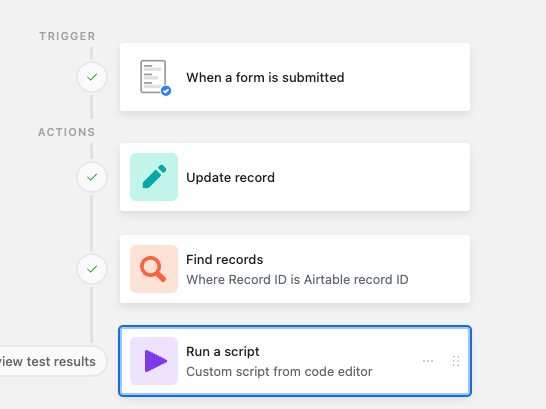
I am looking to Run a script in an Action. basically whenever the Category “Done” or “Postpone” is set to the record by single select field. I like to run a script that deletes those records. The trigger is pretty much easy to do by the automation configuration. The script is the one I didn’t figure out how to do.
Solved
Delete a record by automation
Best answer by kuovonne
Thank you for the clarification that you wanted a free script.
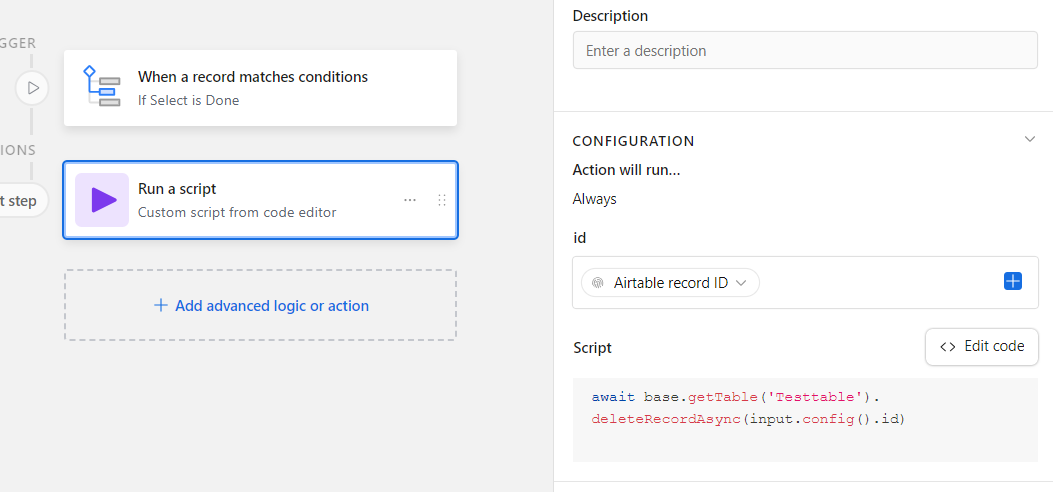
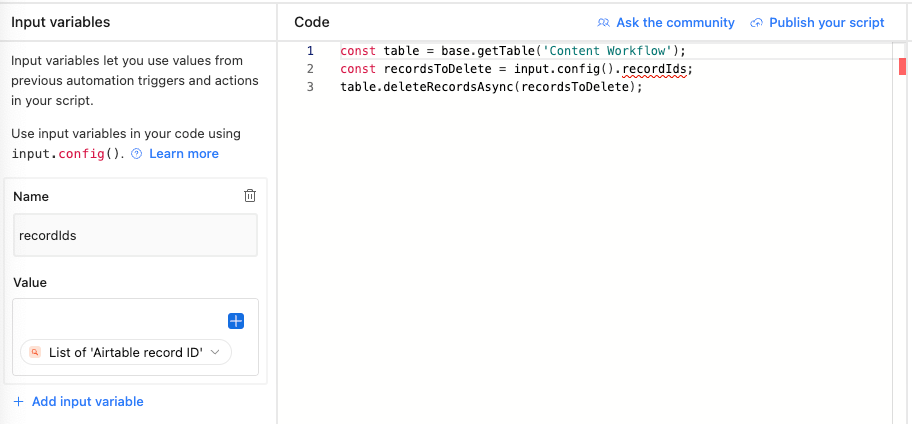
Here is a simple script. You need to edit the script to match the name of your table.
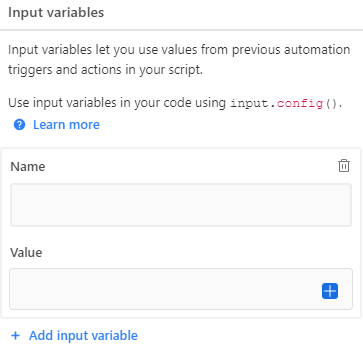
You also need to create an input variable for the automation named recordId with the value of the record id of the triggering record from step 1.
let table = base.getTable("Table Name");
let inputConfig = input.config();
let recordId = inputConfig['recordId']
await table.deleteRecordAsync(recordId);
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.