Hi team,
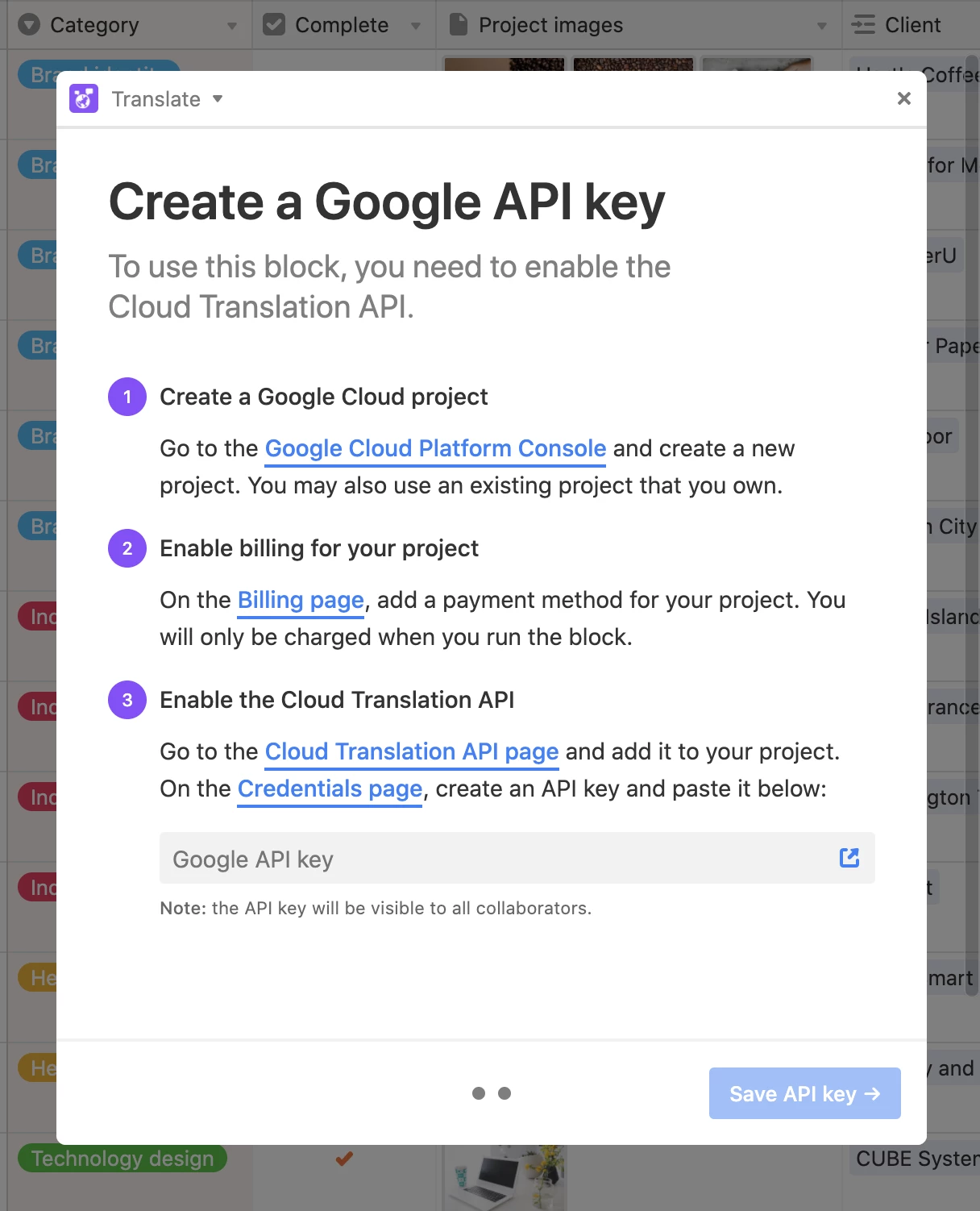
I’m working on an exciting block for the Devpost but that requires a user to prefill a few things (AWS key/access) and I see that in the Google Translate block, there is a nice Wizard set up page:

Is there some sample code somewhere where we can see how the wizard works? It’s not listed as a component on Airtable Blocks SDK but the Design guide does seem to reference it Quip
TIA!
