Greetings!
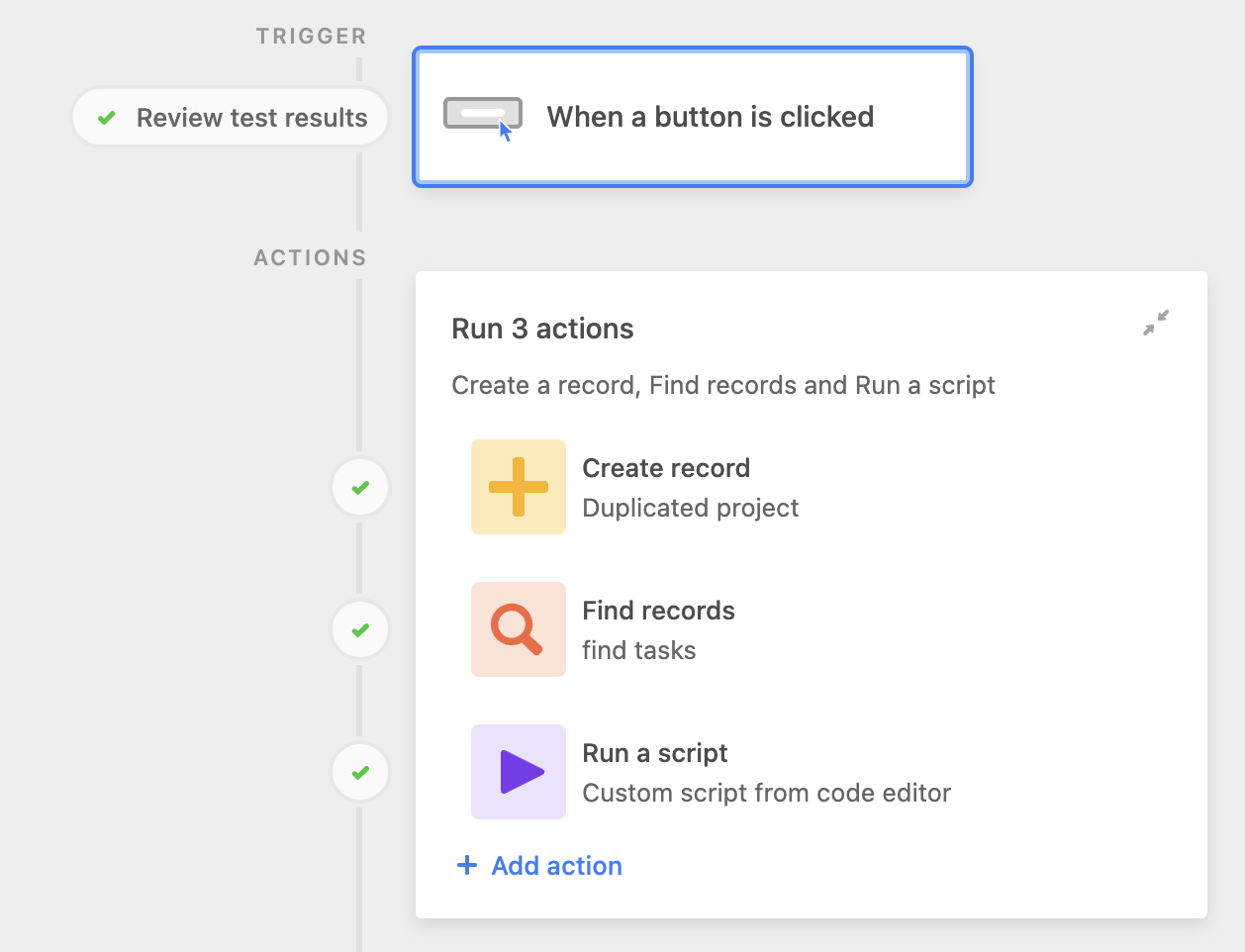
I’m working on an airtable automation to operate from an interface button. the automation would do the following (the part im having trouble with is the script as the last step):

from the rest of the automation im passing three values into the script as inputs:
- The original project record ID
- The duplicated Project Record ID
- a list of tasks that are linked to the original project (this one im not using for the script, but assume it would be more efficient to use this rather than query the entire list of 1000+ tasks.
the script is currently “functional” but I’d like to make the following changes and im running up against my JS ability.
- use the list of IDs to make the script more efficient instead of the query
- when the fields are being set in that For loop, set the Project field to the new duplicated project as part of that same step.
- set another field called “Status” to the string “Planned”, otherwise all fields can simply be duplicates.
Any help would be much appreciated!
let inputConfig = input.config();
console.log(`The value of projectRecord is ${inputConfig.projectRecord}`);
let projectRecord = inputConfig.projectRecord;
let newProject = inputConfig.newProject;
console.log(`The value of new project is ${newProject}`);
let oldTasks = inputConfig.Tasks;
console.log(`The value of old task IDs is ${oldTasks}`);
let table = base.getTable('Tasks');
let queryResult = await table.selectRecordsAsync();
let checked = queryResult.records.filter(record => {return record.getCellValue('projRecord') == projectRecord})
// let checked = queryResult.getRecord(queryResult.recordIds[0]);
// Make new records based on those that were checked
let newRecords = []
for (let record of checked) {
let newRecord = {fields: {}}
for (let field of table.fields) {
// @ts-ignore
if (field.isComputed || field.name === "Copy")
continue
let value = record.getCellValue(field.name)
if (value === record.name)
value += " copy"
newRecord.fields[field.name] = value;
}
newRecords.push(newRecord);
table.updateRecordAsync(record, {'Project': newProject})
}
while (newRecords.length > 0) {
await table.createRecordsAsync(newRecords.slice(0, 50))
newRecords = newRecords.slice(50)
output.set('tasknew', newRecords);
}