The code works fine without using Airtable SDK. Any ideas on what can be causing this?
You can see it working here: vibrant-snow-m8sl6 - CodeSandbox
Here’s my code using Airtable’s initializeBlock() :
import React, { useState } from 'react';
import { initializeBlock } from '@airtable/blocks/ui';
import {
Dropdown,
Field,
Menu,
Item,
Select,
Label,
} from '@zendeskgarden/react-dropdowns';
interface IItem {
label: string;
value: string;
}
const items = [
{ label: 'Fern', value: 'item-1' },
{ label: 'Snake plant', value: 'item-2' },
{ label: 'Rubber tree', value: 'item-3' },
];
const App = () => {
const [selectedItem, setSelectedItem] = useState(items[0]);
return (
<Dropdown
selectedItem={selectedItem}
onSelect={setSelectedItem}
downshiftProps={{
itemToString: (item: IItem) => item && item.label,
}}
>
<Field>
<Label>Houseplant</Label>
<Select>{selectedItem.label}</Select>
</Field>
<Menu>
{items.map((option) => (
<Item key={option.value} value={option}>
{option.label}
</Item>
))}
</Menu>
</Dropdown>
);
};
initializeBlock(() => <App />);
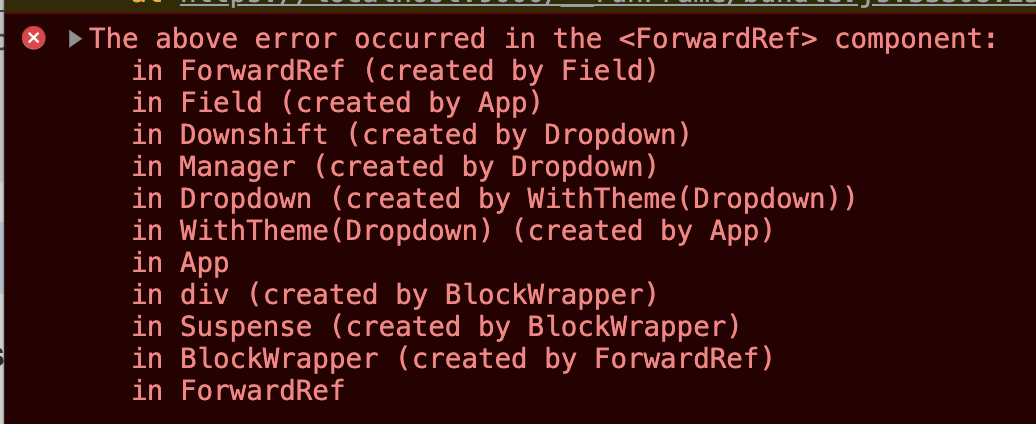
Error: