Hello,
I am coding a specific HTML form with google script and airtable. I am using the webhook automation with my HTML form (using action=" URL of my airtable webhook ").
<form class="form_style" id="subscription_form" action="https://hooks.airtable.com/workflows/v1/genericWebhook/app5FlLF4JRKgnLGQ/wfle1FROme98xqd3d/wtr9QlkcULz" method="POST">
All work fine but I am always redirected to the airtable success message.

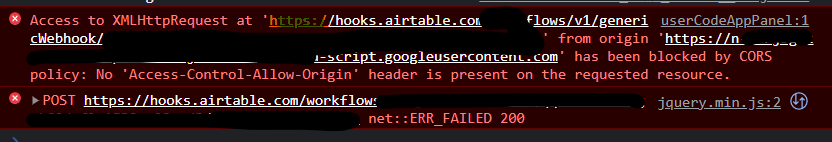
I tried to use AJAX with google script and Airtable but had no success (I saw that CORS is a problem with webhook automation). I want to stay on the page and display a success message (form submitted on the same page). Could it be possible and could you help me, please?

Best regards