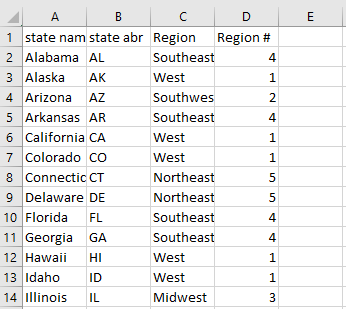
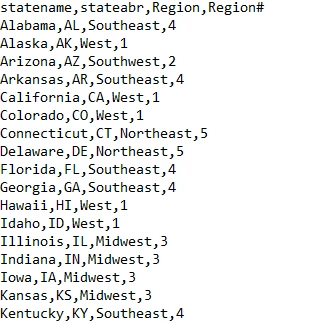
I am attempting to map a csv file to one of my bases via scripting due to some pre-processing I would like to do, however, I began running into issues with parsing. Figuring that I had made a mistake I created a new script to test a more simple csv with state names and regions essentially hoping I could troubleshoot on my own.
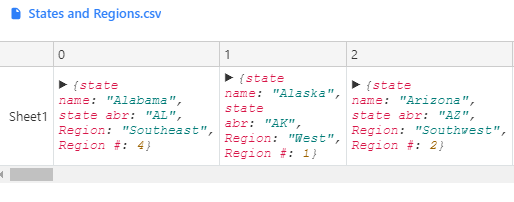
This is the output table I get with an csv I upload:

And here’s the script I’m using:
// Prompt for a file upload
let csvFileResult = await input.fileAsync(
'Upload a CSV file',
{allowedFileTypes: ['.csv'], hasHeaderRow: true}
);
//Display table w/ parsed contents
let csvRows = csvFileResult.parsedContents;
output.table(csvRows)
I’ve been looking at the spreadsheet importer example and the documentation within the block but have had no luck thus far, any help would be much appreciated.
Thank you,
Sam