I’m new to Airtable scripting but I have figured out quite a bit already. Using many different sources I have written a script that copies my task template into my task table bases on picking the name of the template you want to use. Now I’ve been asked to add some additional fields with different types and my script does not work anymore.
Let’s start with the first field type with an issue: Multi-select
Current error:
P: Can’t create records: invalid cell value for field ‘Test Multi-Select Copy’.
Could not find a choice with that ID or name
at main on line 54
To me this error means that the lists aren’t the same but I there are only three and I checked that yesterday 
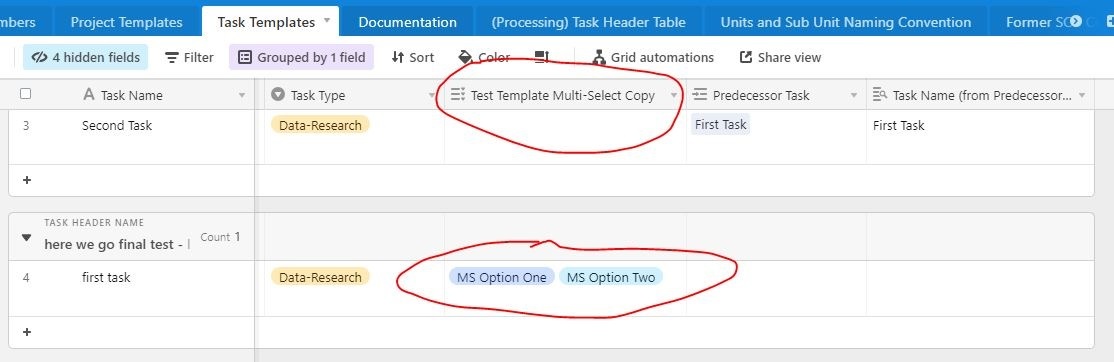
I’m a little confused on how to show everything that someone might need to assist me. I put a screen shot above of my task template and below is my script:
//declares and then gets the project from the select list or from the row the button is on
const projectsTable = base.getTable(“Projects”);
let record = await input.recordAsync(‘Current Record’, projectsTable)
if (!record) {
throw new Error("It looks like you haven't selected a Project record to create tasks for. Is your Projects table empty?")
}
else {
let projectNameString = record.getCellValueAsString("Project Name")
output.text('Project Name: '+projectNameString)
}
let buttonPressedString = record.getCellValueAsString(“Has Button Been Pressed”)
if (buttonPressedString ===‘YES’) {
throw new Error("Looks like you have already generated your tasks from your template and you can not do this twice.")
}
//makes sure that there is a template or it sends back an error
let taskTemplateName = record.getCellValueAsString(“Task Templates”)
if (!taskTemplateName) {
throw new Error("Your Task Template field is empty and this process cannot continue.")
}
else {
output.text('Task Template: '+taskTemplateName)
}
// Look up template records and filter to just the selected Template Header
const taskTemplateTable = base.getTable(“Task Templates”);
let taskTemplateQuery = await taskTemplateTable.selectRecordsAsync();
//trying to filter the results to just the task template header at hand
let filteredRecords = taskTemplateQuery.records.filter(record => {
let filterName = record.getCellValueAsString("Task Header Name");
return filterName === taskTemplateName
});
let recordsToCreate = filteredRecords.map((templateRecord) => ({
fields: {
"Task Name": templateRecord.getCellValue("Task Name"),
"Work Days from Start": templateRecord.getCellValue("WORK DAYS FROM START"),
"Estimated Time (hr:mm)": templateRecord.getCellValue("Estimated Time (hr:mm)"),
"Assignee": templateRecord.getCellValue("Assigned to"),
"Task Status": {name: templateRecord.getCellValueAsString("Task Status")},
"Task Type": {name: templateRecord.getCellValueAsString("Task Type")},
"Task Notes": templateRecord.getCellValue("Task Notes"),
"Project": [record],
// “Predecessor Task” : templateRecord.getCellValue(“Task Name (from Predecessor Task)”),
//Below is the way to format a URL field type
// “Test URL Copy”: templateRecord.getCellValue(“Test URL Copy”),
//as of 2021-04-06 I didn’t have this one working yet
//Below is the way to format a Multi-Select field type
"Test Multi-Select Copy": templateRecord.getCellValue("Test Template Multi-Select Copy")
}}));
//load the templated tasks to the Task Table
const whereToPutTheTasks = base.getTable(“Tasks”);
await whereToPutTheTasks.createRecordsAsync(recordsToCreate);
//updates field that flags that the button has been pressed
await projectsTable.updateRecordAsync(record, {“Has Button Been Pressed” : ‘YES’} )
output.text(“Done!”);

