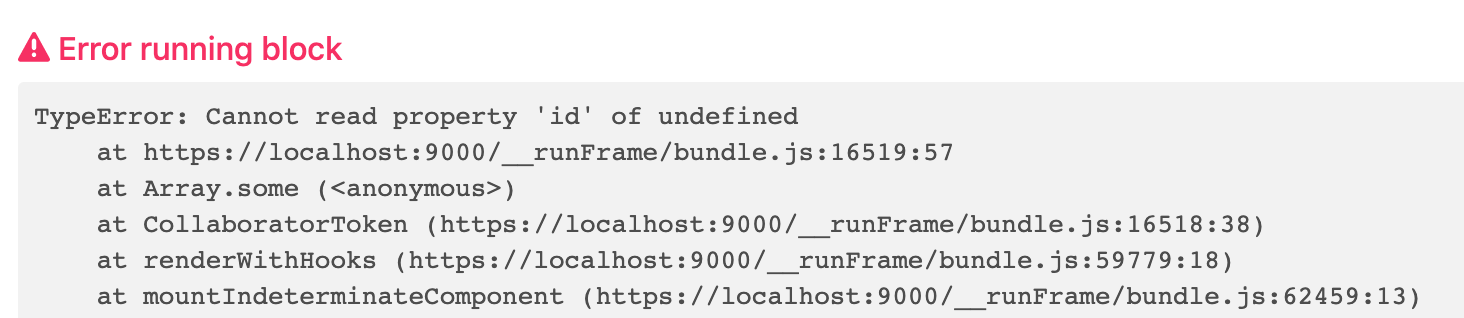
</React.Fragment>but the code in the docs is giving me an error:
<React.Fragment>
{base.activeCollaborators.map(choice => (
<CollaboratorToken
key={choice.id}
choice={choice}
marginRight={1}
/>
))}
</React.Fragment>
Any pointers on this one? I’m importing CollaboratorToken, useBase so think all is good there.
Thanks!



