First, JavaScript doesn’t have a dictionary data type. The equivalent type is an object.
Second, what you’ve created is an array (square braces). Objects are created using curly braces. (Technically, arrays in JavaScript are considered objects, but that’s a whole different discussion. If you want an object with key:value association capabilities, you want the type created via curly braces.)
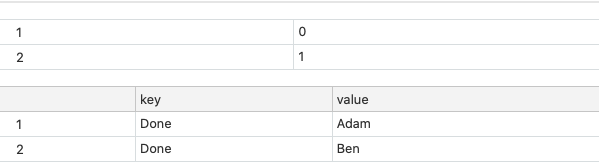
Third, adding a new key:value pair to an object isn’t done by adding “key: XXX” and “value:YYY”. What you did is push an object into the array (notice the curly braces) with two key:value pairs: one with a key named “key,” the other with a key named “value”. In other words, the data before the colon is the name of the key, the data after the colon is the name of its associated value.
To add a key:value pair to an object using the data itself as a key, the format would be this:
object[key] = value
Finally, I think you might have the concept of keys and values reversed. If you add a bunch of key:value pairs with keys that are all “Done”, they’ll overwrite each other, and you’ll only have one when you’re finished processing records. My gut says you want the name as the key, and the status as the value.
Here’s your script modified to use objects correctly, and with the keys and values switched. (To format code in a post/comment, select it and click the “Preformatted text” icon on the comment-editing toolbar: </> To mark a block as code manually, begin and end your code with lines that contain triplets of the grave character. A grave looks like a reverse apostrophe (`), and shares a key with the tilde (~). )
let dictionary = {};
let table = base.getTable("Table");
let queryResult = await table.selectRecordsAsync();
for (var record of queryResult.records) {
if (record.getCellValueAsString("Status") == "Done" )
dictionary[record.getCellValueAsString("Name")] = record.getCellValueAsString("Status")
}
output.table(Object.keys(dictionary))
output.table(Object.values(dictionary))
With that, you should get “Adam” and “Ben” as keys, and “Done” and “Done” as values.